InDesignから文字周りのCSSを書き出す。
みなさま
お疲れ様です。
大澤です。
春ですね。
東の夜空には、しし座の「レグルス」。おとめ座の「スピカ」。うしかい座の「アルクトゥールス」から構成される春の三角形が見頃を迎えています。
私の好きな星、うしかい座の「アルクトゥールス」
地上から見える恒星で4番目に明るい星です。
その黄金色の輝きからビールを連想します。
晩酌はビールにしよう。。。w
さて今月のブログネタですが、前回に引き続きJavaScriptの話をしたいと思います。
昨年の最後の記事でInDesignから
・選択している文字
・フォント
・フォントファミリー
・サイズ
・カラー
を取得しアラート表示させるJavaScriptを書きました。

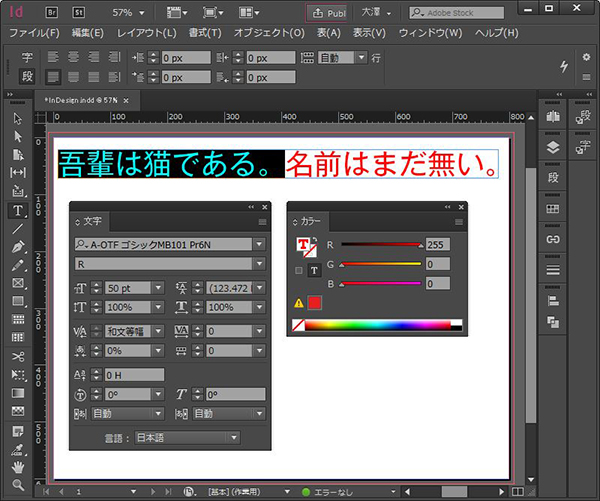
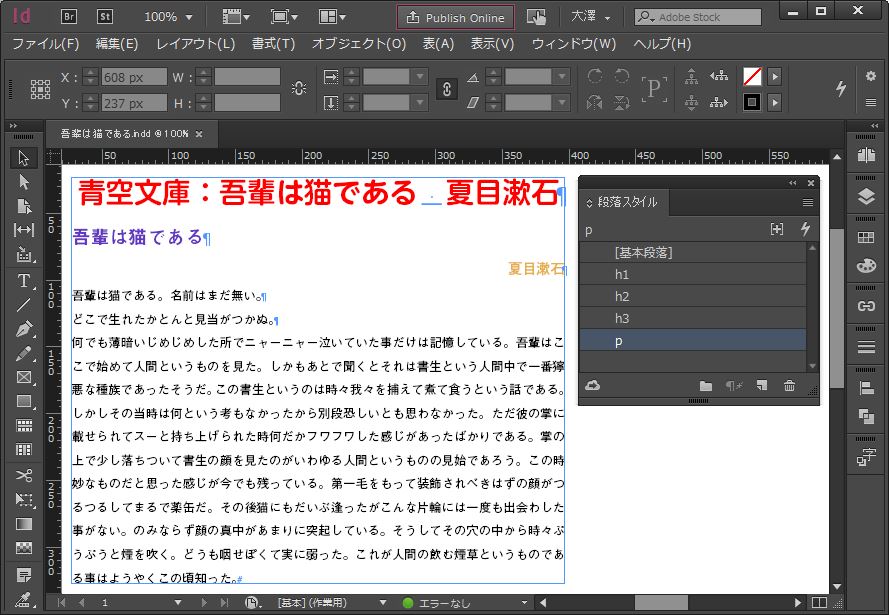
▲このInDesignから。。。

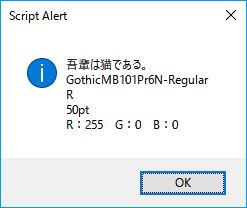
▲これを表示する。
これらをHTMLとCSSに書き出してみましょう。
確認として、InDesignには以下の単位があります。

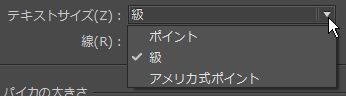
▲テキストサイズ

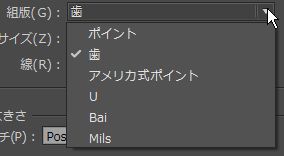
▲組版
この内、CSSで使用できる単位は「ポイント」だけになります。
前回の記事「何か変だよInDesign。。。」では、かなりがんばって(?)、設定されている環境設定の単位で数値変換する仕様にしました。
しかし、後日、
「ポイントしか使えないのならば、環境設定で単位をポイントに変更し、数値を取得。
その後、単位を元に戻しせばいい!」と閃きました。
単位をポイントにし、元の単位に戻すソース類は以下です。
|
1 2 3 4 5 6 7 8 |
var myTypoMeasUni = myDoc.viewPreferences.typographicMeasurementUnits; //組版の設定を変数 myTypoMeasUni に格納 var myTextSizeMeasUni = myDoc.viewPreferences.textSizeMeasurementUnits; ///テキストサイズの設定を変数 myTextSizeMeasUni に格納 myDoc.viewPreferences.typographicMeasurementUnits = 2054188905; //組版 をポイントに変更 ※「2054188905」がポイント myDoc.viewPreferences.textSizeMeasurementUnits = 2054188905; //テキストサイズ をポイントに変更 ※「2054188905」がポイント myDoc.viewPreferences.typographicMeasurementUnits = myTypoMeasUni; //単位を元に戻す myDoc.viewPreferences.textSizeMeasurementUnits = myTextSizeMeasUni; //単位を元に戻す |
それでは全体の仕様です。
選択しているストーリーから文字の内容と段落を取得。
各段落には段落スタイルを適用しておきます。
段落スタイル名からタグ名を取得し、各設定から以下を取得します。
・フォント
・フォントファミリー
・サイズ
・行送り(自動の場合、ジャスティフィケーションの自動行送り値を取得し文字サイズと計算します)
・揃え
・カラー

▲使用するInDesign。
各段落スタイルの設定は以下です。
スタイル名:h1
文字:青空文庫:吾輩は猫である 夏目漱石
フォント:A-OTF UD新丸ゴ Pr6N
スタイル:DB
サイズ:21.26pt(30 Q)
行送り:37.333 pt(52.682 H)
揃え:中央揃え
カラー:R:255,G:0,B:0(HEX値:#FF0000)
スタイル名:h2
文字:青空文庫:吾輩は猫である
フォント:A-OTF 見出ゴMB31 Pr6N
スタイル:MB31
サイズ:14.173 pt(20 Q)
行送り:25.633 pt(36.17 H)
揃え:均等配置(最終行左 / 上揃え)
カラー:R:98,G:55,B:195(HEX値:#6237C3)
スタイル名:h3
文字:夏目漱石
フォント:A-OTF 太ゴB101 Pr6N
スタイル:Bold
サイズ:10.63 pt(15 Q)
行送り:20.964 pt(29.582 H)
揃え:右揃え
カラー:R:229,G:174,B:74(HEX値:#E5AE4A)
スタイル名:p
文字:上記以外の本文
フォント:A-OTF 中ゴシックBBB Pr6N
スタイル:Med
サイズ:9.213pt(13 Q)
行送り:17.633 pt(24.882 H)
揃え:均等配置(最終行左 / 上揃え)
カラー:R:0,G:0,B:0(HEX値:#000000)
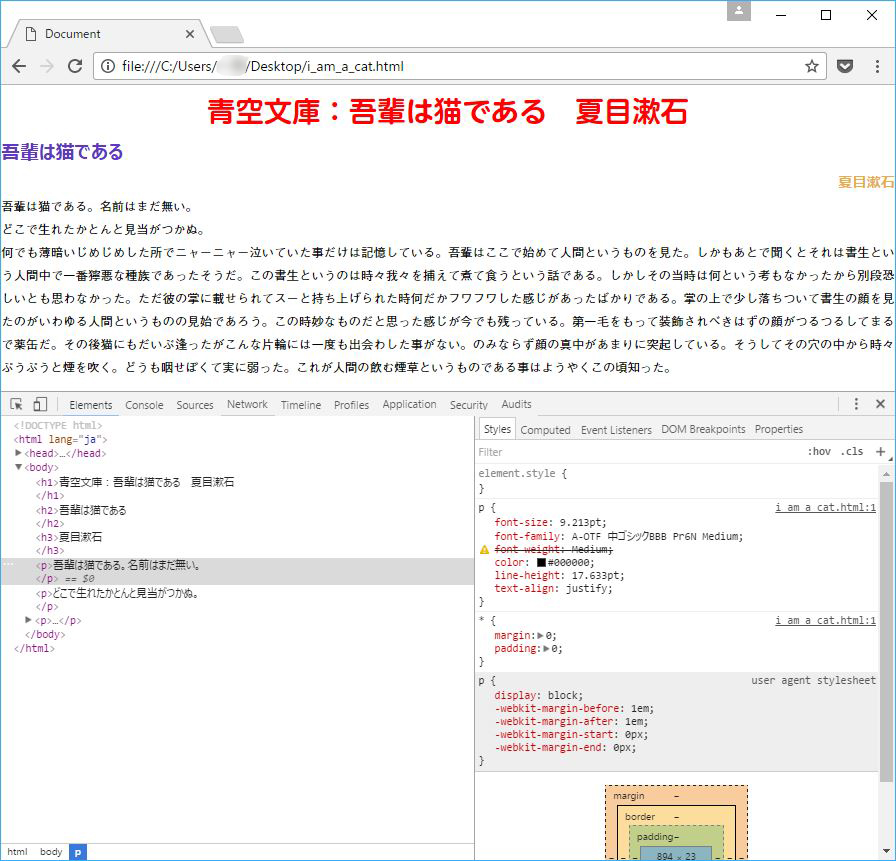
JavaScript実行後、保存されたHTMLをChromeで表示したものが以下です。

▲Chromeで表示。一部 font-weight が適用できていない以外は体裁が再現されています。
モリサワフォントも端末にインストールしてあるのでキチンと表示されています。
段落スタイル、文字スタイルとJavaScriptを駆使すれば、InDesignをワンソースマルチユースの起点にできます。
今回使用したJavaScriptソース、書き出されたHTML、InDesignドキュメントを以下のGitHubにアップしておきました。
https://github.com/cte-osawa/20170400_blog
コード等ご自由に使っていただいても構いませんが自己責任でお願いいたします。
最後に参考にしたサイトと書籍を紹介したいと思います。
AdobeソフトをJavaScriptで操作する書籍を執筆、サイトを開設されていらっしゃる古籏 一浩 様
今回作成したツール中でも、色々な箇所で参考にさせていただきました。
親切丁寧な説明なので、私のような初心者にも、大変理解しやすい内容になっております。
Adobeソフトの自動化習得には欠かせません!
OpenSpace
InDesign CC自動化作戦
Adobe CC バージョン JavaScript リファレンス
古旗様の書籍(amazon)
これからも是非活用させていただきたいと思います。
古旗様。
書籍、サイトの紹介をご許可いただきありがとうございました。
心より感謝いたします。

▲私も持ってま~す!
長くなりました。
最後まで読んで下さり、ありがとうございましたm( _ _ )m
