Adobe Creative Cloud アップデート!
みなさま
お疲れ様です。
大澤です。
最近、コーヒー豆の焙煎にはまってしまいました。
同じ生豆からでも焙煎の度合いによって味も変化します。
何よりも、自分で焙煎した豆から入れるコーヒーは至極の美味さです!
違いが分かる男になれたような気がします。。。w
さて今月のネタですが、「CSSで縦書きにチャレンジする記事」を書き終わったと同時に、Adobe Creative Cloudの大型バージョンアップに遭遇してしまいました。
ヤレヤレだぜ。。。
と、どこかで聞いたようなセリフをつぶやきながら急遽書き換えました。。。w
以下をご覧ください。







あえて説明不要かと思いますが、上から順番にInDesign、Illustrator、Photoshop、Dreamweaver、Lightroom、Animate、そしてDreamweaver CC 2017 ベータ版。
大々的なバージョンアップで名称が「CC 2016」になると思いきや「2015」に留まっています。
上図の中でも異例のスプラッシュスクリーンが目に付くかと思います。
「Dreamweaver CC 2017 ベータ版」
最近の黒を基調としたAdobeアプリケーションのモダンUIに追随し「Dreamweaver CC 2017 ベータ版」でもこれを採用しております。

▲アプリケーションのアイコン

▲起動後の画面。黒を基調としたモダンUIになっています。

▲従来のDreamweaver CCのUI
スプラッシュスクリーンや、アプリケーションのアイコン、起動後の画面などデザイン的に途上らしく、ラフなところに味を感じますね。
まさかこれで決定ではないと思いますが。。。w
機能的には以前から噂されていたAdobeフリーエディタの「Brackets」をコードエディタに採用したり、「Sass」や「LESS」というCSSプリプロセッサー(CSSを入れ子にしたりプログラム変数を使用できたりなど、大規模なCSSを作成する上で便利なツール)の採用などなど。
詳しくは本家Adobeサイトをご覧ください。
「Dreamweaver CC 2017 ベータ版」
https://blogs.adobe.com/creativestation/web-see-how-dreamweaver-is-transforming-for-the-future
「Adobe Creative Cloud 2016年6月20日リリース」
http://www.adobe.com/jp/creativecloud/features.html?promoid=JM4FWGH8&mv=other
大澤の視点から、InDesignで段落スタイルを作成、Illustratorでイラストを作成、それをInDesign、Illustrator、Photoshop、Dreamweaver、Animateのライブラリ(CC Libraries)パネルから使用が可能か検証してみました。
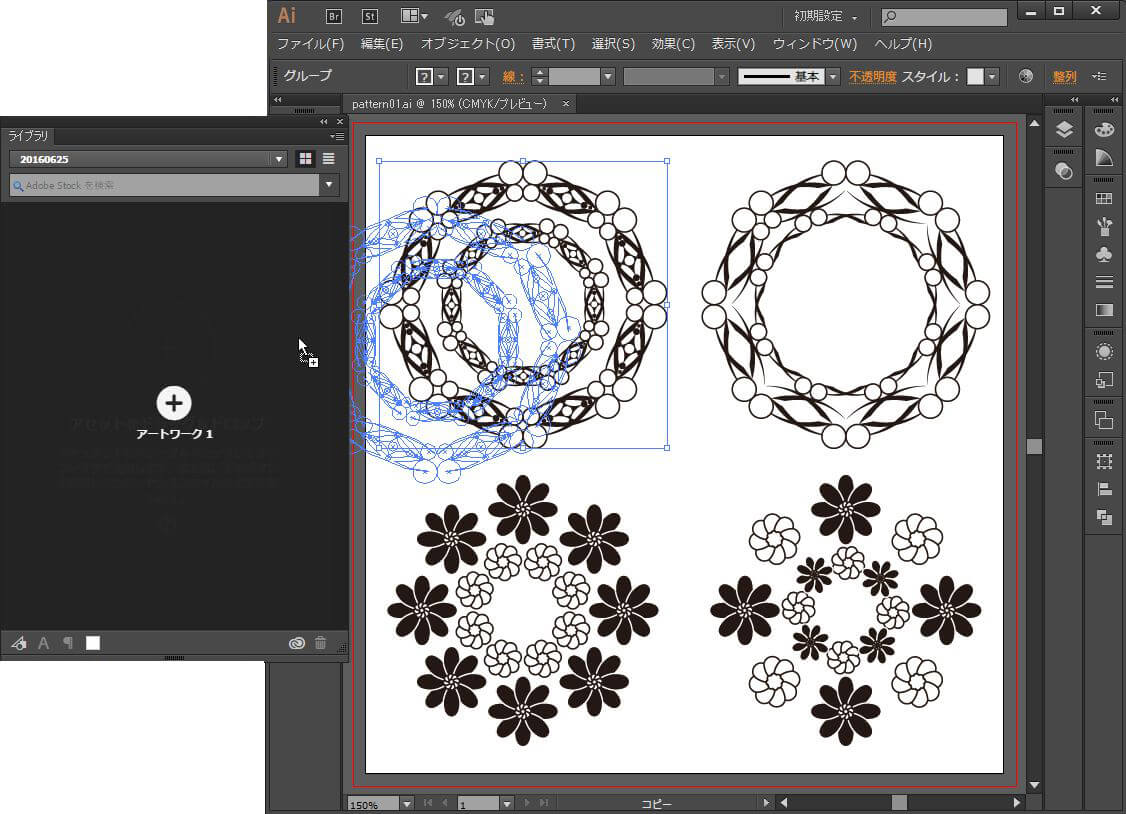
まずはIllustratorで作成したイラストをライブラリに登録します。
ウインドウ -> ライブラリ と辿りライブラリパネルを表示、さらにライブラリパネルで任意の名前で新規ライブラリを作成します。
続けて、オブジェクトをライブラリパネルにドラッグ&ドロップして登録します。

▲ドラッグ&ドロップで登録。

▲登録しました。
続いてInDesignから段落スタイルを登録します。
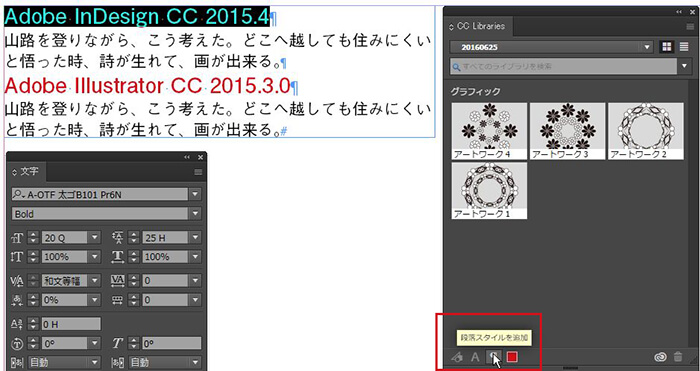
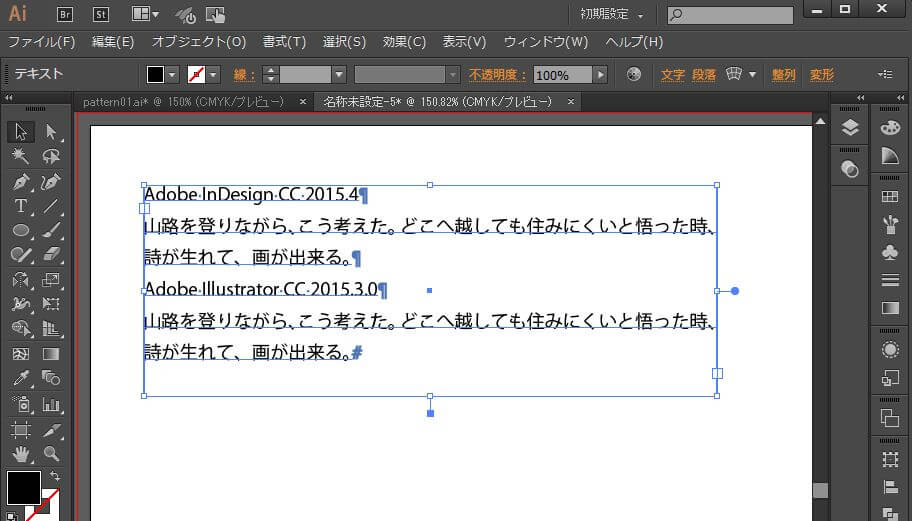
文字を入力し、タイトルと本文のスタイルを作成しました。
スタイルの詳細は、
「01_タイトル」 A-OTF太ゴB101 Pro6N 20Q 25H
「02_本文」 A-OTF 中ゴシックBBB Pr6N Med 15Q 20H
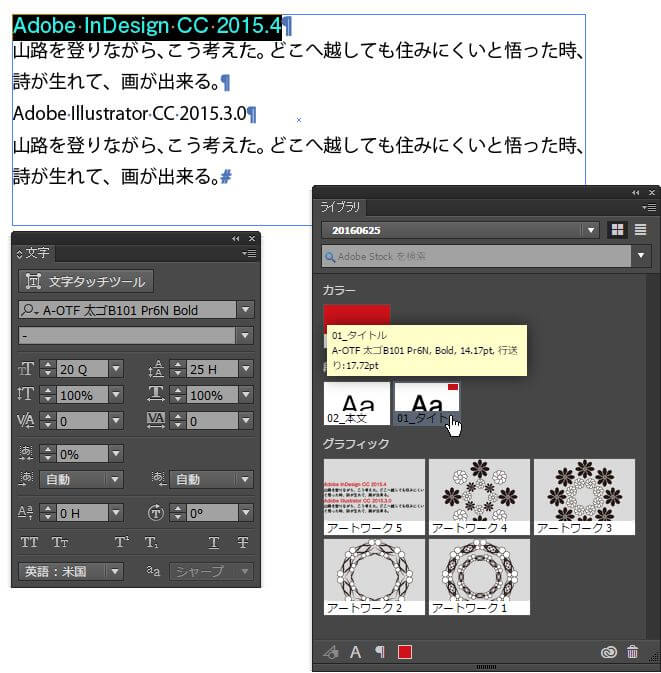
下図のように、文字を選択しCC Librariesパネルの左下の「段落スタイルを追加」を押下すると段落スタイルとして登録されます。

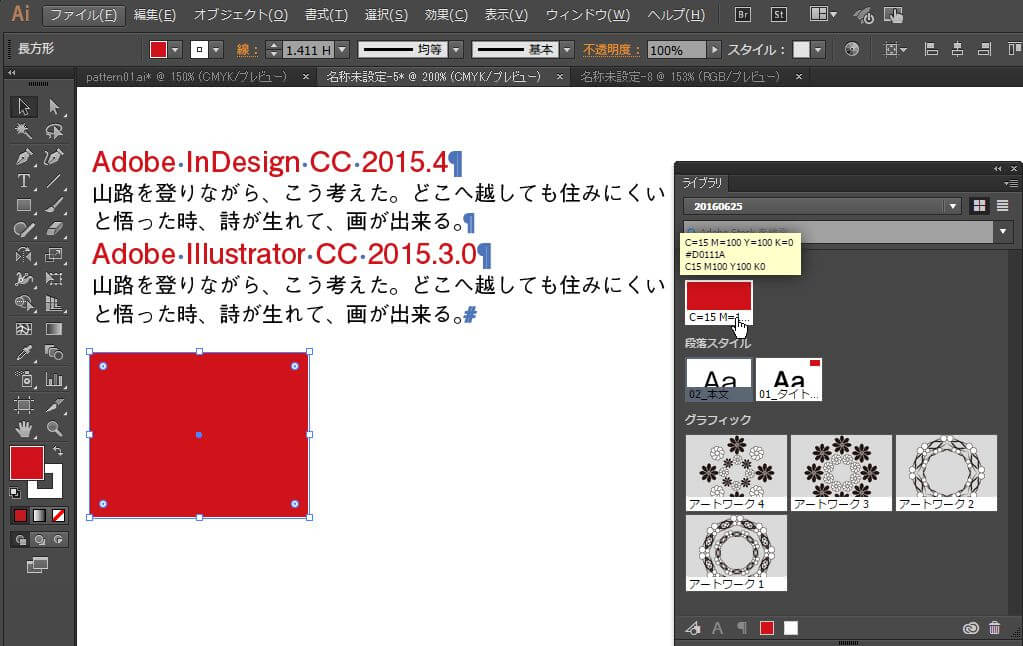
ついでに文字色(C=15 M=100 Y=100 C=0)も登録しておきます。

▲段落スタイルとカラーが追加されました。
では、各アプリケーション間でデータの受け渡しを行ってみましょう。

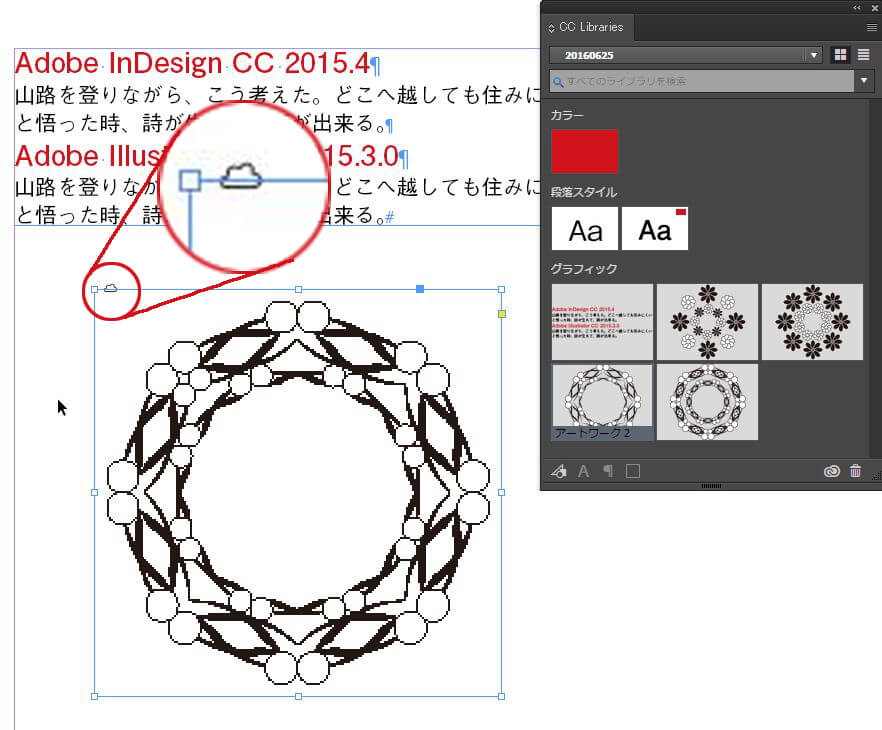
InDesignにIllustratorで作成したイラストを配置するとリンクファイルになります。
フレーム枠の左上にはCC Librariesからリンクしているというクラウド(雲)のアイコンが表示されます。
つぎにIllustratorでテキストフレームを作成し、InDesignと同じ内容の文字を入力してみました。


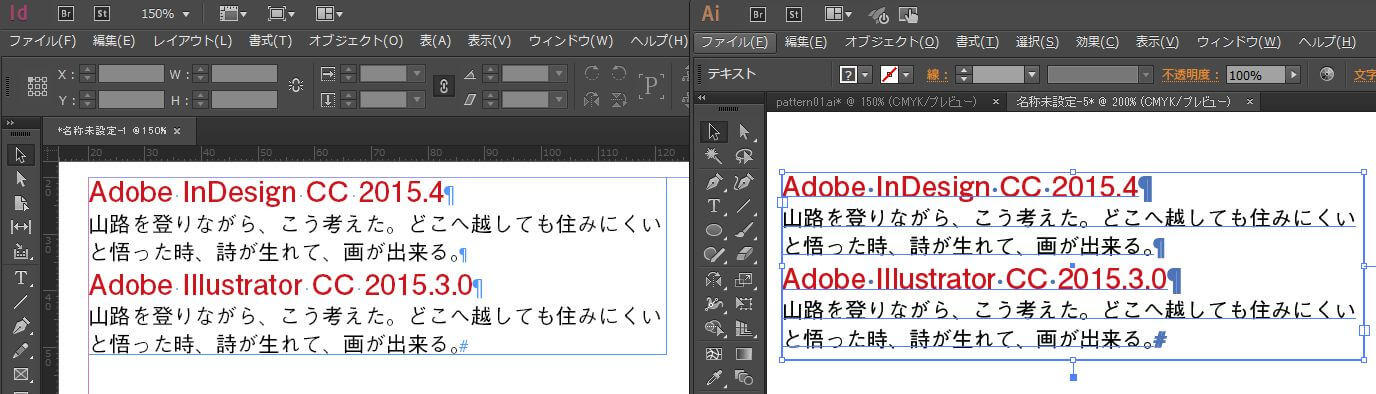
文字を選択してライブラリパネルの段落スタイルを押下するとスタイルが適用されます。
以前のブログで取り上げましたが、当時はできなかった機能です。

▲InDesignとIllustrator間でスタイルが共有できます。これは素晴らしい!
次いで矩形を作りカラーを適用させてみました。
きちんと適用されます。

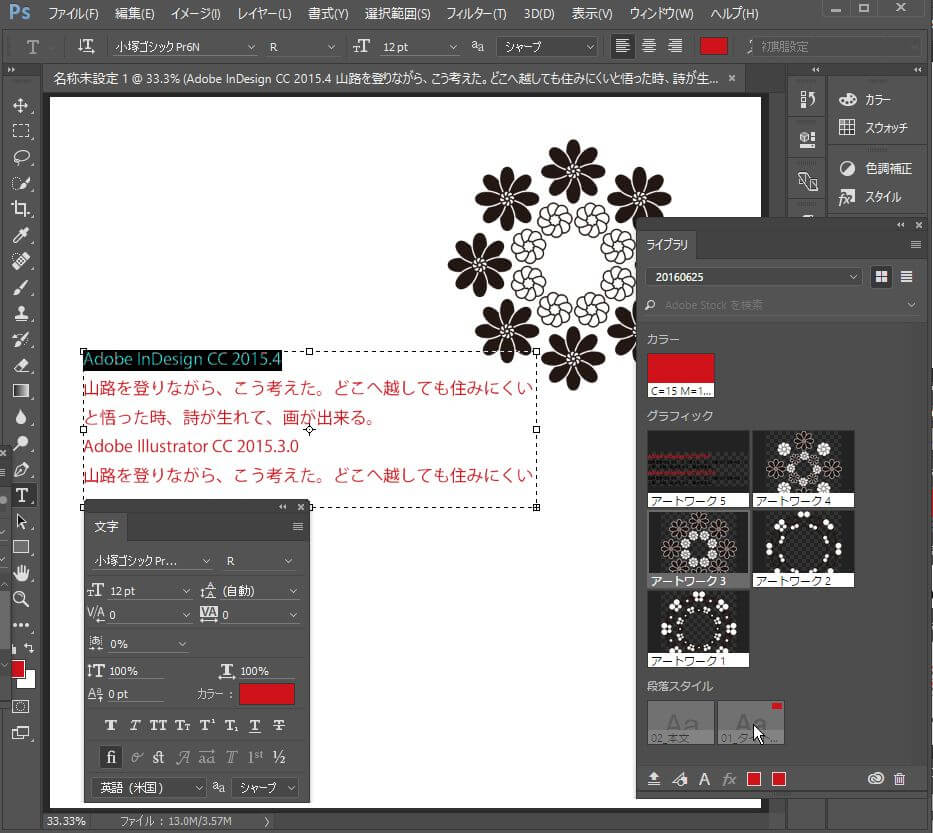
次はPhotoshop。
イラストはビットマップとして配置されます。
文字入力しスタイルの適用を試みましたが、グレーアウトされ適用できませんでした。
カラーの適用は可能です。

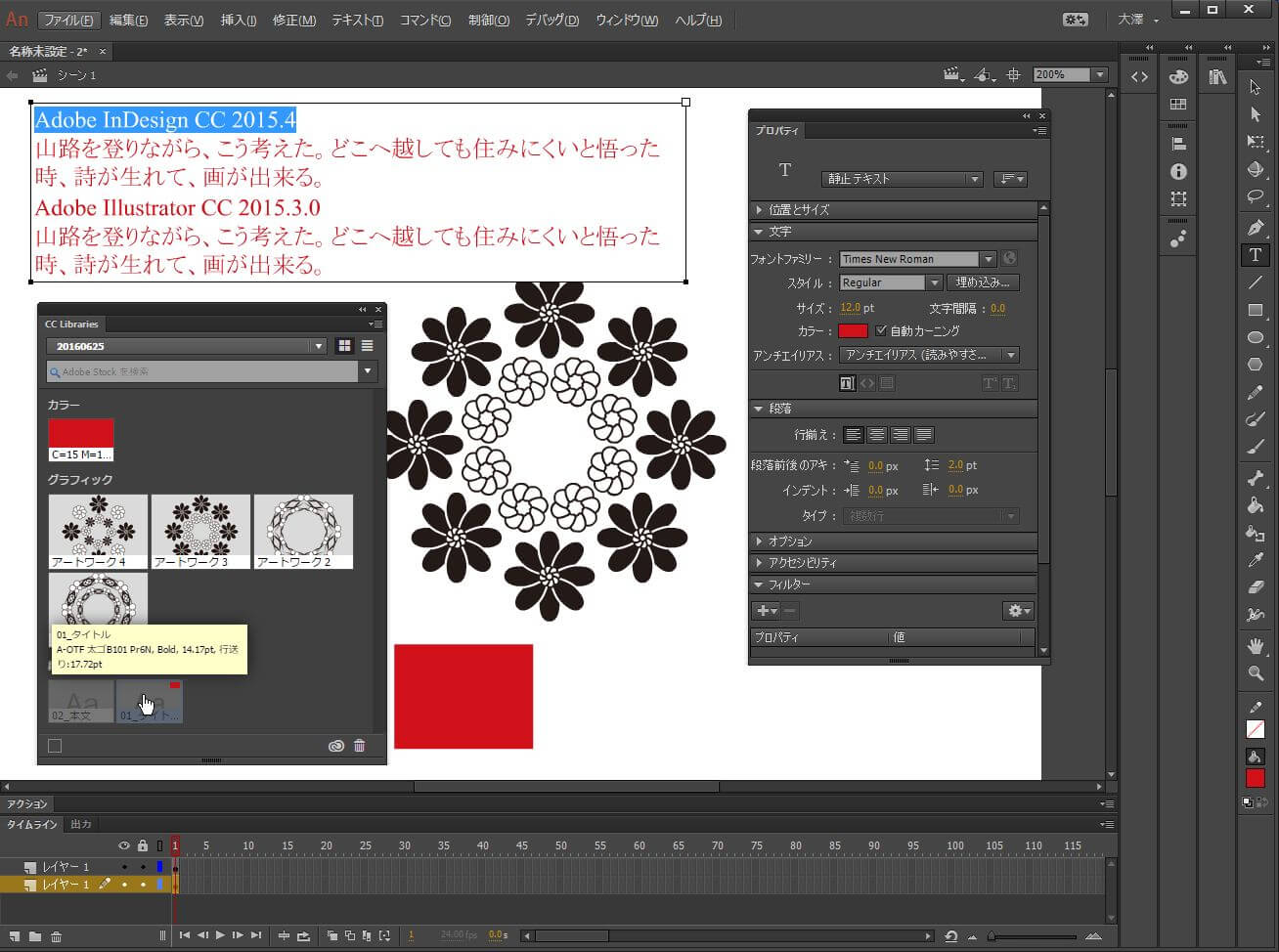
Animate
静止テキストフレームにInDesignと同じ文字を入力、CC Librariesパネルからスタイルを適用を試みましたが、これもグレーアウトし不可。
できたのはカラーの適用だけでした。
オブジェクトはグループ化されており、個々の着色やサイズ変更、またはシンボルに変換を行えます。
タイムライン上には一つのレイヤーオブジェクトとして配置されます。

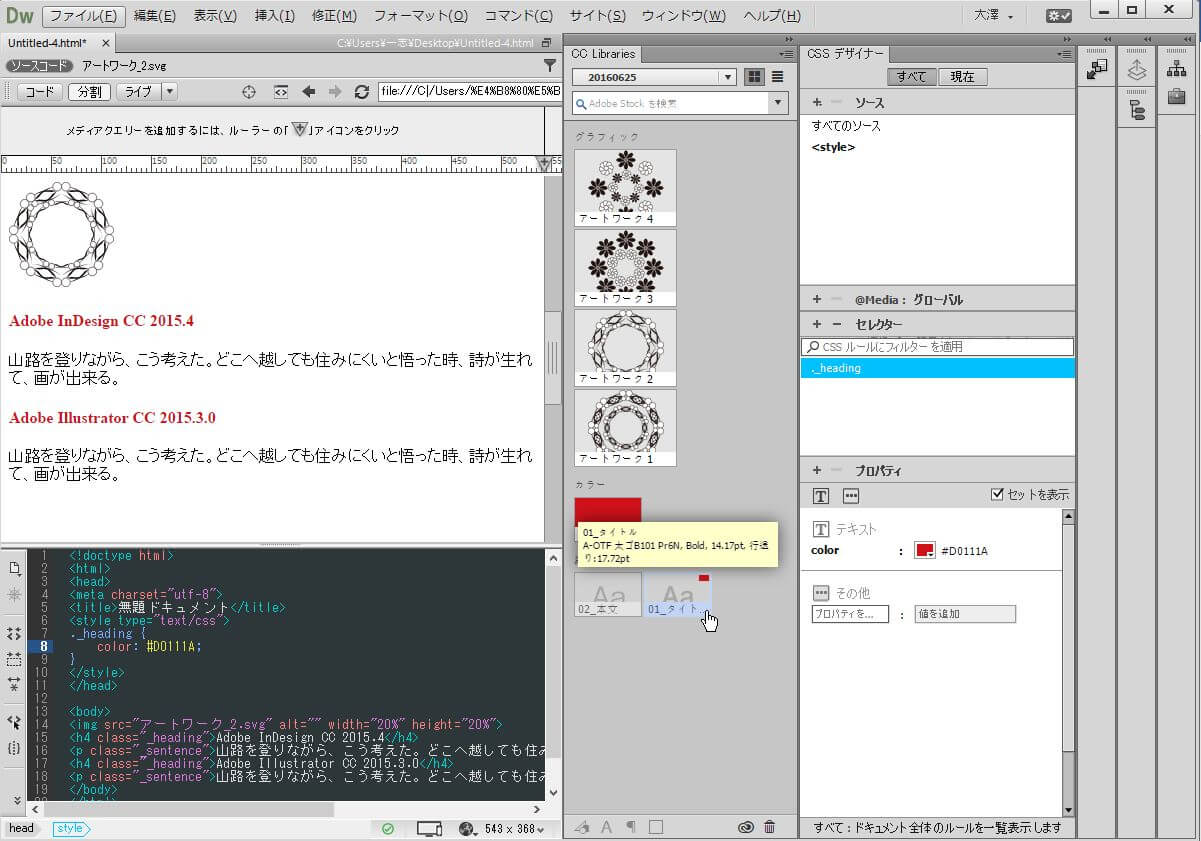
Dreamweaver

段落スタイルはCSSに変換されるかと思いきやプロパティは表示されるがグレーアウトしており編集不可。
イラストはhtmlの保存先に抽出される形でsvgとして保存されます。
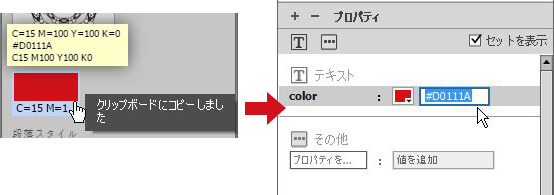
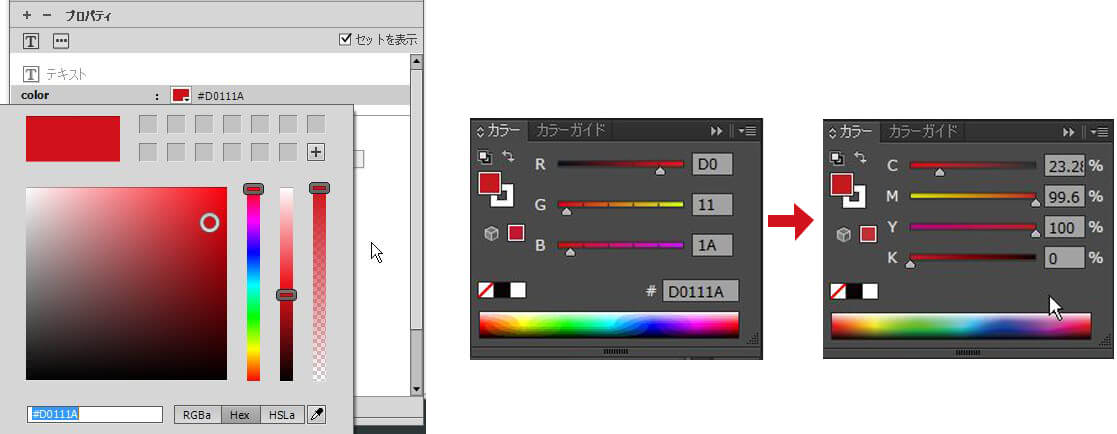
カラーの使用が可能で、クリックするとクリップボードにHex値として保存され、CSSの値を入力する欄にペースト可能になります。

ところが、このカラー、
C=15 M=100 Y=100 K=0
#D0111A
C15 M100 Y100 K0
と表示されていますが、IllustratorのドキュメントをRGBモードにし、カラーパネルからWebセーフRGB値として#D0111Aを指定してもCMYK値ではC=15 M=100 Y=100 K=0
にならないという結果になります。
※ドキュメントのカラーモードCMYKでも同じ結果でした。

▲左DreamweaverのCSSデザイナーパネルのカラー入力欄。
右、IllustratorのカラーパネルよりWebセーフRBG→CMYKと表示を切り替えたところ。
アプリケーションによって変換のアルゴリズムが異なっているのでしょうね。。。
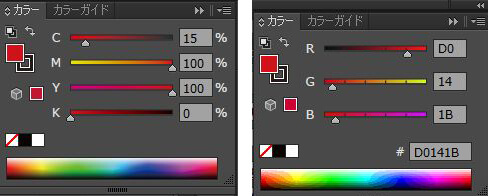
ちなみにIllustratorでC=15 M=100 Y=100 K=0を指定するとWebセーフRGB値では#D0141Bになります。

まとめとして
少しづつ使いやすくなっているライブラリ(CC Libraries)ですが、まだまだ改善の余地はありますね。。。
ライブラリ(CC Libraries)内のアセットだけではなく、カラー設定やスタイルなどをアプリケーション間でスムーズに共有できたらなぁ。。。と思います。
長くなりました。
最後まで読んで下さり、ありがとうございましたm( _ _ )m
