HTML(CSS)で組版検証
みなさま
お疲れ様です。
大澤です。
朝顔のツルが伸びすぎたので先っぽをカット!
カットした先がかわいそうに思ったので植木鉢に差したら根を生やし見事に花まで咲きました!
生命力の強さにビックリしています。。。w
さて今月のネタは久々にHTMLの話。
実は先月書いた内容ですが、前回はAdobe Creative Cloudの内容に差し替えたので今月分とします。
普段当たり前のように「左揃え」とか「右揃え」、「ジャスティファイ」などのInDesignの機能を利用しています。
「これらをHTML(CSS)で再現するとどういう作りになるのだろうか。。。?」と考えたりすることがあります。
これらに焦点を絞ってみたいと思います。
まずは以下のようなコード(コメント入り)を打ちました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>吾輩は猫である</title>
<style>
.sentence {
position: relative; /*親に指定(レスポンシブ対応のため)*/
width: 100%;
padding-bottom: 50%;
}
.sentence_contents {
position: absolute; /*子に指定*/
width: 50%;
height: 50%;
border: 1px solid #000; /*エリアが分かりやすいようにスミ罫で囲んだ*/
padding: 0.5em; /*内部余白を文字半分のサイズで指定*/
text-align: left; /*文字揃えはここで指定*/
}
</style>
</head>
<body>
<div class="sentence">
<p class="sentence_contents">吾輩は猫である。名前はまだ無い。</p>
</div>
</body>
</html>
※上記CSSの「position:relative;」と「position:absolute;」はレスポンシブ対応のために記述しましたが、今回は詳細説明は割愛します。
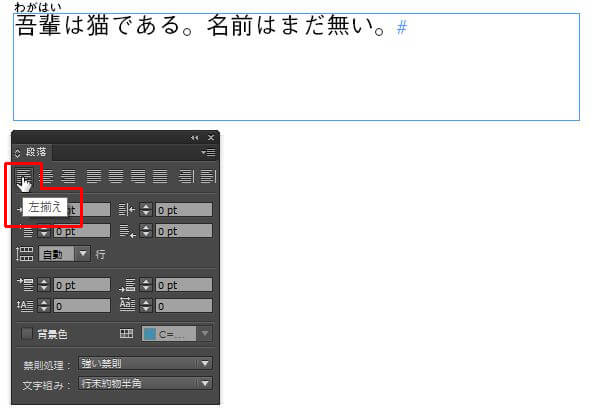
では、レイアウトですが、まずは「左揃え」。

▲InDesign

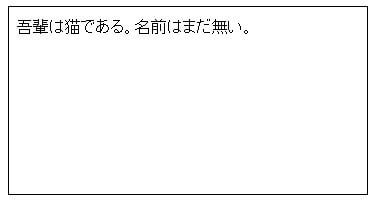
▲ブラウザ
「text-align: left;」で再現できます。
(これはなくても自然に左揃えになります)
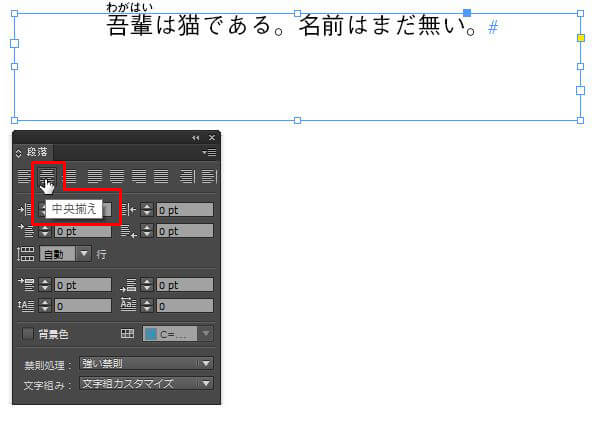
「中央揃え」

▲InDesign

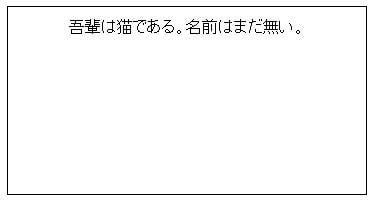
▲ブラウザ
「text-align: center;」で再現できます。
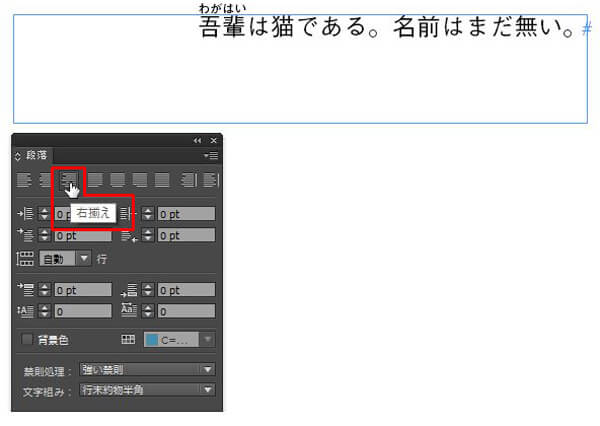
「右揃え」

▲InDesign

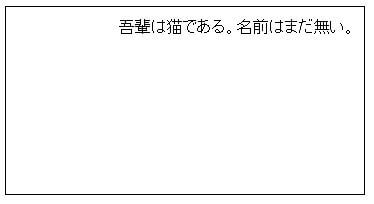
▲ブラウザ
「text-align: right;」で再現できます。
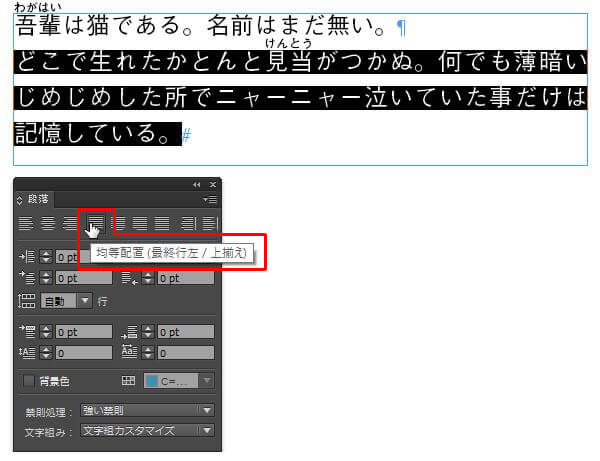
「均等配置(ジャスティファイ)」
※分かりやすいように文字加えました。

▲InDesign

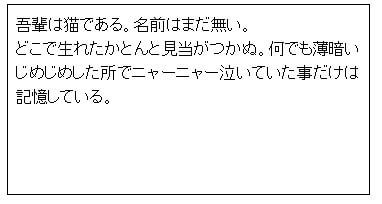
▲ブラウザ
「text-align: justify;」で再現できます。
続けて「行頭下げ」「行頭上げ」を検証してみましょう。
文章を長文にし、行を折り返すようにしたいので、以下のようにpタグ内を書き換えます。
<p class="sentence_contents">どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。</p>
セレクタ「sentence_contents」内も以下のように追記します。
.sentence_contents {
position: absolute;
width: 50%;
height: 50%;
border: 1px solid #000;
line-height: 150%;/*追記。行送りの指定。150%で指定。*/
padding: 0.5em; /*行頭の上げ下げはここで設定。*/
text-align: justify;
text-indent: 12pt;/*追記。行頭下げはここで行います。*/
}

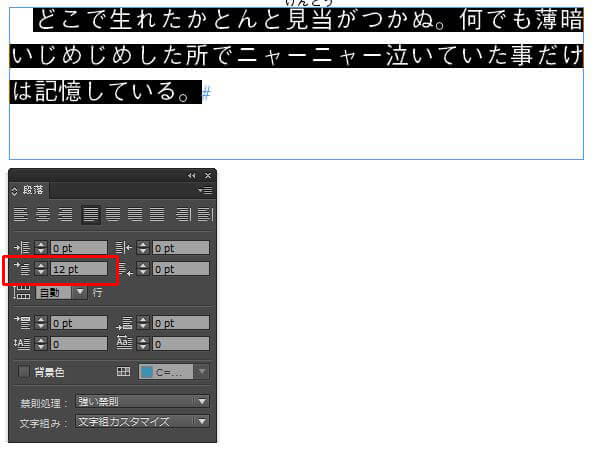
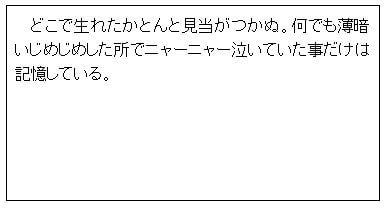
▲InDesign 「1行目左/上インデント」

▲ブラウザ
文字の大きさを12ptにしているので「text-indent: 12pt;」にすると行頭1字下げになります。

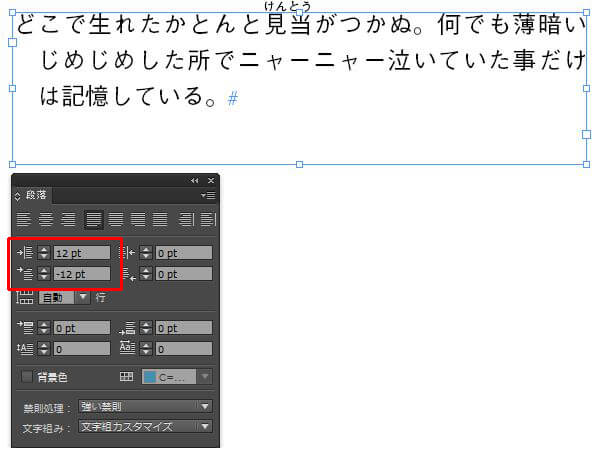
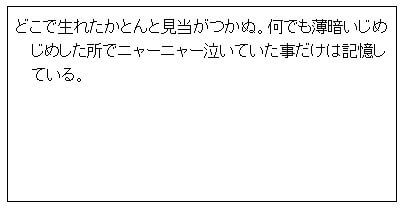
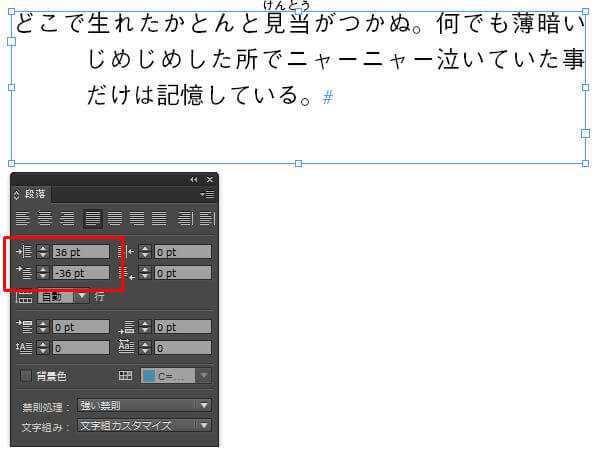
▲InDesign 「左/上インデント」に12pt、「1行目左/上インデント」に-12ptと入力すると上図のようになります。

▲ブラウザ
まず「padding: 0.5em 0.5em 0.5em 18pt;」にします。paddingの数値は上、右、下、左の順番になります。
上、右、下の余白を文字の半分の余白(1emで1文字分)にし、左の余白を12pt+6pt(文字の半分)=18ptと入力します。
さらに「text-indent:-12pt;」とすることで1行目を上げる処理をしています。
すると上図のようになります。

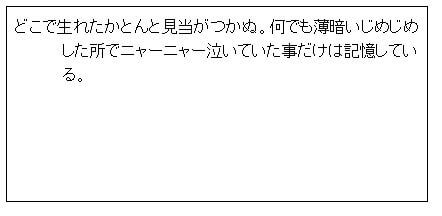
▲InDesign
3文字分の数値にしてみました。

▲ブラウザ
「padding: 0.5em 0.5em 0.5em 42pt;」36pt+6pt(文字の半分)=42ptとし、「text-indent: -36pt;」にしました。

▲InDesign
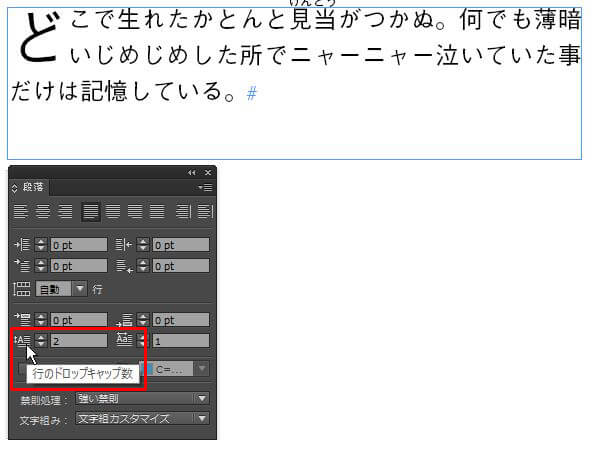
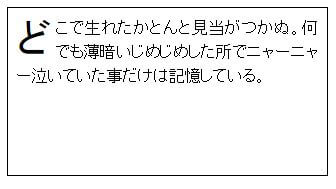
ドロップキャップ。先頭1文字分を大きくしてみました。

▲ブラウザ
「:first-letter」という疑似要素を使用します。
ドロップキャップ指定のCSSは以下
.sentence_contents:first-letter {
font-size: 30pt; /*12ptの倍+行送り分の6ptで30ptとしました。*/
line-height: 60%; /*行中のセンターになるように調整*/
float: left; /*左側に回り込み*/
margin: 0 0.125em 0 0; /*文字の右側に12.5%分の余白*/
padding: 0.25em 0; /*文字の天地に25%分の余白*/
}
長くなりますがもう一つ。。。
縦組みにチャレンジ!
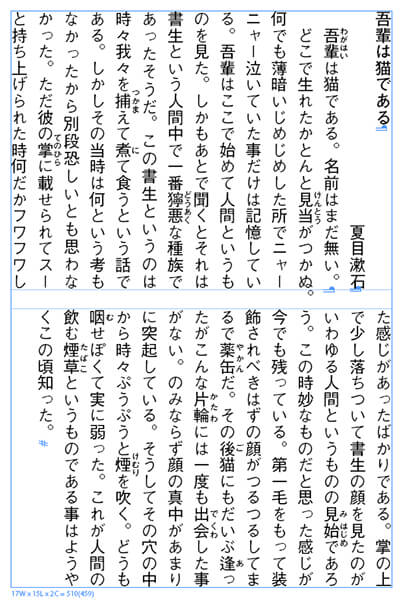
InDesignで下図のようなものを組んでみました。

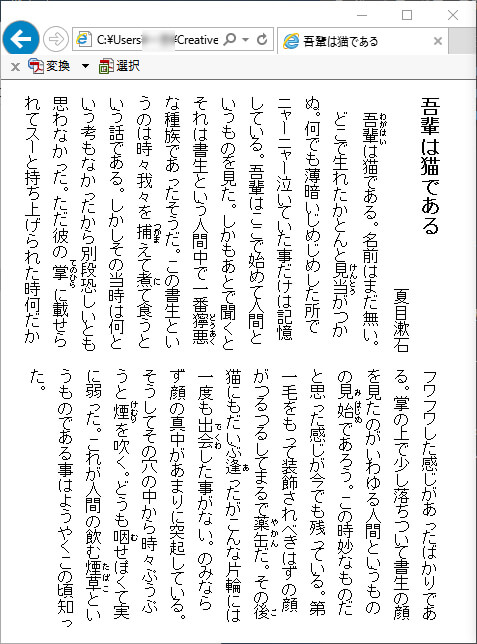
▲コラム2段、縦組み、ルビ入り、タイトル、作者名。
似た形でコーディングしてみました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>吾輩は猫である</title>
<style>
p {
writing-mode: tb-rl;/*IE用縦組み*/
writing-mode: vertical-rl;
-moz-writing-mode: vertical-rl;/*Firefox用縦組み*/
-o-writing-mode: vertical-rl;/*opera用縦組み*/
-webkit-writing-mode: vertical-rl;/*chrome用縦組み*/
text-align: justify;/*ジャスティファイ*/
line-height: 1.75em;/*行送り175%*/
column-count: 2;/*2段組み*/
}
._title {
font-size: 1.25em;/*125%*/
font-weight: bold;/*太字*/
}
._sentence {
display: block;
word-break: normal;/*禁足処理*/
text-indent: 1em;/*行頭1字下げ*/
}
._auther {
display: block;
text-align: right;/*下揃え*/
}
</style>
</head>
<body>
<p><span class="_title">吾輩は猫である</span>
<br><span class="_auther">夏目漱石</span>
<span class="_sentence"><ruby>吾<rt>わが</rt>輩<rt>はい</rt></ruby>は猫である。名前はまだ無い。</span>
<span class="_sentence">どこで生れたかとんと<ruby>見<rt>けん</rt>当<rt>とう</rt></ruby>がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番<ruby>獰<rt>どう</rt>悪<rt>あく</rt></ruby>な種族であったそうだ。この書生というのは時々我々を<ruby>捕<rt>つかま</rt></ruby>えて<ruby>煮<rt>に</rt></ruby>て食うという話である。しかしその当時は何という考もなかったから別段恐しいとも思わなかった。ただ彼の<ruby>掌<rt>てのひら</rt></ruby>に載せられてスーと持ち上げられた時何だかフワフワした感じがあったばかりである。掌の上で少し落ちついて書生の顔を見たのがいわゆる人間というものの<ruby>見<rt>み</rt></ruby><ruby>始<rt>はじめ</rt></ruby>であろう。この時妙なものだと思った感じが今でも残っている。第一毛をもって装飾されべきはずの顔がつるつるしてまるで<ruby>薬缶<rt>やかん</rt></ruby>だ。その<ruby>後<rt>ご</rt></ruby>猫にもだいぶ<ruby>逢<rt>あ</rt></ruby>ったがこんな片輪には一度も<ruby>出<rt>で</rt></ruby><ruby>会<rt>くわ</rt></ruby>した事がない。のみならず顔の真中があまりに突起している。そうしてその穴の中から時々ぷうぷうと<ruby>煙<rt>けむり</rt></ruby>を吹く。どうも<ruby>咽<rt>む</rt></ruby>せぽくて実に弱った。これが人間の飲む<ruby>煙草<rt>たばこ</rt></ruby>というものである事はようやくこの頃知った。</span>
</p>
</body>
</html>
縦組みは「writing-mode: vertical-rl;」を使用しますが。
ブラウザやバージョンによる対応はCan I use (http://caniuse.com/#search=writing-mode)をご参照ください。
今回はWindows版のみ検証してみましたが、各ブラウザによる表示の違いは以下です。

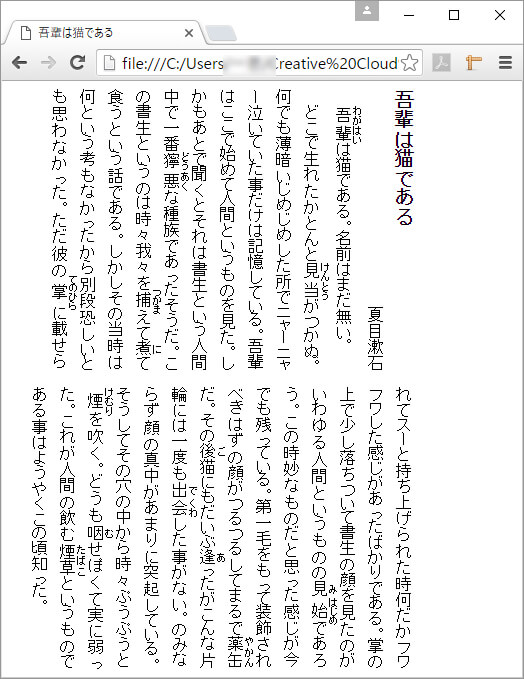
▲Google Chrome 51.0.2704.103

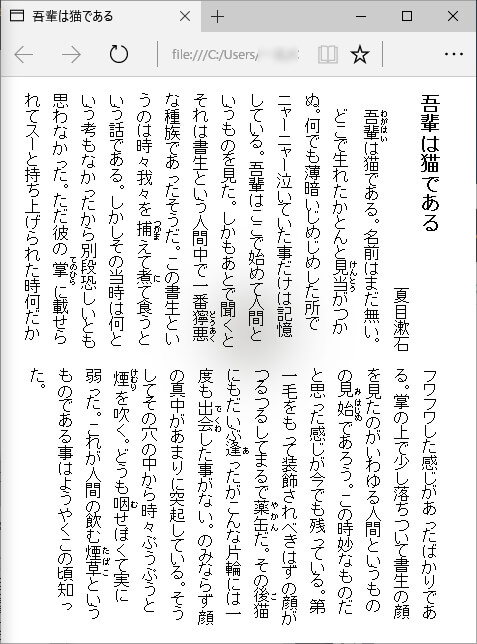
▲Microsoft Edge 25.10586.0.0
ベンダープレフィックスを未記入のせいかジャスティファイが効いてない。

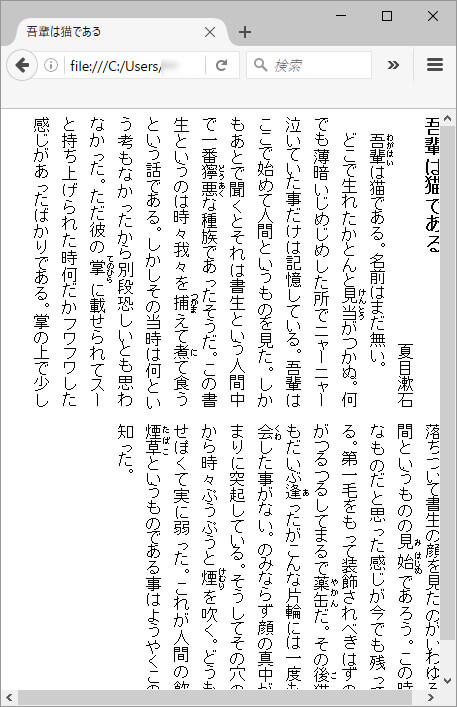
▲firefox 47.0
なんか変。。。

▲Internet Explorer 11.0.10586.420
ベンダープレフィックスを未記入のせいかジャスティファイが効いてない。
簡単な検証でしたが、こうしてみると、美しい文字組みにするには相当な手間暇がかかりそうですね。。。
そもそも出来るのか。。。???
最後に、先々月のブログで扱った夏目漱石の『吾輩は猫である』ですが、
活字で扱った文字が「我輩は猫である」となっていました。
「吾」という字は常用漢字ではありませんが、作品のタイトルとしては、
『吾輩は猫である』が正解です。
大変失礼いたしましたm( _ _ )m
長くなりました。
最後まで読んで下さり、ありがとうございましたm( _ _ )m
