JavaScriptって楽しいなぁ~。
みなさま
お疲れ様です。
大澤です。
リオ オリンピック!
感動しましたね!
何か熱いものを感じ、筋トレを始めました。
オリャッ! グキッ!
と、見事にギックリ腰。。。
アスリート達の足元にも及びません。。。w
さて、今月のブログネタですが、
昨年の秋に「HTML5プロフェッショナル認定資格 レベル1」に合格し、レベル2の受験に向けて勉強を始めました。
http://html5exam.jp/
レベル2は主にJavaScriptに関する内容が出題されます。
JavaScriptとは、webブラウザ上で動く唯一のプログラム言語とされています。
HTML5のcanvas要素で作成された土台にJavaScriptで図形やアニメーションを描画することができたりします。
別途Plug-Inを使用するFlashを退け、台頭してきたのは、みなさんご存じの通りです。
試しに何か描いてみましょう。
幅300px、高さ150pxのcanvasを用意します。
その中に50×50pxの矩形を描いてみます。
コードは以下。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>rectangle</title>
</head>
<body>
<canvas id="myCanvas" width="300" height="150" style="border-width:1px; border-style:solid; border-color:#000000" ;>
</canvas>
</body>
<script>
var canvas = document.getElementById('myCanvas');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
};
ctx.beginPath();
ctx.fillStyle = "#FF0000";
ctx.rect(10, 10, 50, 50);
ctx.fill();
</script>
</html>
解説しますと、まず
<canvas id="myCanvas" width="300" height="150" style="border-width:1px; border-style:solid; border-color:#000000" ;> </canvas>
で、幅300px、高さ150pxのcanvas要素を用意します。
Canvasの領域が分かりやすいように1pxの囲み罫を付けておきました。
次に、scriptタグ内のJavaScriptです。
var canvas = document.getElementById('myCanvas');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
};
で、図形を描くcanvas要素を取得、次に具体的な図形を描いていきます。
ctx.beginPath(); //矩形を描くパスの開始を宣言。 ctx.fillStyle = "#FF0000"; //色はRed。 ctx.rect(10, 10, 50, 50);//canvasの左上を基準に、X:10、Y:10から開始、50×50pxの矩形を描きます。 ctx.fill();//矩形を塗ります。
出来たのが以下です。
これだけだと、ただ表示されるだけで面白みに欠けますね。。。
canvas内をクリックするとランダムな色の矩形が横に並ぶようにしてみましょう。
以下のようにscriptタグ内を書き換えます。
<script>
var canvas = document.getElementById('myCanvas');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
};
var i = -50;
canvas.addEventListener('click', function () {
var randomColor = (Math.floor(Math.random() * 0xFFFFFF)).toString(16);
i = i + 50;
ctx.beginPath();
ctx.fillStyle = "#" + randomColor;
ctx.rect(i, 10, 50, 50);
ctx.fill();
});
</script>
解説です。
var canvas = document.getElementById('myCanvas');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
};
これは同じです。
var i = -50;
iという変数にX座標の初期値の-50を入れます。
続く構文中のi = i + 50;で、1回クリックすると0になるように-50にしました。
※他にも対処法はあるのでしょうが思いつきませんでした。。。(汗)
canvas.addEventListener('click', function (){});
という関数を作り、クリックしたときの動作を設定します。
var randomColor = (Math.floor(Math.random() * 0xFFFFFF)).toString(16);
RGBの値をランダムに取得し、変数randomColorに格納します。
以下はコメントとして記します。
i = i + 50; //クリックするごとにi(X座標の値)を50px加算します。 ctx.beginPath();//矩形を描くパスの開始を宣言。 ctx.fillStyle = "#" + randomColor; //取得したランダムな色を設定します。 ctx.rect(i, 10, 50, 50); //X座標を50pxずつ加算します。 ctx.fill(); //ランダムな色で塗ります。
出来たのが以下です。
囲み線内をクリックすると領域内にランダムな色の矩形が並びます。
面白いですね。
JavaScriptは上に書いたようなwebブラウザの操作だけではなく、Adobeアプリケーションの操作にも優れており、InDesignの自動化にも重宝しています。
JavaScriptはテキストエディタでも作成できますが、動作確認を伴うのでAdobeの「ExtendScript Toolkit」を使用します。

私が認識しているInDesignとJavaScriptの優れている点について、代表的なものには、
- 1、 繰り返し作業を自動化し効率化できる。
- 2、 UI(ユーザーインターフェース)から入力できない値を入力できる。
- 3、 InDesignの各設定を取得し操作したり、書き出したりできる。
他にも色々ありますが、今回は上記に絞りたいと思います。
1、繰り返し作業を自動化し効率化できる。
段落スタイルを複数作成するものとします。
20個作るとしましょう。
普通は、入力した文字からスタイルを作成すると思いますが、今回はスタイル名を通し番号で作成することを想定しています。
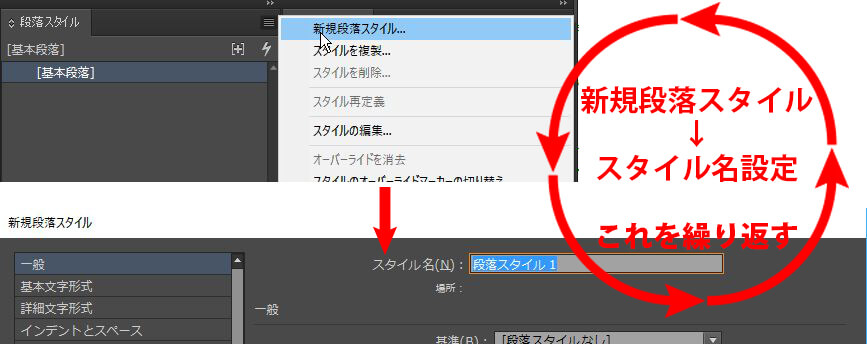
段落スタイルパネルから新規スタイル作成~スタイル名を入力、これを20繰り返します。

大変ですよね。。。
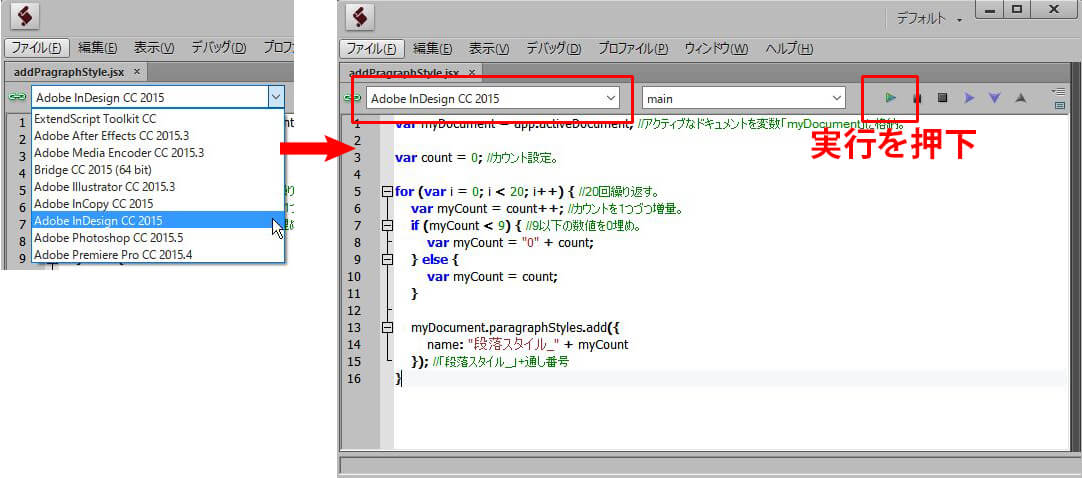
そんなとき、さきほどの「ExtendScript Toolkit」に以下のようなJavaScriptを書き、実行します。
var myDocument = app.activeDocument; //アクティブなドキュメントを変数「myDocument」に格納。
var count = 0; //カウント設定。
for (var i = 0; i < 20; i++) { //20回繰り返す。
var myCount = count++; //カウントを1つづつ増量。
if (myCount < 9) { //9以下の数値を0埋め。
var myCount = "0" + count;
} else {
var myCount = count;
}
myDocument.paragraphStyles.add({
name: "段落スタイル_" + myCount
}); //「段落スタイル_」+通し番号
}
下図のように動作させるInDesignを選択し、実行ボタンを押下します。

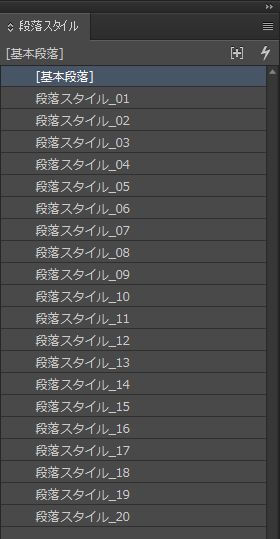
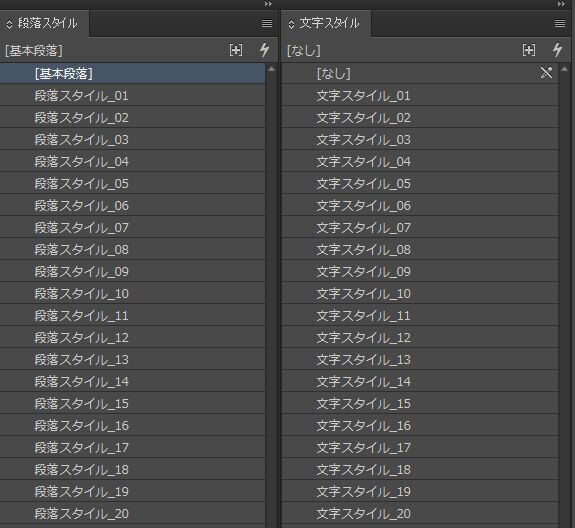
すると、瞬時に作成されます。

2、UI(ユーザーインターフェース)から入力できない値を入力できる。
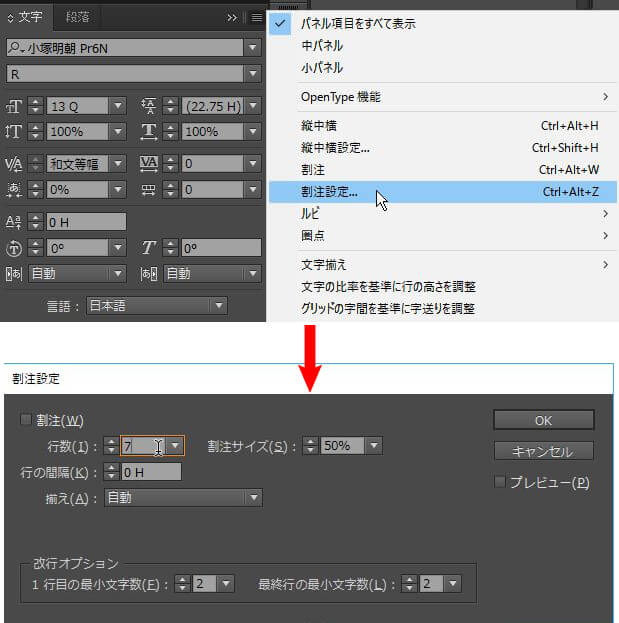
例えば割注の設定には「5」までしか入力できないようになっています。

もし「7」とかの6以上の数値を入れてOKボタンを押すと以下のようなアラートがでます。

「ExtendScript Toolkit」に以下のようにJavaScriptを入力し実行します。
InDesignで設定したい文字を選択していることが前提になります。
var myDocument = app.activeDocument; //アクティブなドキュメントを変数「myDocument」に格納。
var mySelection = myDocument.selection; //選択している文字を変数「mySelection」に格納。
var mySelectionLength = mySelection.length; //選択している文字数を変数「mySelectionLength」に格納
for (var i = 0; i < mySelectionLength; i++) { //選択している文字の数だけ繰り返す。
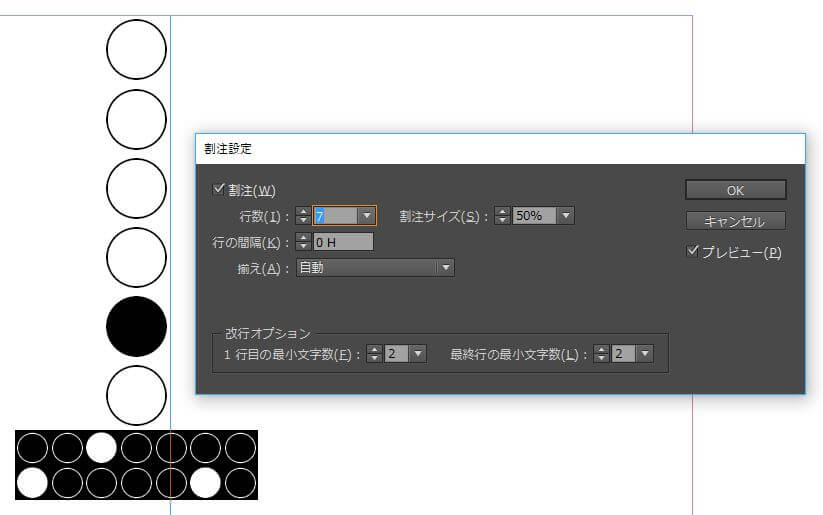
mySelection[i].warichuLines = 7; //割注に「7」を入力。
}

▲入力できなかった数値が入力でき、一応7行の割注になりました。
3、InDesignの各設定を取得し操作したり、書き出したりできる。
1、で作成した段落スタイルに文字スタイルも20加わったドキュメントだったとします。

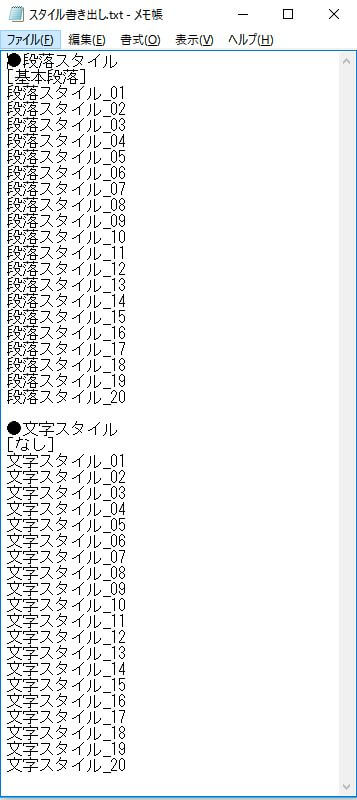
スタイル名を調べるためにテキストに書き出すことを想定します。
都度、スタイル名をダブルクリックしてコピペでは大変ですよね???
以下のようなJavaScriptを書いて実行します。
var myDocument = app.activeDocument; //一番手前にあるドキュメントを対象とする
/*==============================================================
=======================段落、文字スタイルを取得======================
===============================================================*/
var P_Style = myDocument.paragraphStyles; //段落スタイルを変数"P_Style"に格納
var C_Style = myDocument.characterStyles; //文字スタイルを変数"C_Style"に格納
//▼スタイル取得の関数定義
function myStyleOutput(styleLength, myStyle) { //第一引数の"styleLength"は各スタイルのデフォルトから取得する値数
var myStyleArray = []; //配列を作成
for (var i = styleLength; i < myStyle.length; i++) { //スタイルの数だけ繰り返す
var myStyleName = myStyle[i].name; //スタイル名を取得
myStyleArray.push(myStyleName); //配列にスタイル名を格納
}
if (myStyleArray.length >= 1) { //スタイルを追加作成した場合の処理
var myArraymyStyleText = myStyleArray.toString(); //スタイルを格納した配列を文字列に変換
var repmyStyleText = myArraymyStyleText.replace(/,/g, "\r\n"); //文字列化したCSVのカンマを改行に置換
}
return repmyStyleText;
}
var resultP_Style = myStyleOutput(1, P_Style); //関数実行。段落スタイルから取得した結果を変数"resultP_Style"に格納
var resultC_Style = myStyleOutput(0, C_Style); //関数実行。文字スタイルから取得した結果を変数"resultC_Style"に格納
//段落スタイルには非表示の"[段落スタイルなし]"が存在するためそれを取得しないように第一引数を「1」にしてある
/*==============================================================
=======================ファイル保存================================
================================================================*/
(function () { //無名関数を定義し実行
var inputFileName = File.saveDialog("保存先とファイル名を指定して下さい");
if (inputFileName == null) { //キャンセル処理
alert("キャンセルしました。");
return;
}
var inputFileName = inputFileName.toString(); //ファイル名に拡張子がないときの処理
var myNewText = inputFileName.match(/.txt/); //拡張子".txt"を付与
if (myNewText) {
var inputFileName = inputFileName; //入力したファイル名に拡張子が含まれる場合はそのまま
} else {
var inputFileName = inputFileName + ".txt"; //入力したファイル名に拡張子が含まれない場合は付与
}
var fileObj = new File(inputFileName); //ファイル名を入力して保存
var inputFileName = fileObj.open("w");
if (inputFileName == true) {
fileObj.encoding = "UTF-8"; //UTF-8を指定。これを入れないと異体字依存で書き出されない場合がある。
fileObj.writeln("●段落スタイル" + "\r" + resultP_Style + "\r" + "\r" + "●文字スタイル" + "\r" + resultC_Style); //書き出すテキストを連結
fileObj.close();
alert("処理が終わりました。");
}
})();

▲実行すると保存先を聞かれますので指定し、ファイル名は任意で入力します。
以下のダイアログが表示され終了です。


▲ちゃんと書き出されました。
JavaScript。
素晴らしいですね。
もっともっと勉強して色々と楽しみたいと思います。
なお、お断りとして、上で作成したJavaScriptはこんなことも出来るという紹介に留めたいと思います。
コードをご自由に使っていただくのは構いませんが、自己責任の範囲でお願いいたします。
また、UIから入力できない数値とかも入れてますが、こちらもイレギュラーなコマンドですので自己責任の範囲でお願いいたします。
動作確認はWindows10、InDesign CC 2015(2015.4(11.4.1.102))でしか行っておりません。
長くなりました。
最後まで読んで下さり、ありがとうございましたm( _ _ )m
