「にじみ」ます。
みなさま
お疲れ様です。
Oです。
めっきり寒くなってきました。
先日、何年かぶりに風邪をこじらせてしまい、一日仕事を休んでしまいました。
一週間経ちますが、いまだに鼻と喉がおかしな感じです。
みなさまもお気を付けください。
さて、11月8日にフォントベンダーのモリサワから2017年度の新書体の案内メールが届きました。
楽しみにしていた大日本印刷の「秀英にじみ明朝」というフォントも提供されました。
「秀英にじみ明朝」とは活版印刷のインキのにじみを再現したフォントで、圧の加わったあじわいが表現されています。
さっそくInDesignで試してみました。
下図をご覧ください。
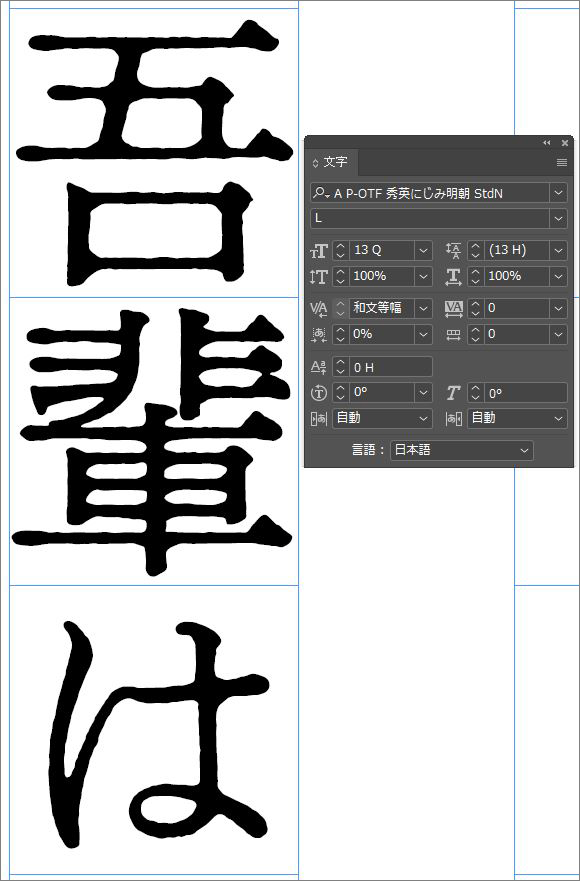
▲グリッドに流し込んでみました。
せっかくなので昨年のブログで紹介した「名著復刻」の旧字体や記号を使ってみました。
▲拡大図「A P-OTF 秀英にじみ明朝 StdN L」にじみが美しい。
▲アウトライン化した状態。
制作時の苦労も「にじみ」出ているようです。
と、ここまでは難なくできました。
それではWebにしてみましょう。
Webフォントとして利用するには、各フォントベンダー様が提供しているCSSとJavaScriptをHTMLコードに記述する必要があります。
私が利用している3社を紹介したいと思います。
モリサワ TypeSquare
モリサワパスポート利用者には、モリサワの全書体をWebフォントとして使用することができます。
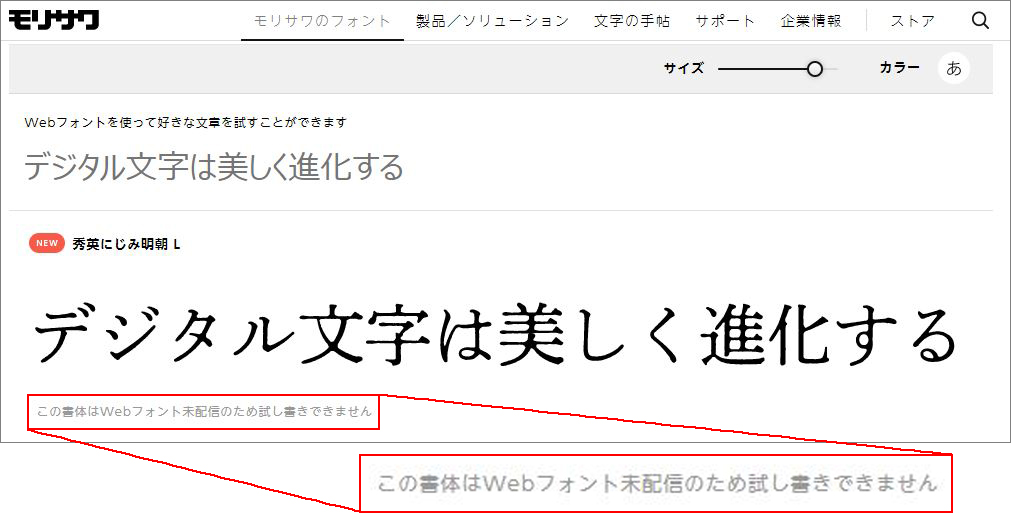
しかし、下図のように「この書体はWebフォント未配信のため試し書きできません」と記載がありWebフォントとして使用できません。
▲随時対応するのか???
Adobe Typekit
9月27日に大日本印刷の「秀英体」など74フォントが追加というニュースは記憶に新しいと思います。
天下のAdobe Typekitなら使用できるだろうと思い検索してみました。
ところが。。。
▲ごめ んな さい www
FONTPLUS
大日本印刷、凸版印刷、モリサワ、フォントワークスなど、国内主要のフォントベンダーのフォントをWebフォントとして利用することができます。
プロポーショナルメトリクスによる調整や、字間余白の一括削除という機能で文字ツメを行い、美しい文字組みを実現することができます。
しかも、1,080円/月+入会費~と、大変リーズナブルな価格になっております。
試してみましょう。
会員になってログインします。
6か月間の無料トライアルもあります。
▲検索をすると使用可能なフォントとして「秀英にじみ明朝 L」が表示されました。
CSSコードをコピーしHTMLコードに適用します。
|
1 |
font-family: "秀英にじみ明朝 L"; |
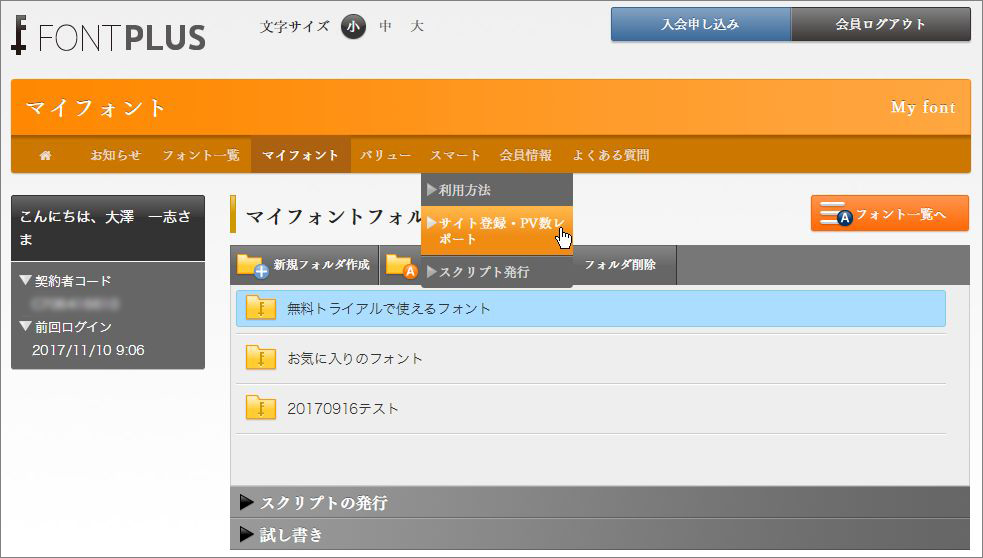
▲スマート > サイト登録・PV数レポート と辿り、Webフォントを表示させたいアドレスを登録します。
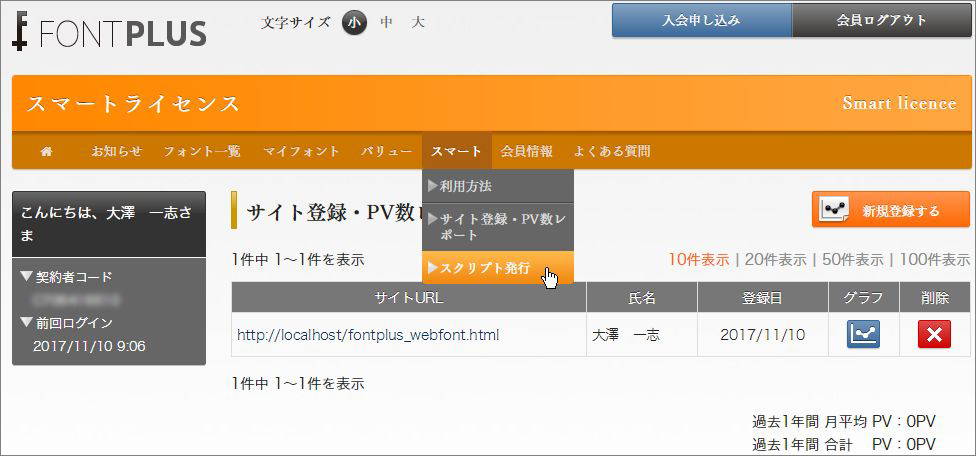
▲サイトを登録したら スマート > スクリプト発行 と辿ります。
▲諸設定を行い、発行されるJavaScriptをコピーしてHTMLコードに適用します。
全体のHTMLコードは以下です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>FONTPLUS WebFont</title> <style> * { margin: 0; padding: 0; } .contents { margin: 0 auto; padding: 1em 0 1em 0; writing-mode: vertical-rl; font-family: "秀英にじみ明朝 L"; } #title { font-size: 2em; } #auther { font-size: 1.5em; text-align: right; } .paragraph { font-size: 1em; line-height: 1.5em; overflow-wrap: break-word; text-align: justify; column-count: 2; hanging-punctuation: force-end; } .kunozi { font-size: 1em; letter-spacing: -3px; word-break: keep-all; } </style> <!-- ▼発行されたJavaScript--> <script type="text/javascript" src="//webfont.fontplus.jp/accessor/script/fontplus.js?n6Q1BAoCDR8%3D&aa=1&ab=2" charset="utf-8"></script> </head> <body> <div class="contents"> <h1 id="title"> 吾輩は猫である</h1> <h2 id="auther">夏目漱石</h2> <p class="paragraph"> 吾輩は猫である。<br> 名前はまだ無い。どこで生れたか頓と見當がつかぬ。 何でも薄暗いじめじめした所でニャー<span class="kunozi">〳 〵</span>泣いて居た事丈は記憶して居る。 <br> 吾輩はこゝで始めて人間といふものを見た。然もあとで聞くと其れは書生といふ人間で一番獰惡な種族であつたさうだ。此書生といふのは時々我々を捕えて煮て食ふという話である。然し當時は何といふ考もなかつたから別段恐しいとも思はなかつた。但彼の掌に載せられてスーと持ち上げられた時何だかフハフハした感じが有つた許りである。掌の上で少し落ち付いて書生の顔を見たのが所謂人間といふものゝ見始であらう。此の時妙なものだと思った感じが今でも残って居る。第一毛を以て装飾されべき筈の顔がつる<span class="kunozi">〳 〵</span>して丸で薬罐だ。其後猫にも大分逢つたがこんな片輪には一度も出會はした事がない。加之顔の中が餘りに突起して居る。そうして其穴の中から時々ぷう <span class="kunozi">〳 〵</span>と烟を吹く。どうも咽せぽくて實に弱った。これが人間の飲む烟草といふものである事は漸く此頃知つた。 </p> </div> </body> </html> |
▲iframeで別のHTMLファイルを表示してみました。
スマホ用にレスポンシブ対応にしたのですがiframeではうまく動作しないようです。
別の機会に検証しますので、今回はこのサイトでお試しください。
※2017年11月24日、iPhone6sの縦、横のみ対応いたしました。
なお、FONTPLUS様では『FONTPLUS DAYセミナー』と題し、ソフトバンク・テクノロジー株式会社 エバンジェリスト 関口 浩之様を中心に定期的に勉強会を行っております。
毎回、大変ためになるお話が聴けますので、みなさまも是非是非ご参加ください。
まとめ
Webフォント使いましょう!
FONTPLUSをお勧めします!
楽しいフォントライフを!
長くなりました。
最後まで読んで下さり、ありがとうございましたm( _ _ )m