色(光)に関するお話 Part 5
みなさま、お疲れ様です。
大澤です。
引き続きDTPエキスパートに関連した色に関するお話をしたいと思います。
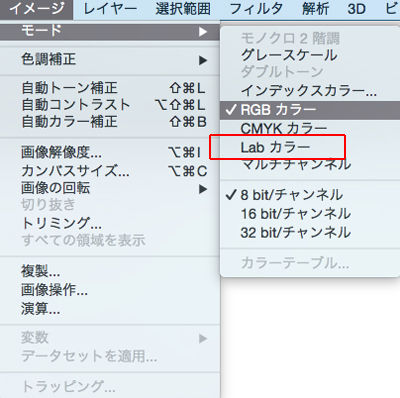
前回までRGBとかCMYKなど、Photoshopメニューのイメージ→モードからカラーモードを切り替えて検証していました。
その中で目に付いたのは「Labカラー」という普段あまり目にしないカラーモードです。

このLabとは……?
詳しく調べてみました。
「L*a*b*」と表記し、
「エルスター・エースター・ビースター」
「エルエービー」
「ラブ」
と読みがたくさんあります。
前回紹介したCIExy色度図同様、国際照明委員会(フランス語 Commission internationale de l’éclairage、略称:CIE)で規定された色空間の一種です。
RGBやCMYKとは異なり、明るさと色を分離して扱っております。
明るさのLチャンネルのみにシャープネスフォルタを適用すると画像を劣化せずに扱えるという話も聞いたことがあります。
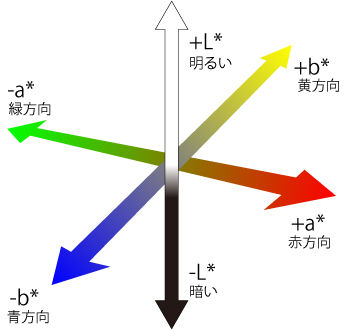
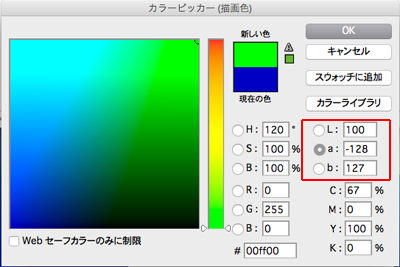
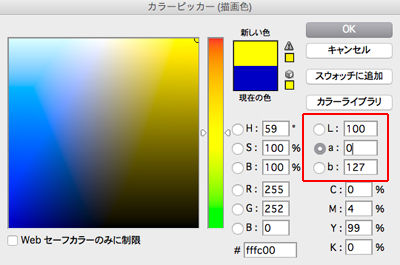
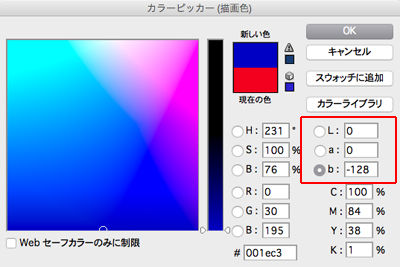
L、値100が明るさの最大を表し、0で最小を表します。
a、値127が最大値、-128が最小値。127で赤方向を、-128で緑方向の色を表します。
b、値127が最大値、-128が最小値。127で黄方向を、-128で青方向の色を表します。
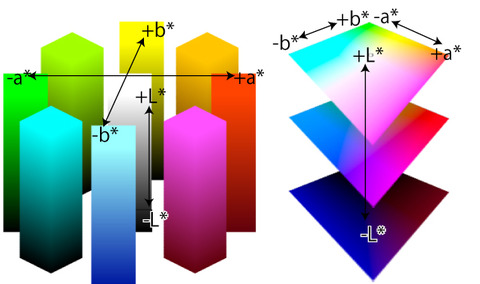
分かりやすく(?)図にしてみました。

ググってみたところ、かっこいい図がたくさんヒットしたのですが、それを掲載するわけにはいかないので自作してみようと試みました。
Illustratorで…、と、新規作成でLab、Lab…? おやっ!? 「ないっ!」
そうです。
Illustratorではドキュメント作成はLabカラーではできないのです。
しかたがないのでPhotoshopでLabの色を拾って、Illustratorで擬似的にRGBで再現することにしました。
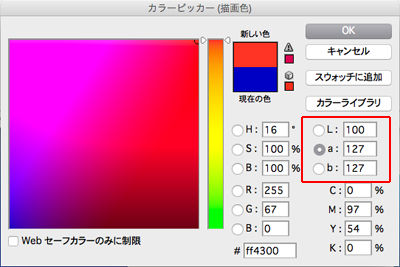
…が、PhotoshopのLabモードでも色作りの操作がイマイチ分かりづらい。
L、a、bのスライダーをグリグリすること数時間。
ようやく把握できてきました。
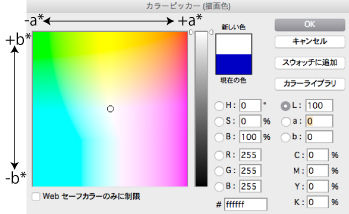
Lを100にしたときに下図のような仕組みになっていることがお分かりいただけると思います。

なんとかRGBの色合いを参考に数値入力して再現してみました。




上から赤、緑、黄、青。※見た目、各色に近い色の数値として入力したLab値です。青はこれでいいのかなぁ…??
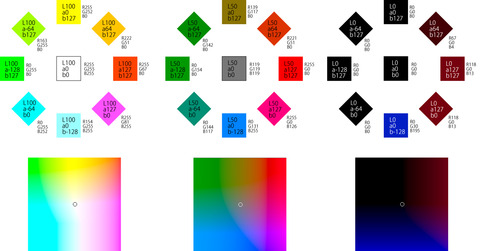
Lの値を100にした時と、50にした時、さらに0にした時のa、bの値とRGB値を拾いIllustratorで図にしました。
a〜-aを横軸に、b〜-bを縦軸にし、L100を左に、L50を中央、L0を右に配置してみました。
下図の矩形は中心部がL100〜0を表しています。
各色枠内の数値はLab値、右隣の数値はRGB値です。

さらにIllustratorを駆使し立体的な図にしてみました。

う〜ん…。
個性的な図になりましたが、みなさん、どうやって作っているのだろう???
