クロスメディアエキスパート更新試験に向けて……。
みなさま、遅ればせながら、明けましておめでとうございます。
大澤です。
本年も宜しくお願いいたします。
昨年までは色に関する話を書かせていただきましたが、
今回はクロスメディアエキスパートの視点からHTML5について書こうと思います。
『クロスメディアエキスパート 受験サポートガイド』の「Category-5 ネットワークとデータベース」Q3にHTML5に関する項目があります。
実は、3月に更新試験を控えています…(汗
W3C(ワールド・ワイド・ウェブ・コンソーシアム(webの技術の標準化推進のために設立された標準化団体))
により昨年10月28日(アメリカ)に正式な勧告に至りました。
とは言っても、すでに数年前から使用されてる技術です。
ブラウザでページのソースを表示し、1行目に
「<!DOCTYPE html>」と記述されていればHTML5で作成されたページということになります。
以前のは「<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN”>」などと、長いDOCTYPE宣言文になっているので見分けは簡単だと思います。
特徴として、canvas要素、video要素、audio要素などマルチメディアに関する要素が追加されたことによって、
Flashのような、ブラウザ標準以外のプラグインを使用することなくアニメーションなどの再現が出来るといった利点があります。
過去に、Apple CEOだった故スティーブ・ジョブズ氏がFlash(ActionScript)を遠ざけ、iPhoneやiPadなどのiOSデバイスでは再生させない、といったことや、
Flash(ActionScript)で制作したアプリはiOSアプリの審査すら通さない、なんてこともありました(現在は緩和されています)
当時、Flash(ActionScript)の勉強を開始した私としては、かなりのショックを受けたことを憶えています。
さて、昨年に購入したHTML5に関する書籍をもとに、タグを書いて検証してみましょう。
段落(paragraph)、<p>タグの中に、今回はHTML5で追加されたinputタグの属性の一部である「date」「range」「color」を記述します。
ソースは以下、
<!DOCTYPE html>
<html lang=“ja”>
<head>
<title>HTML5検証</title>
<meta charset=“UTF-8”>
</head>
<body>
<p>date:
<input type=“date”>
</p>
<p>range:
<input type=“range”>
</p>
<p>color:
<input type=“color”>
</p>
</body>
</html>
これを私がメインで使用しているブラウザ「Safari」で表示してみます。

?何かおかしい……。
では、他のブラウザでも試してみましょう。

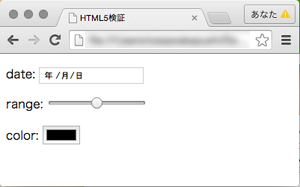
▲Google Chrome。
これは良さそう。

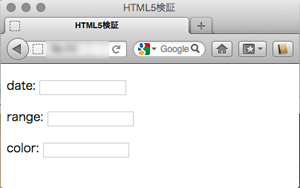
▲FireFox。
おかしい……。

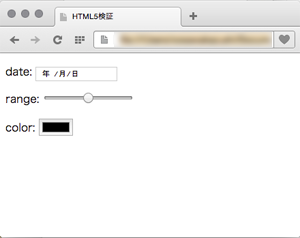
▲Opera。
これは良さそう。
書籍によると、上記以外のタグを含む、多くに対応しているのはGoogle ChromeとOperaくらいということです。(2014年3月時点)
Microsoft Internet Exploreに関してはバージョン9以降が対応ということです。
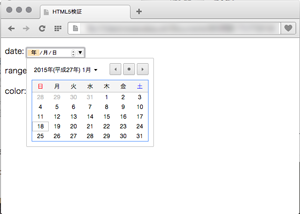
表示が正しかったOperaでdate欄をプルダウンするとカレンダーが表示され、日付を入力できます。

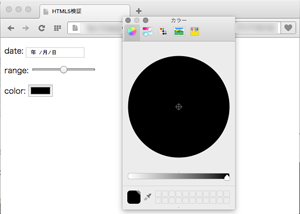
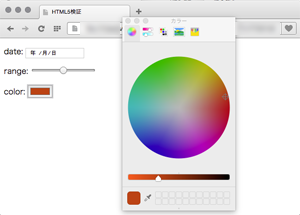
colorボックスをクリックすると画面が表示され(左)、カラーを選択できます。(右)


おもしろいですね。
昨年末に受講したHTML5に関するセミナーではスマホアプリも作成可能ということで、継続して勉強したいと思います。
参考にした書籍を紹介しておきます。
日本印刷技術協会(jagat)発行
『クロスメディアエキスパート 受験サポートガイド[初版]』

株式会社マイナビ発行
『よくわかるHTML5+CSS3の教科書【第2版】』

