行ってきましたPAGE2015
みなさま、
お疲れ様です。大澤です。
先日、PAGE2015に行ってきました。
池袋のサンシャインシティコンベンションセンターで、2月4日~6日の3日間開催されていました。
私が来場したのは2月6日(金)の最終日。
入場は10:00からでしたが開場前から入り口付近は人、人、人で大・混・雑!
かなりの熱気、盛り上がりを感じました。
まず、興味を引くもの、そうでないものを一通り見るために一周。
10:40からは『いよいよCSから、CCへCreative Cloudで実現するDTPの業務改善』という「クリエイティブゾーン」で行われたセミナーを拝聴しました。
セミナー後、疑問に思ったことを質問するために隣のADOBEブースを訪れました。
大澤の質問
その1
ADOBE Creative Cloud (2014)から搭載されたIllustrator、Photoshopで共通して使用できるライブラリパネル。
Illustrator、PhotoshopやiOSアプリの「Adobe Brush」「Adobe Shape」「Adobe Color」
で作成したデータをCloud を経由してシームレスに同期が可能とか。
例えば、Photoshopのライブラリパネルに登録してある画像をIllustratorに配置。
その後、画像をレタッチして保存。
当然、Illustratorに配置してある画像の更新が必要になってきます。
「Cloud を経由」というオンライン環境での作業として追加されたこの機能。オフライン環境での動作はどうなるのか?
答:「オンライン、オフライン共々、Illustratorに配置した画像は全て埋め込みになり、更新はできないので再配置が必要」

▲左から「Adobe Brush」「Adobe Shape」「Adobe Color」
その2
Creative Cloudが利用できるAdobe Typekitフォント。
フォントをダウンロードしwebフォントとしての活用や印刷にも使用できる。
とのことでしたが、Creative Cloudユーザー以外にも配布ができてしまうのでは? ライセンスの問題で大丈夫なの?
答:「ダウンロードとはいってもローカル上では不可視状態なのでユーザーは触れないし、パッケージ機能でも収集されない」
なるほど! 納得!

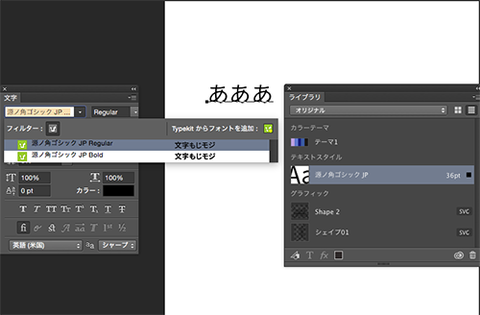
▲Typekitフォント使用図(PhotoshopCC(2014))
体験版ですが……。
モリサワブースでは「MC Catalog+」の話を伺いました。
カタログ、チラシ、パンフレットなどのコンテンツに、スマホやタブレット向けに多言語のコンテンツを配信できるというもので、
日本語で表示されている文章の部分をタップすると、英語・中国語簡体字・中国語繁体字・韓国語の最大5言語で切り替え表示できるというものでした。
大澤の質問
日本語からの自動翻訳という仕組みですが、翻訳エンジンの精度においてはどれくらいまで正確なのか?
答:「Line」での翻訳でも実績のある機会翻訳を使用している。割合でいうと70~80%くらい正確。外国の方が読んでも意味は通じる」
とのことでした。
なるほど! 納得!
15:45からは『デバイス多様化時代のコンテンツ配信』というカンファレンスセミナーを拝聴してきました。
webやスマホ、タブレットなどといった多様化する情報収集デバイスに向けたコンテンツ配信の仕組みや、webの習得が難易に感じる人向けに、簡単にwebサイトを構築できる方法の一つとしてCMS(content management system)の紹介をしていました。
紹介されてたCMSを列挙します。
※詳細を説明しながらの流れでしたがメモを取りきれませんでした。
各サイトから情報を収集していただければと思います。

▲WIX

▲baserCMS

▲a-blog cms(有料ですが登壇者お勧めしていました)

▲PowerCMS

▲WordPress(海外ベースだけど日本語サイト有。最近大人気)

▲Movable Type(日本で最も歴史が長い分、技術者も多い)

▲Perch(海外版のみ)

▲Jimdo

▲concrete5
この2、3年で日本語化され安定してきている。
現在新バージョンは5.7
速度が速いとのことです。

▲cloudcannon(海外版のみ)
と簡単にまとめてみました。
CMSは簡単に作成できるとは言っても、それなりに習得が必要なので勉強は必要ですね……。
常に学ぶ意欲は持ちたいものです。
