FlashとHTML5。そして……。
みなさま
お疲れ様です。
大澤です。
前回のブログの最後に「Flash CC(2014)のスタートアップスクリーンに「HTML5 Canvas」という表示が出てビックリ!」
と書きました。
今回はFlash CC(2014)で、従来通りの「Actionscript3.0」と、新規作成画面に表示される「HTML5 Canvas」でそれぞれ作成し、比較してみようと思います。
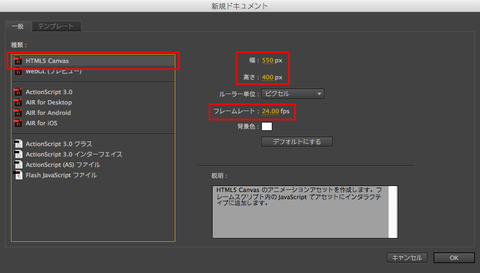
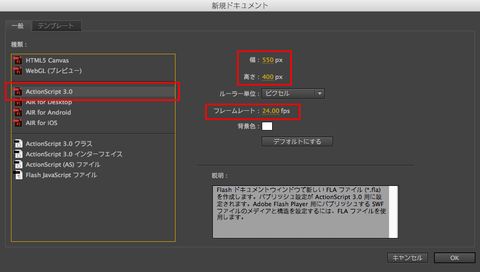
まずは従来の作成方法で新規作成画面から「ActionScript3.0」を選び、幅:550px、高さ400px、フレームレートは24fpsとします。
※フレームレートとは、24フレームで1秒のアニメーションということです。

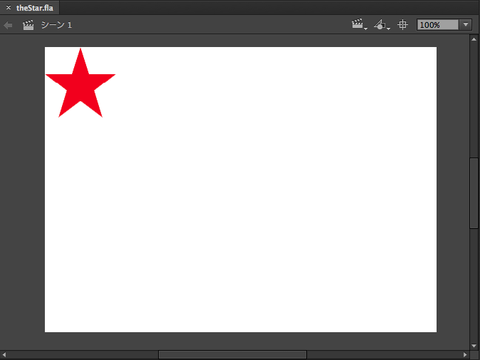
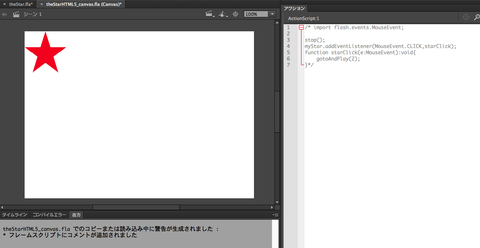
下図のような星の図形をつくり、クリックすると左上から右下に移動するアニメーションを作ります。

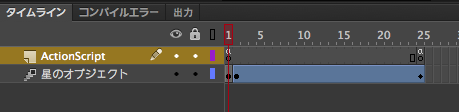
タイムラインは以下のようにし、1フレーム目に静止した星を配置、クリックすると2フレームに移動するという仕組みにしました。
2フレームからは右下に移動するアニメーションにしてあります。
※2フレーム~25フレームなので、その間の24フレームを1秒とするようにしました(24fps)

1フレーム目のActionscriptは以下です。
- import flash.events.MouseEvent;
- stop();
- myStar.addEventListener(MouseEvent.CLICK,starClick);
- function starClick(e:MouseEvent):void{
- gotoAndPlay(2);
- }
25フレーム目は、
- stop();
でアニメーション終了です。

???
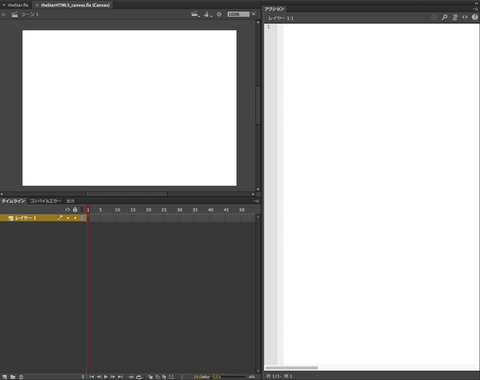
開いた画面を見ると、いつものFlashと同じで、不思議なことにActionscriptを書く「アクション」パネルもそのままです。
疑問に思いつつ、さきほどと同じ作り方をしてみました。
手間を省くため、さきほどのドキュメントからフレームごとコピーしペーストしましたが、
Actionscriptのフレームをペーストしたところ、出力パネルに、
「theStarHTML5_canvas.fla でのコピーまたは読み込み中に警告が生成されました :
* フレームスクリプトにコメントが追加されました」
と表示されActionscriptはコメントアウトされてしまいました。

とりあえず、コメントから外しパブリッシュ設定で「JavaScript/HTML」を選択、プレビューしてみました。
すると、以下のような表示が……。
「警告 :
EaselJS のフレーム番号は 1 ではなく 0 から始まっています。これは gotoAndStop や gotoAndPlay などのメソッドの呼び出しに影響します。
モーショントゥイーンはフレームアニメーションとしてパブリッシュされます。可能な場合はクラシックトゥイーンを使用してください。」
??
モーショントゥイーンではなくクラシックトゥイーンにすればいいの??
しかし、クラシックトゥイーンにしても
「警告 :
EaselJS のフレーム番号は 1 ではなく 0 から始まっています。これは gotoAndStop や gotoAndPlay などのメソッドの呼び出しに影響します。」
の表示は消えません。
仕方がない!
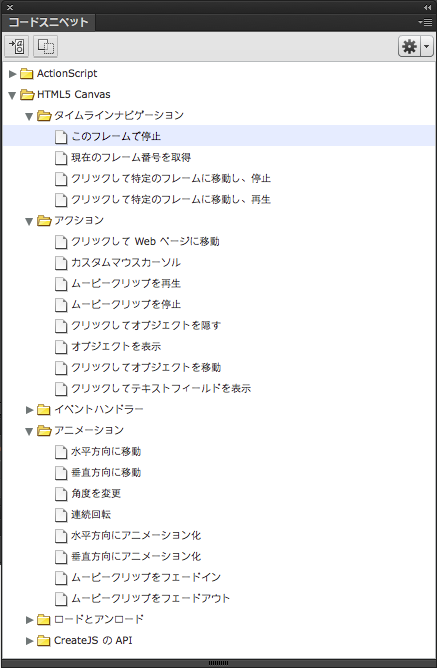
こうなったら「コードスニペット」の出番だ!
「コードスニペット」とはActionscript、Javascriptの入力補佐をしてくれる便利なコマンドセットです。

対象のオブジェクトを選択し、コードスニペットをダブルクリックで確定します。
今回は、1フレームに「クリックして特定のフレームに移動し、再生」
25フレームに「このフレームで停止」を入力しました。
▲1フレーム

▲25フレーム
便利なことに丁寧なコメントも記載してくれます。
プレビューしてみたところ、相変わらず警告は表示されますが、ブラウザによっては動いてくれました。
※ブラウザ別の動作結果は以下
Google Chrome バージョン:42.0.2311.90 ×
Opera バージョン:28.0 ×
Safari バージョン:8.0.5 ◯
Firefox バージョン:37.0.1 ◯
パブリッシュ設定により、flaファイルも含め書き出されるファイルは以下です。
書き出されたhtmlのソースは以下
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>theStarHTML5_canvas</title>
- <script src="http://code.createjs.com/easeljs-0.7.1.min.js"></script>
- <script src="http://code.createjs.com/tweenjs-0.5.1.min.js"></script>
- <script src="http://code.createjs.com/movieclip-0.7.1.min.js"></script>
- <script src="http://code.createjs.com/preloadjs-0.4.1.min.js"></script>
- <script src="theStarHTML5_canvas.js"></script>
- <script>
- var canvas, stage, exportRoot;
- function init() {
- canvas = document.getElementById("canvas");
- images = images||{};
- var loader = new createjs.LoadQueue(false);
- loader.addEventListener("fileload", handleFileLoad);
- loader.addEventListener("complete", handleComplete);
- loader.loadManifest(lib.properties.manifest);
- }
- function handleFileLoad(evt) {
- if (evt.item.type == "image") { images[evt.item.id] = evt.result; }
- }
- function handleComplete() {
- exportRoot = new lib.theStarHTML5_canvas();
- stage = new createjs.Stage(canvas);
- stage.addChild(exportRoot);
- stage.update();
- createjs.Ticker.setFPS(lib.properties.fps);
- createjs.Ticker.addEventListener("tick", stage);
- }
- </script>
- </head>
- <body onload="init();" style="background-color:#D4D4D4">
- <canvas id="canvas" width="550" height="400" style="background-color:#FFFFFF"></canvas>
- </body>
- </html>
Javascriptのソースは以下
- (function (lib, img, cjs) {
- var p; // shortcut to reference prototypes
- var rect; // used to reference frame bounds
- // library properties:
- lib.properties = {
- width: 550,
- height: 400,
- fps: 24,
- color: "#FFFFFF",
- manifest: [
- {src:"images/star.png", id:"star"}
- ]
- };
- // symbols:
- (lib.star = function() {
- this.initialize(img.star);
- }).prototype = p = new cjs.Bitmap();
- p.nominalBounds = new cjs.Rectangle(0,0,100,100);
- (lib.starObj = function() {
- this.initialize();
- // レイヤー 1
- this.instance = new lib.star();
- this.instance.setTransform(-50,-50);
- this.addChild(this.instance);
- }).prototype = p = new cjs.Container();
- p.nominalBounds = rect = new cjs.Rectangle(-50,-50,100,100);
- p.frameBounds = [rect];
- // stage content:
- (lib.theStarHTML5_canvas = function(mode,startPosition,loop) {
- if (loop == null) { loop = false; } this.initialize(mode,startPosition,loop,{});
- // timeline functions:
- this.frame_0 = function() {
- /* クリックして特定のフレームに移動し、再生
- 特定のシンボルインスタンス上でクリックすると、再生ヘッドがタイムラインの指定フレームに移動し、そのフレームから再生が継続されます。
- メインタイムラインまたはムービークリップタイムライン上で使用できます。
- 手順 :
- 1. 以下のコード内の数値 5 を、シンボルインスタンスのクリック時に再生ヘッドが移動するフレームの番号に置き換えます。
- 2. EaselJS のフレーム番号は、1 ではなく 0 から始まります。
- */
- this.stop();
- this.myStar.addEventListener("click", fl_ClickToGoToAndPlayFromFrame_2.bind(this));
- function fl_ClickToGoToAndPlayFromFrame_2()
- {
- this.gotoAndPlay(1);
- }
- }
- this.frame_24 = function() {
- /* このフレームで停止
- タイムラインは、このコードが挿入されたフレームで停止 / 一時停止します。
- ムービークリップのタイムラインの停止 / 一時停止にも使用できます。
- */
- this.stop();
- }
- // actions tween:
- this.timeline.addTween(cjs.Tween.get(this).call(this.frame_0).wait(24).call(this.frame_24).wait(1));
- // 星のオブジェクト
- this.myStar = new lib.starObj();
- this.myStar.setTransform(50,50);
- this.timeline.addTween(cjs.Tween.get(this.myStar).wait(1).to({x:500,y:350},23).wait(1));
- }).prototype = p = new cjs.MovieClip();
- p.nominalBounds = rect = new cjs.Rectangle(275,200,100,100);
- p.frameBounds = [rect, rect, new cjs.Rectangle(294.6,213.1,100,100), new cjs.Rectangle(314.2,226.1,100,100), new cjs.Rectangle(333.7,239.2,100,100), new cjs.Rectangle(353.3,252.2,100,100), new cjs.Rectangle(372.9,265.2,100,100), new cjs.Rectangle(392.4,278.3,100,100), new cjs.Rectangle(412,291.3,100,100), new cjs.Rectangle(431.5,304.4,100,100), new cjs.Rectangle(451.1,317.4,100,100), new cjs.Rectangle(470.7,330.5,100,100), new cjs.Rectangle(490.2,343.5,100,100), new cjs.Rectangle(509.8,356.5,100,100), new cjs.Rectangle(529.4,369.6,100,100), new cjs.Rectangle(548.9,382.6,100,100), new cjs.Rectangle(568.5,395.7,100,100), new cjs.Rectangle(588.1,408.7,100,100), new cjs.Rectangle(607.6,421.8,100,100), new cjs.Rectangle(627.2,434.8,100,100), new cjs.Rectangle(646.8,447.8,100,100), new cjs.Rectangle(666.3,460.9,100,100), new cjs.Rectangle(685.9,473.9,100,100), new cjs.Rectangle(705.5,487,100,100), new cjs.Rectangle(725,500,100,100)];
- })(lib = lib||{}, images = images||{}, createjs = createjs||{});
- var lib, images, createjs;
これらを踏まえ、HTML5 Canvas作成の補佐的な役割と考えた方が良さそうですね。
さらにHTML5、CSS3、Javascriptの勉強を続けたいと思います。
ちなみに、色々なサイトを参考にシンプルに書いてみました。
※一応、動いてくれますが、勉強中のため記述に間違いもあるかも知れません。
ベンダープレフィックスを付与してあるので、上記の全てのブラウザで動きました。
- <!DOCTYPE HTML>
- <html lang="ja">
- <head>
- <meta charset="UTF-8">
- <style type="text/css">
- body{
- margin: 0;
- padding: 0;
- width:550px;
- height:400px;
- border:solid 1px #000000;
- }
- .target02{/*1秒で移動*/
- -moz-transition: 1s linear;
- -webkit-transition: 1s linear;
- -o-transition: 1s linear;
- -ms-transition: 1s linear;
- }
- .target02.on{/*到達座標、ステージ - 星の大きさ*/
- -moz-transform: translate(450px,300px);
- -webkit-transform: translate(450px,300px);
- -o-transform: translate(450px,300px);
- -ms-transform: translate(450px,300px);
- }
- </style>
- <script type="text/javascript">
- function starAction() {/*クリックすると動き出す関数定義*/
- var target = document.querySelector('.target'),
- target02 = document.querySelector('.target02'),
- countNum02 = 0,
- trnstnCountNum02 = 0;
- target02.addEventListener('click', starMove);
- function starMove(e) {/*移動する関数定義*/
- countNum02 ++;
- target02.classList.add('on');
- }
- }
- document.addEventListener('DOMContentLoaded', starAction);
- </script>
- </head>
- <body>
- <img src="star.png" class="target02"></div>
- </body>
- </html>
長くなりました。
今回はこのくらいにし……。
…と、言いつつ「One More Thing」w
InDesignで同じアニメーションを作ってみます。
InDesignでもCS5から「インタラクティブ」機能が搭載され、簡単なアニメーションが作成できるようになりました。

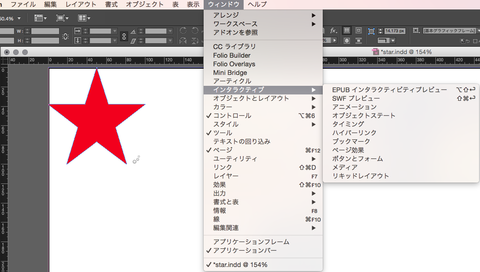
▲ウィンドウメニューから、インタラクティブ→アニメーションを選択します。
他にも色々なインタラクティブ機能があります。

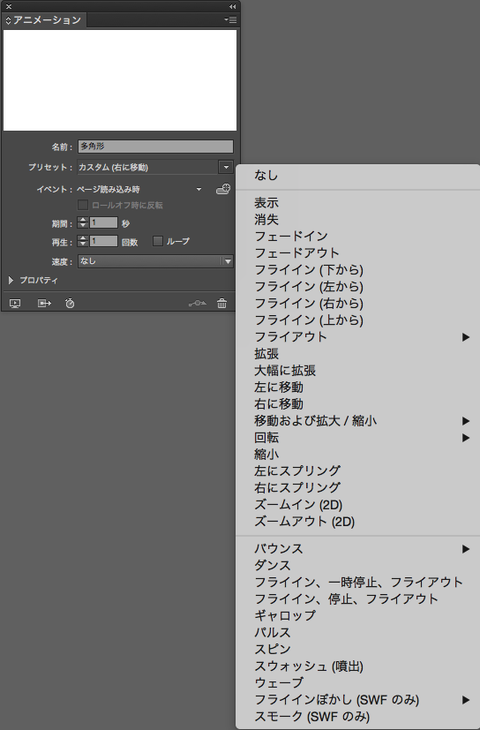
▲アニメーションパネルが表示されるので任意の動きを選択します。
今回は「右に移動」を選択します。

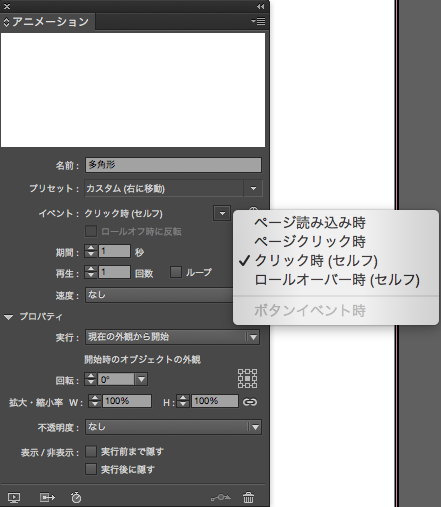
▲イベントで、アニメーションのトリガーになる項目を選択します。

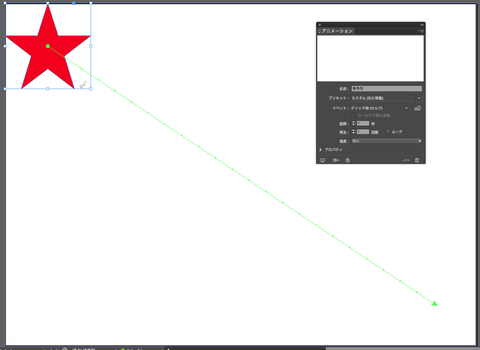
▲モーションパスをカスタマイズし、動かしたい方向、距離などを調節します。
動作する時間なども、ここで設定します。

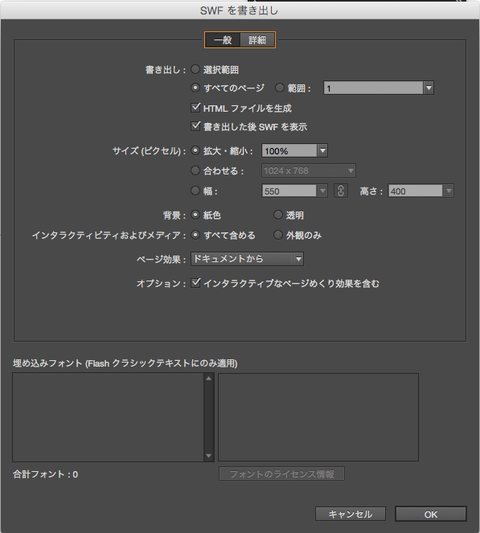
▲最後にファイルメニューよりSWF書き出しを選択し、任意設定をします。
HTMLファイルも書き出してブラウザで確認してみましょう。
おもしろいですね。
長くなり、失礼いたしました。
最後まで読んで下さり、心より感謝いたします。