JavaScriptノススメ
みなさま
お疲れ様です。
大澤です。
10月に『HTML5プロフェッショナル レベル2 Ver2.0 ベータ試験』というものを受けました。
Web業界を取り巻く環境の変化に対応するため、出題範囲の見直しが行わるということです。
本試験問題への妥当性や内容の検証、受講者のフィードバックのためのベータ試験という位置付けでした。
合格すれば資格取得に至ります。
詳しくは以下をご覧ください。
レベル1(http://html5exam.jp/outline/lv1.html)
レベル2(http://html5exam.jp/outline/lv2.html)
そろそろ結果が送られてくるころですが自信ありません。。。orz
ですが、合否関係なく日々JavaScriptの勉強を続けていこうと思います。。。
(レベル2は主にJavaScriptが試験内容です。)
そんな感じなので(?)今月はJavaScriptとAdobeソフトをネタにしたいと思います。
2年くらい前から休日の時間を利用し、勉強がてらInDesignの文字スタイルから色々な設定値を取得するJavaScriptを書いています。
(未完成。完成はいつになるやら。。。w)
先日、InDesignで動作したJavaScriptがIllustratorやPhotoshopではどう書けば同じ動作をするものか??? と疑問に思ったので色々と試してみました。
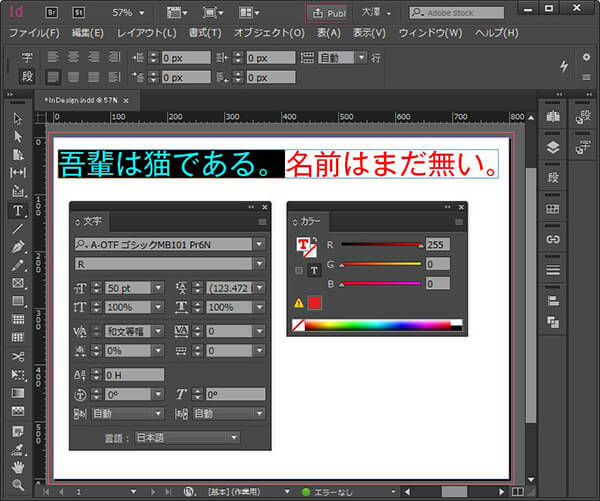
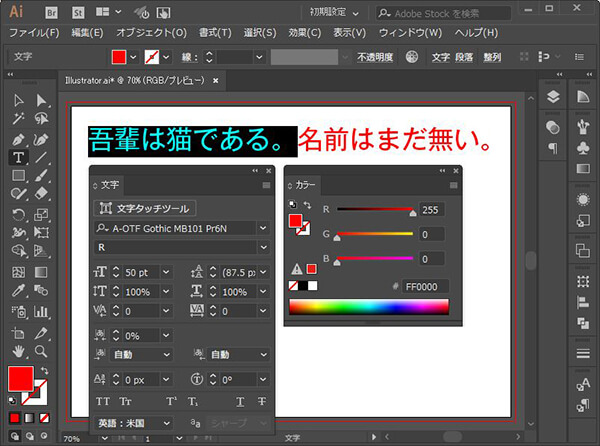
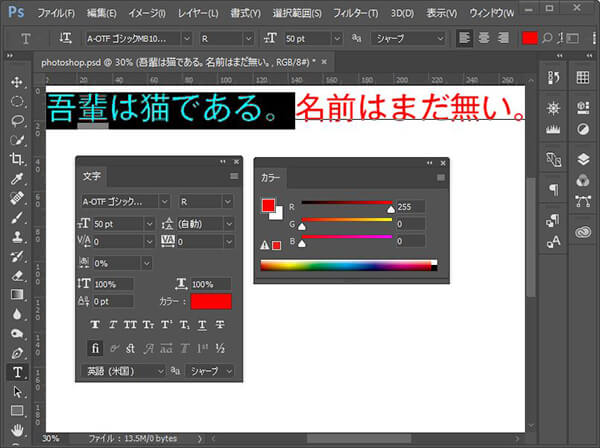
下図をご覧ください。



上からInDesign、Illustrator、Photoshop
それぞれRGBモードでドキュメントを作成し、文字を入力。
文字ツールで選択している文字とフォント、スタイル、サイズ、色を画面に表示する仕様とする。
文字の設定を以下のようにしました。
フォント:A-OTF ゴシックMB101 Pr6N
スタイル:Regular
サイズ:50pt
色:R255

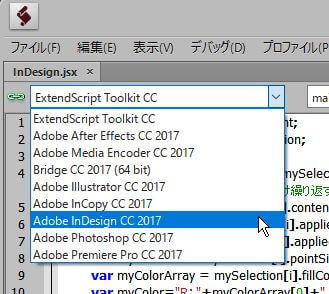
▲「Adobe ExtendScript Toolkit」を使用します。

▲各アプリを切り替えて実行します。
InDesign
var myDocument = app.activeDocument;
var mySelection = myDocument.selection;
for (var i = 0, mySelectionLength = mySelection.length; i < mySelectionLength; i++) { //InDesignではfor文が必要!?
var myContents = mySelection[i].contents; //選択している文字
var myFontName = mySelection[i].appliedFont.postscriptName; //フォント名
var myFontStyle = mySelection[i].appliedFont.fontStyleName; //スタイル名
var myFontSize = mySelection[i].pointSize + 'pt'; //サイズ(四捨五入処理の必要があるが割愛)
var myColorArray = mySelection[i].fillColor.colorValue; //文字色(配列)
var myColor = "R:" + myColorArray[0] + " G:" + myColorArray[1] + " B:" + myColorArray[2];
}
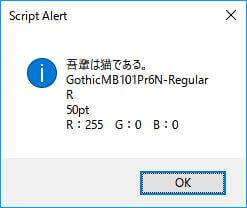
alert(myContents + "\r\n" + myFontName + "\r\n" + myFontStyle + "\r\n" + myFontSize + "\r\n" + myColor);
色々と検証してみましたが、for文を用いないと取得できないようです。
フォント名は「appliedFont.postscriptName」(和名取得は「appliedFont.name)
スタイル名は「appliedFont.fontStyleName」
サイズは「pointSize」
色は「fillColor.colorValue」で取得できますが配列になるので番地を指定して各色に振り分けます。
※ptなど、単位は環境設定で選ばれているものを表示することができますが今回は割愛します。

▲実行結果
Illustrator
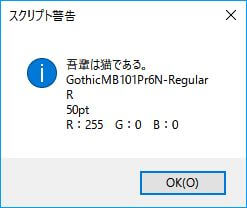
var myDocument = app.activeDocument; var mySelection = myDocument.selection; var myContents = mySelection.contents; //選択している文字 var myFontName = mySelection.textFont.name; //フォント名 var myFontStyle = mySelection.textFont.style; //スタイル名 var myFontSize = mySelection.size + 'pt'; //サイズ var myFontRedColor = mySelection.fillColor.red; //red値 var myFontGreenColor = mySelection.fillColor.green; //green値 var myFontBlueColor = mySelection.fillColor.blue; //blue値 var myColor = "R:" + myFontRedColor + " G:" + myFontGreenColor + " B:" + myFontBlueColor; alert(myContents + "\r\n" + myFontName + "\r\n" + myFontStyle + "\r\n" + myFontSize + "\r\n" + myColor);
InDesignとは異なり、for文を使用しないで取得できます。
フォント名は「textFont.name」(「textFont.family」とするとフォントファミリー取得(和名))
スタイル名は「textFont.style」
サイズは「size」
色は「fillColor.red」「fillColor.green」「fillColor.blue」のように単色で取得できます。

▲実行結果
Photoshop
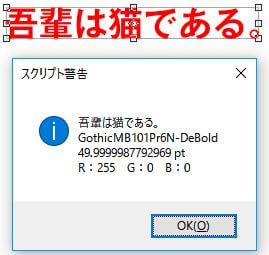
var myDocument = app.activeDocument; var mySelection = myDocument.selection; var myActiveLayer = activeDocument.activeLayer;//Photoshopは文字をレイヤーとして持つ var myContents = myActiveLayer.textItem.contents;//選択している文字 var myFontName=myActiveLayer.textItem.font;//フォント名 var myFontSize=myActiveLayer.textItem.size;//サイズ var myFontRedColor=myActiveLayer.textItem.color.rgb.red ; //red値 var myFontGreenColor=myActiveLayer.textItem.color.rgb.green ; //green値 var myFontBlueColor=myActiveLayer.textItem.color.rgb.blue ; //blue値 var myColor="R:"+myFontRedColor+" G:"+myFontGreenColor+" B:"+myFontBlueColor; alert(myContents+"\r\n"+myFontName+"\r\n"+myFontSize+"\r\n"+myColor);
InDesignやIllustratorとは異なり、文字ツールで文字を選択しての取得はできないようです。
なので移動ツール で選択した状態で実行します。
で選択した状態で実行します。
Photoshopは文字をレイヤーで保持するので、レイヤーにアクセスする必要があります。
Illustratorと同様にfor文を使用しないで取得できます。
フォント名は「textItem.font」
スタイル名は色々と調べたのですが分かりませんでした。
フォント(ファミリー)名の後ろにハイフン繋がりで表示されるのでそれから取得するしかないかと思われます。
サイズは「textItem.size」
色は「textItem.color.rgb.red」「textItem.color.rgb.green」「textItem.color.rgb.blue」のように単色で取得できます。
rgb.redのようにカラーモードを指定して各色を取得するのが特徴です。
例えばcmykのマゼンタを取得する場合は「color.cmyk.magenta」とします。

▲実行結果(移動ツールで文字を選択した状態で実行。入力文字を「吾輩は猫である。」だけにしました。)
サイズに小数点以下の端数が生じるので四捨五入処理が必要。
※実はカラー値にも小数点以下の端数が生じます。
もちろん上で紹介した以外の文字属性やフレームの情報なども取得、操作できるので色々と便利なツールも作れます。
例えばInDesignのテキストフレームに流し込まれている各文字を取得し、HTMLタグを付与したり、文字属性からCSSプロパティを生成したりとか、電子書籍作成や、Webコンテンツ作成にも大いに役立ちそうですね。
最後におまけです。
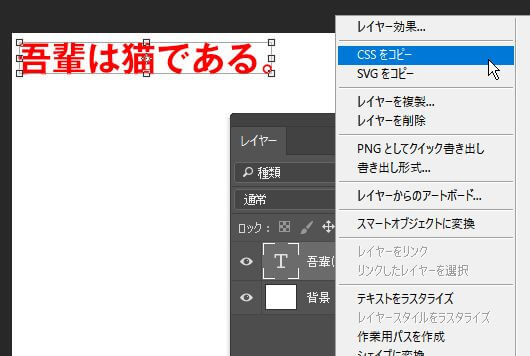
Photoshopのテキストレイヤーを右クリック、コンテキストメニューから表示される「CSSをコピー」を選択します。
テキストエディタのドキュメントにペーストすると生成されたCSSがペーストされます。

▲Photoshopの文字レイヤーを右クリック。CSSをコピーを選択。

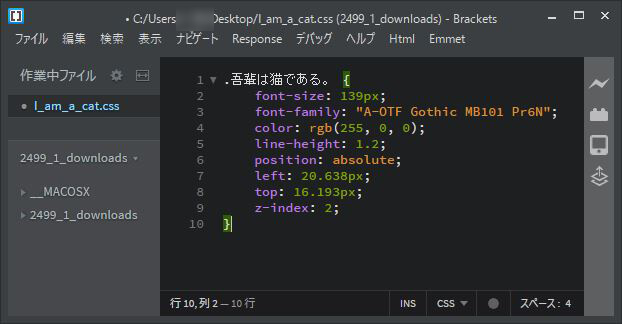
▲Bracketsにペーストしてみました。
Illustrator版、InDesign版を年末年始の休暇中に作ってみようかと思います。
今回の検証はWindows10とAdobe CC 2017でしか行っておりません。
コード等ご自由に使っていただいても構いませんが自己責任でお願いいたします。
JavaScriptの記述等、何かお気づきの点がございましたらご指摘くださいm( _ _ )m
長くなりました。
最後まで読んで下さり、ありがとうございましたm( _ _ )m
今年最後のブログ記事になります。
少し早いのですがよいお年をお迎えくださいm( _ _ )m
