Animate CCがやってきた!
みなさま
お疲れ様です。
大澤です。
くしゃみ、鼻づまり、滝のような鼻水、目の痒み、などなど。。。
目玉を外してゴシゴシ洗ったり。。。
宇宙服のような防護服を身にまとい、杉花粉のない星に移住する計画を立てたり。。。
毎年、同じような妄想を抱いてしまう季節ですね。。。w
さて、先月、2月9日の話になります。
Adobeから「Animate CC」がローンチされました。
「Animate CC」
初めて聞くアプリケーション名だと思います。
以前「Flash Professional」という名前でAdobe Creative Cloudにも含まれていました。
アニメーションを再生するのに別途Plug-Inを必要とするFlash。
HTML5のcanvas、JavaScriptで代替できるということや、動画配信の主要サイトやブラウザベンダーなどが続々とHTML5に移行する昨今、Flashの低迷が続いておりました。
そのFlashが「Animate CC」という名前でバージョンアップした次第です。
Flash大好きな私にとって、待望のお知らせでしたので、帰宅後、さっそくマイマシーンにインストールしてみました。

おぉ~っ!
と感動の声をあげ、色々と試してみました。

???
AnimateCCというタイトルが異なる以外、何が変わったのと思うくらい同じです。。。
調べてみました。
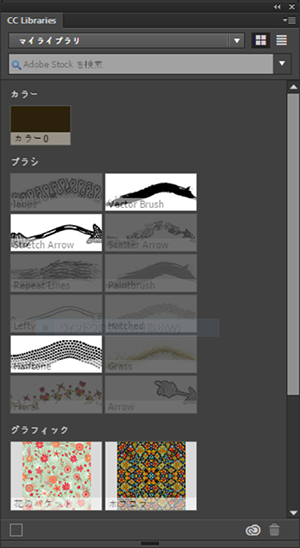
「CreativeSyncと統合」
InDesign、Illustrator、Photoshopと同様に「CC Libraries」パネルが搭載されました。
InDesign同様、AnimateCCには既に「ライブラリ」が存在するので「CC Libraries」と英名になっております。

その他、TypekitでWEBフォントの使用が可能になるとか、以前に削除された「オニオンスキン(タイムラインの前後のフレームアニメーションをアウトライン表示する機能)」や「ボーンツール(オブジェクト同士を接合し、関節のような動作制御を行う)」の復活などなど。。。
詳しくは本家Adobeサイトをご覧下さい。
https://blogs.adobe.com/creativestation/web-animate-release-improvements-for-animators
https://helpx.adobe.com/jp/animate/release-note/releasenotes-2015-1.html
その他、私の視点で検証してみました。
せっかくなので十八番(?)のActionScript3.0で簡単なアニメーションを作ってみました。
何か、どこかで見たようなカラーリングになってしまいましたが。。。w
赤い星をクリックすると動き出します。
オレンジの画面の端でバウンドを繰り返します。
クリックすると止まり、再びクリックすると動き出します。
※FlashなのでPlug-Inが必要です。iOS、androidのスマホ、タブレットでは閲覧できません。
ActionScript3.0のソースコードは以下。
import flash.events.MouseEvent;
var rotationNumber: int = 15; //回転速度は15に固定
var maxNumber: int = 10; //最大値を10に設定
var minNumber: int = 5; //最小値を5に設定
//▼5〜10の間でランダムな整数値を得る
var randomNumberX: int = Math.floor(Math.random() * (maxNumber - minNumber + 1)) + minNumber;
var randomNumberY: int = Math.floor(Math.random() * (maxNumber - minNumber + 1)) + minNumber;
//trace(randomNumberX, randomNumberY); //確認用
//▼red_starにクリックイベントを設定
red_star.addEventListener(MouseEvent.CLICK, mouseClickStart);
function mouseClickStart(e: MouseEvent): void {
//▼クリックしたら動き出す
red_star.addEventListener(Event.ENTER_FRAME, starMove);
//▼動き出したらクリックイベント「mouseClick」を削除。
red_star.removeEventListener(MouseEvent.CLICK, mouseClickStart);
//▼クリックしたら止まるイベントを追加
red_star.addEventListener(MouseEvent.CLICK, mouseClickStop);
}
//▼クリックしたら止まるイベントを定義
function mouseClickStop(e: MouseEvent): void {
//▼星を止める
red_star.removeEventListener(Event.ENTER_FRAME, starMove);
//▼クリックしたら再度動き出す
red_star.addEventListener(MouseEvent.CLICK, mouseClickStart);
}
//▼星の動きの定義
function starMove(e: Event): void {
red_star.x += randomNumberX;
red_star.y += randomNumberY;
red_star.rotation += rotationNumber;
/*▼星のX座標が500以上、且つ、50以下になったら移動方向を反転。
ステージサイズが550×400px、星の大きさが100×100なので半分の50を引いた数値*/
if (red_star.x >= 500 || red_star.x <= 50) {
randomNumberX *= -1;
}
//▼Y座標が350以上、且つ、50以下になったら移動方向を反転
if (red_star.y >= 350 || red_star.y <= 50) {
randomNumberY *= -1;
}
}
以前のブログ(http://cteapp.blog.jp/archives/1024680018.html)でもチャレンジしたHTML5 Canvasでも作成してみました。
前回と同じように「コードスニペット」を参考に、JavaScriptを書いてみました。
JavaScriptのソースコードは以下。
※Animate CCのアクションパネルに記述したソースコードでJavaScript全体のソースコードではありません。
var rotationNumber = 15; //回転速度は15に固定
var maxNumber = 10; //最大値を10に設定
var minNumber = 5; //最小値を5に設定
//▼5〜10の間でランダムな整数値を得る
var randomNumberX = Math.floor(Math.random() * (maxNumber - minNumber + 1)) + minNumber;
var randomNumberY = Math.floor(Math.random() * (maxNumber - minNumber + 1)) + minNumber;
//alert(randomNumberX, randomNumberY); //確認用
//▼星が動き出すクリック操作をクラスプロパティに指定。
this.clickMoveStart = mouseClick.bind(this);
//▼星が動きを止めるクリック操作をクラスプロパティに指定。
this.clickMoveStop = mouseClickStop.bind(this);
//▼星のアニメーションをクラスプロパティに指定。
this.starMoving = starMove.bind(this);
//※bind(this)を使用すると、登録、削除時で別のハンドラーとして扱ってしまう。上記の処理が必要。
//▼red_starにクリックイベントを設定
this.red_star.addEventListener("click", this.clickMoveStart);
//▼クリックしたときのイベントを定義
function mouseClick() {
//▼クリックしたら動き出す
this.red_star.addEventListener("tick", this.starMoving);
//▼動き出したらクリックイベント「clickMoveStart」を削除。
this.red_star.removeEventListener("click", this.clickMoveStart);
//▼クリックしたら止まるイベントを追加
this.red_star.addEventListener("click", this.clickMoveStop);
}
//▼クリックしたら止まるイベントを定義
function mouseClickStop() {
//▼星を止める
this.red_star.removeEventListener("tick", this.starMoving);
//▼クリックしたら再度動き出す
this.red_star.addEventListener("click", this.clickMoveStart);
}
//▼星の動きの定義
function starMove() {
this.red_star.x += randomNumberX;
this.red_star.y += randomNumberY;
this.red_star.rotation += rotationNumber;
/*▼星のX座標が500以上、且つ、50以下になったら移動方向を反転。
ステージサイズが550×400px、星の大きさが100×100なので半分の50を引いた数値*/
if (this.red_star.x >= 500 || this.red_star.x <= 50) {
randomNumberX *= -1;
}
//▼Y座標が350以上、且つ、50以下になったら移動方向を反転
if (this.red_star.y >= 350 || this.red_star.y <= 50) {
randomNumberY *= -1;
}
}
出来上がりは以下です。
※HTMLファイルを埋め込んでありますが、レスポンシブには未対応の状態です。
※コード中のコメントにも記しましたが、
this.red_star.addEventListener("click", mouseClick.bind(this));
としてしまうと、
this.red_star.removeEventListener("click", mouseClick.bind(this));
でクリックイベントが削除できなくなります。
this.clickMoveStart = mouseClick.bind(this);
とし、
this.red_star.removeEventListener("click", this.clickMoveStart);
のように扱います。
「bind(this)」の扱い以外は、ほぼActionScript3.0と同じですね。
リッチコンテンツを作成するためのJavaScriptライブラリ「CreateJS」(http://createjs.com/)のおかげです。
以下のOS、ブラウザで動作確認しました。
●Windows 10
・Google Chrome ver49.0.2623.87
・Mozilla Firefox ver42.0
・Microsoft Edge 25.10586.0.0
●Mac OS X 10.11.3
・Google Chrome ver49.0.2623.87
・Mozilla Firefox ver43.0.4
・Safari ver9.0.3
・Opera 36.0
面白いことに、アイコンは「An」になりますが、保存形式は「FLA」のままのようです。w

▲左、ActionScript3.0で作成。右、HTML5 Canvasで作成。
面白いですね。
「Animate CC」
これからも使い続けたいと思います。
※今回はanimate CC(Flash)の紹介でしたが、スマホやタブレットで閲覧できなかったり、
JavaScript(createJS)で書いたアニメーションが、画面の拡縮に連動しなかったりと、技術的に習得不足を感じる部分もありました。
今後とも、少しづつ勉強していきますので、ご容赦ください。
なお、弊社アプリの「プルプル」シリーズは、Flash(AIR)の技術が用いられております。
大変、面白い出来になっております。
App Store、Google Playから、ぜひぜひ、お求めください(^_-)-☆
第1弾「プルプル」

\絵本から生まれたアプリ!!/
―プルプルシリーズ第一弾は盛りだくさん!!―
とってもシュールなおじいちゃんとおばあちゃん。話しかけてもシュールですww オススメは、アプリでしか見られないプルプルストーリー!!
第2弾「プルマッサージ」

~プルプルおばあちゃんに夏が来た~
プルプルおばあちゃんの脳トレ風ゲーム!!おばあちゃんのマッサージしてほしいところをひたすらタップするだけ!失敗するとおばあちゃんが不機嫌になるから気を付けて!
第3弾「プル障害物」

「おじいちゃんの~、障害物ゲームに~~、スターアイテムが登場じゃ~~!!さらに~~、BGMもついたんじゃ~~!!」
スターをゲットするとおじいちゃんが無敵になります!! スターがいつ出るかは運!!! 10秒経つと戻ってしまうので、集中力は切らさないでね! たくさん遊んで記録を更新していこうー!!!
長くなりました。
最後まで読んで下さり、ありがとうございましたm( _ _ )m
