InDesignレイアウトとHTML5(CSS)レイアウトを比較作成。。。その2
お疲れ様です。
大澤です。
先日、3ヶ月ぶりに山歩きに出かけてきました。
ですが、日頃の運動不足がたたり、バッチリ筋肉痛に!w
都心からもアクセスしやすい奥武蔵は、家族連れでも気軽に楽しめるハイキングコースも整備されております。
みなさまも素晴らしい景色を見に出かけてみてはいかがでしょうか?
さて今回は、前回の続きということで
「InDesignで作ったレイアウトをHTML5、CSSでコーディングしてみよう」と題し、
Adobe Typekitのモリサワフォントをwebフォントとして適用してみよう。
ということでした。
※Adobe Typekitの使用は、Creative Cloud のサブスクリプションプラン加入が前提になります。
少々手順が長くなりますが下にまとめてみました。
1. webフォントの準備

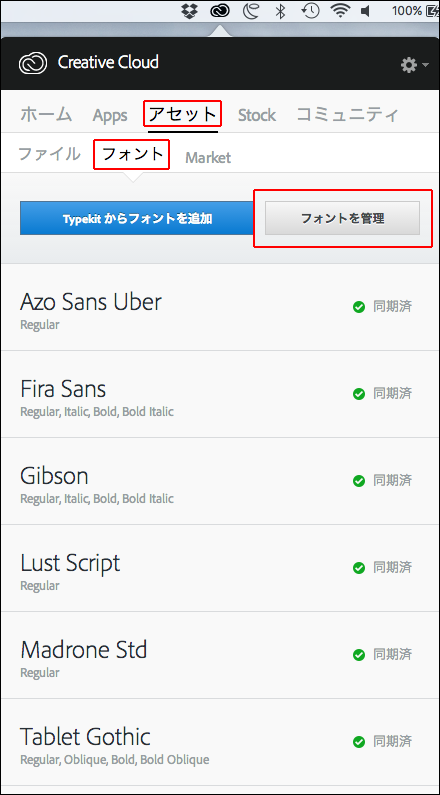
▲メニューエクストラからCreative Cloudを表示させ、アセットを選択しさらにフォントを選択します。
続けて「フォントを管理」をクリックします。

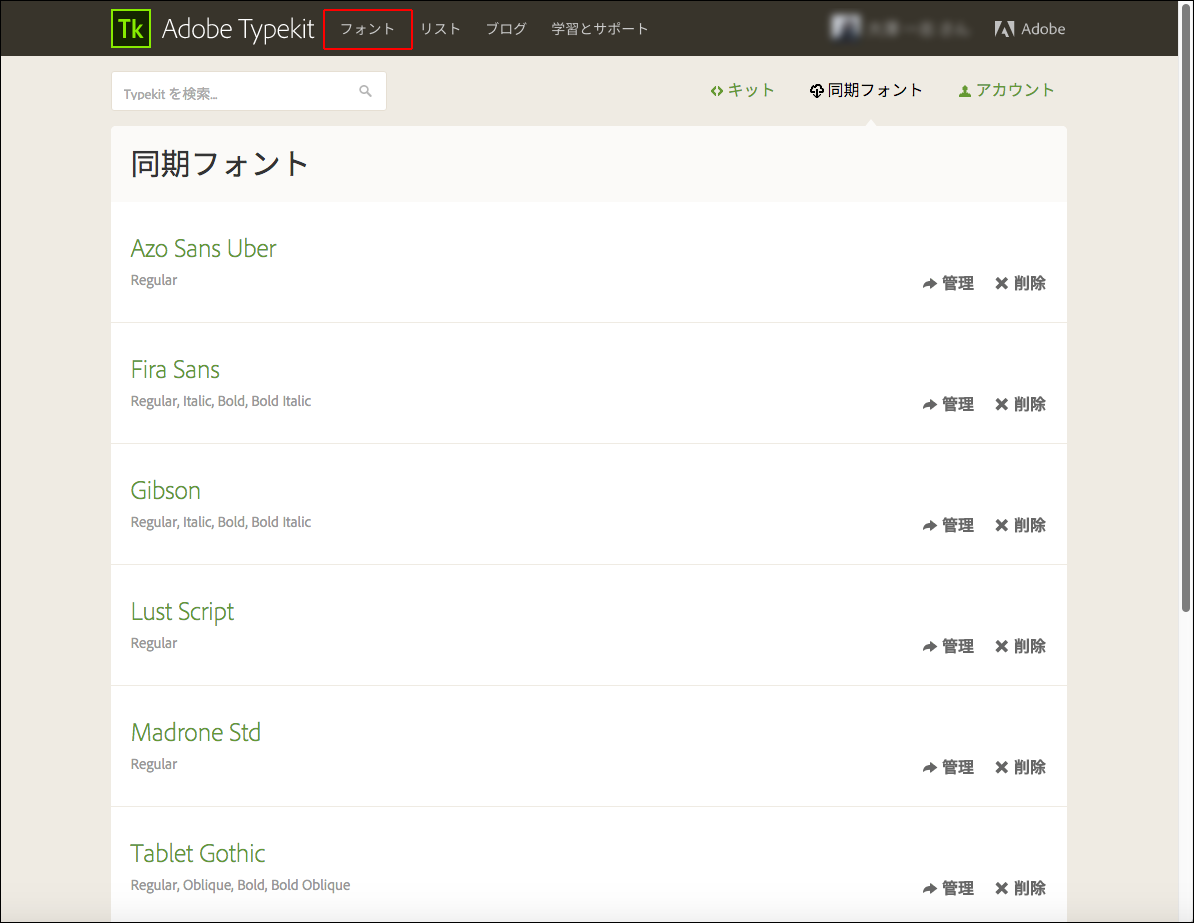
▲すると同期フォント画面が表示されるので上部の「フォント」をクリックします。

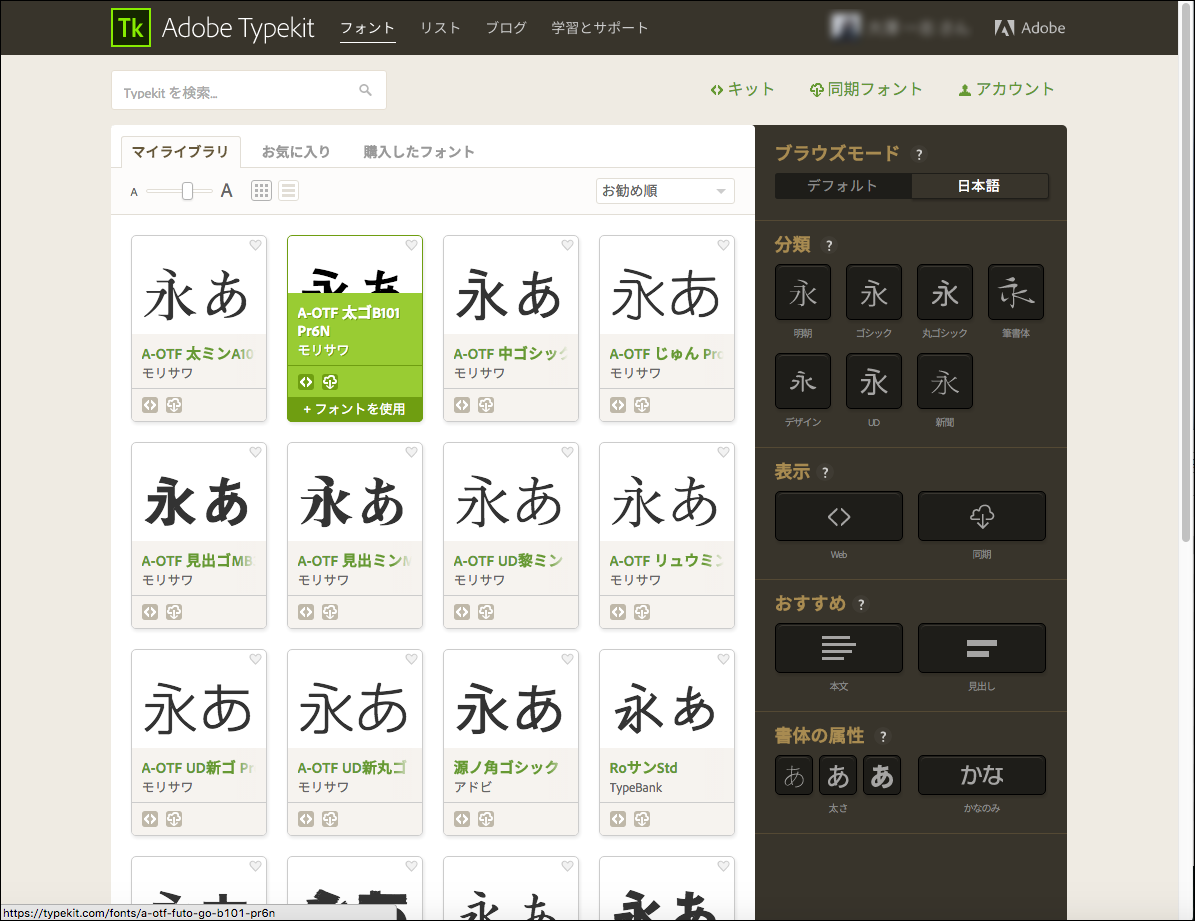
▲「フォント」画面のタブ「マイライブラリ」が表示されるので追加したいフォントをクリックします。

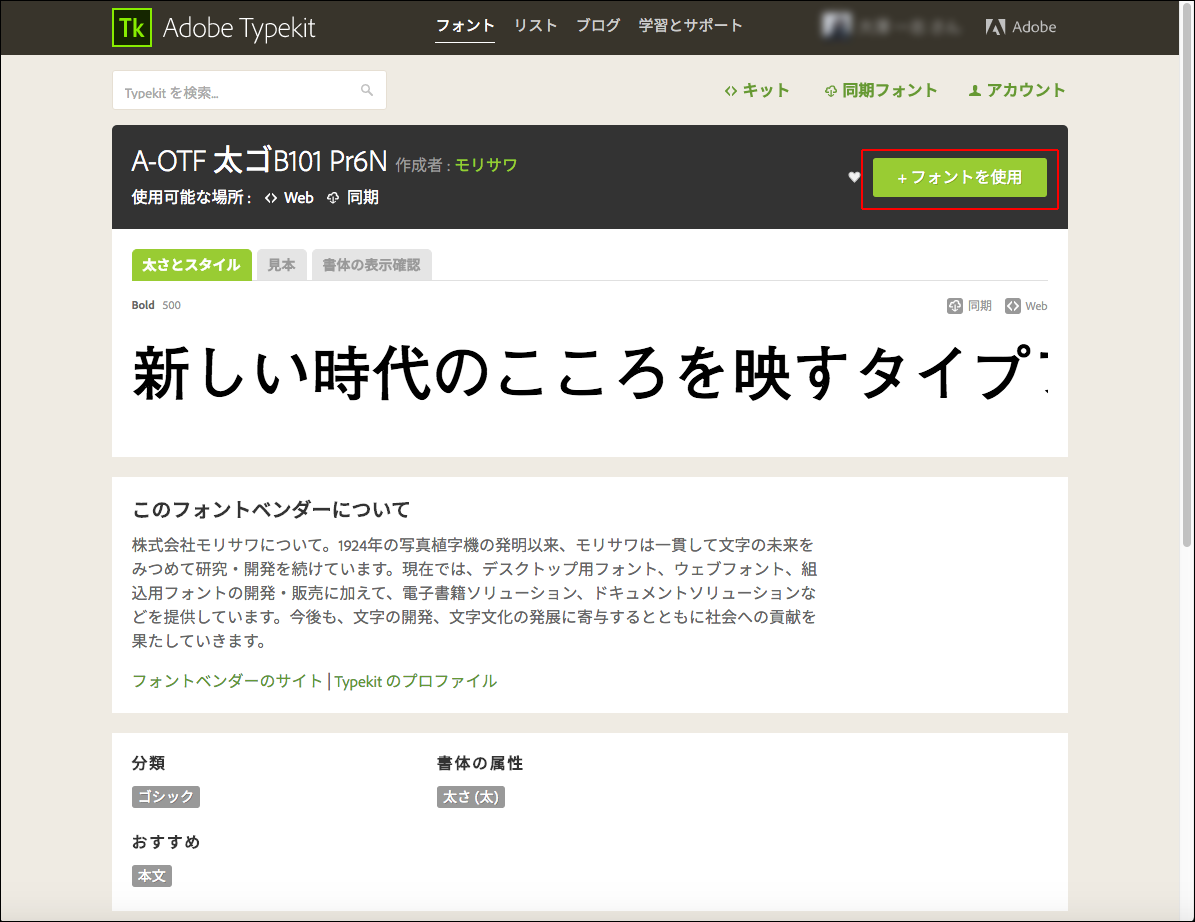
▲指定した「A-OTF 太ゴB101 Pr6N」の画面が表示されるので右上の「+フォントを使用」をクリックします。

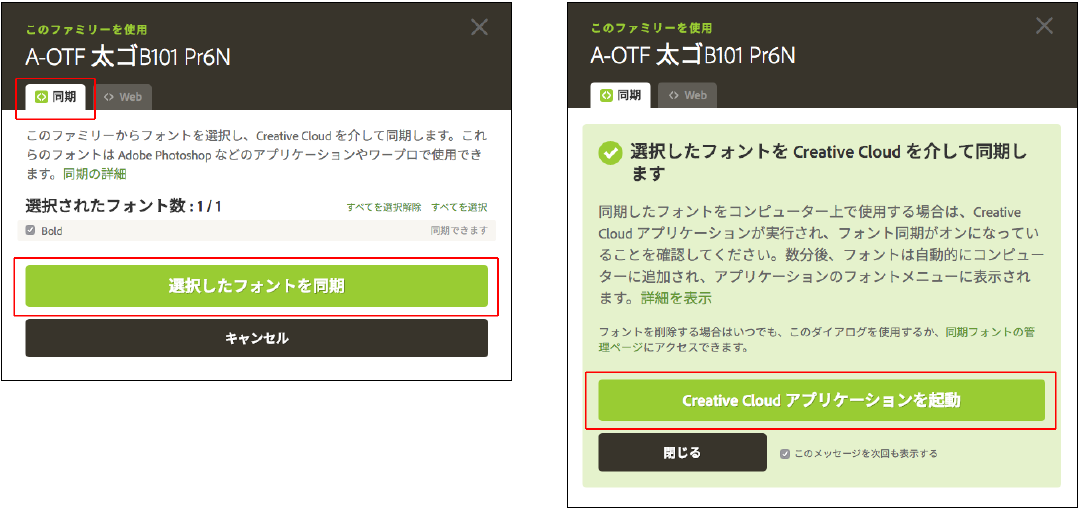
▲同期タブで表示されるので「選択したフォントを同期」をクリック。
続けて右のような画面が表示されるので「Creative Cloudアプリケーションを起動」をクリックします。

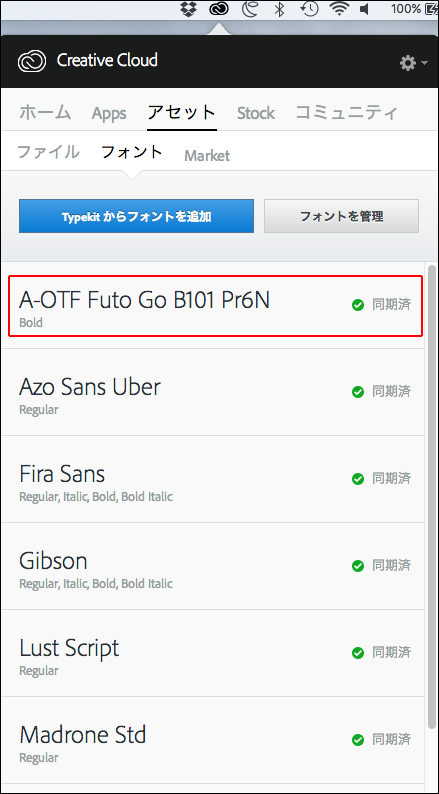
▲Creative Cloud画面が表示され同期が開始します。
同期が終わるとフォントが追加され各アプリケーションで使用可能になります。
続いてTypekitからwebサイトにフォントを追加する「キット」の設定を行います。

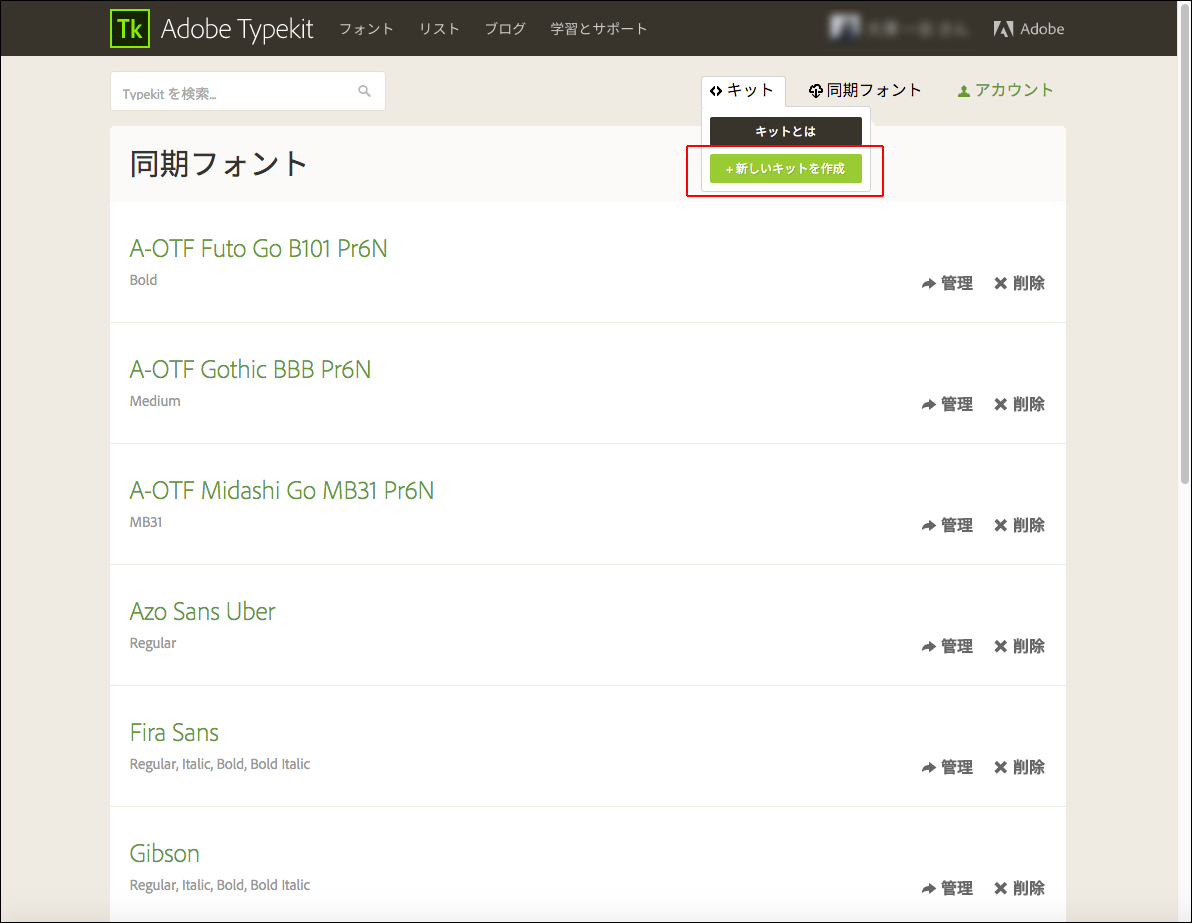
▲「キット」メニューから「+新しいキットを作成」を選択します。

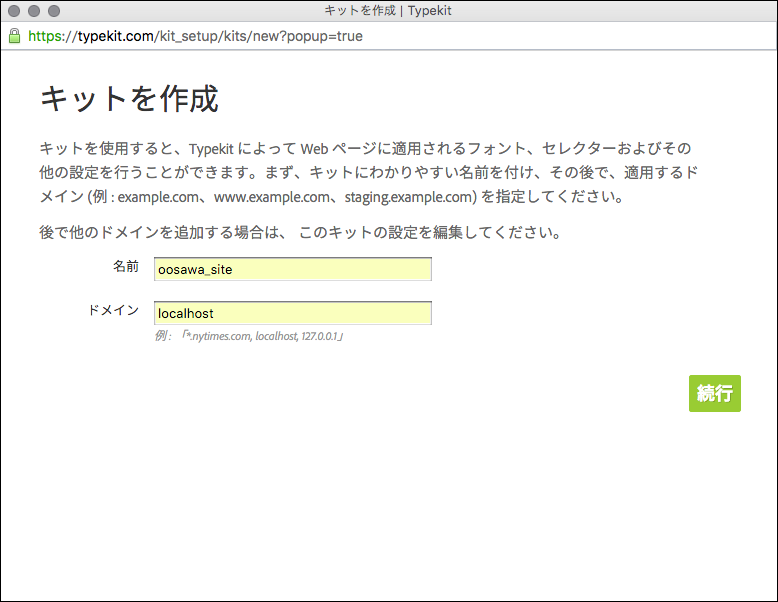
▲別ウインドウで「キットを作成」画面が表示されるので、名前とドメインを入力し「続行」をクリックします。
※ドメインは公開したいサイトのドメインを入力します。
今回は自機のMacをローカルwebサーバーに設定し、そこから閲覧することにします。(手順は後述)
なぜなら、ブラウザで「file:///~」というようなローカルからのファイル展開ではwebフォントは表示されない仕様だからです。
→こちらを参照ください

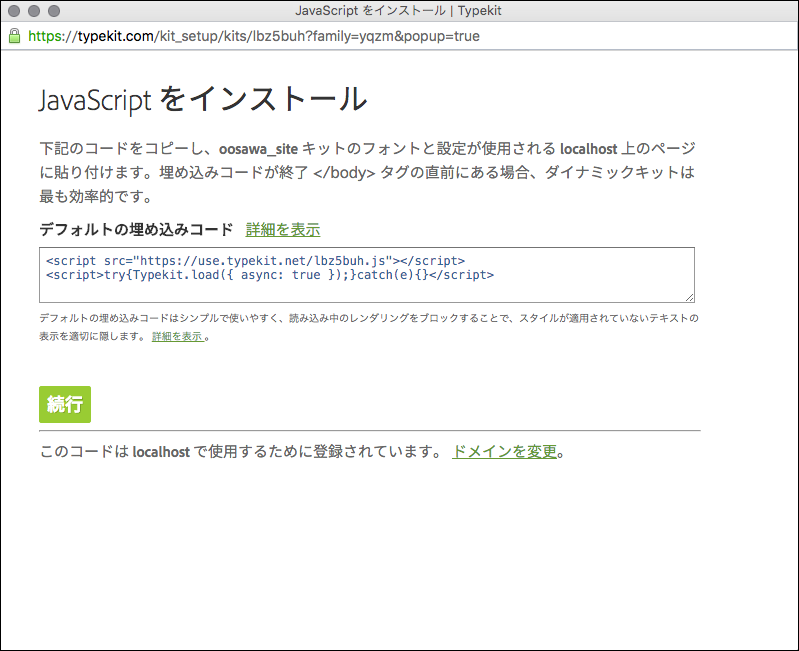
▲「続行」をクリックすると、上図のように表示されるので指示通りJavaScriptを作成中のHTMLファイルの</body>の前に貼り付けます。
次に「続行」をクリックします。

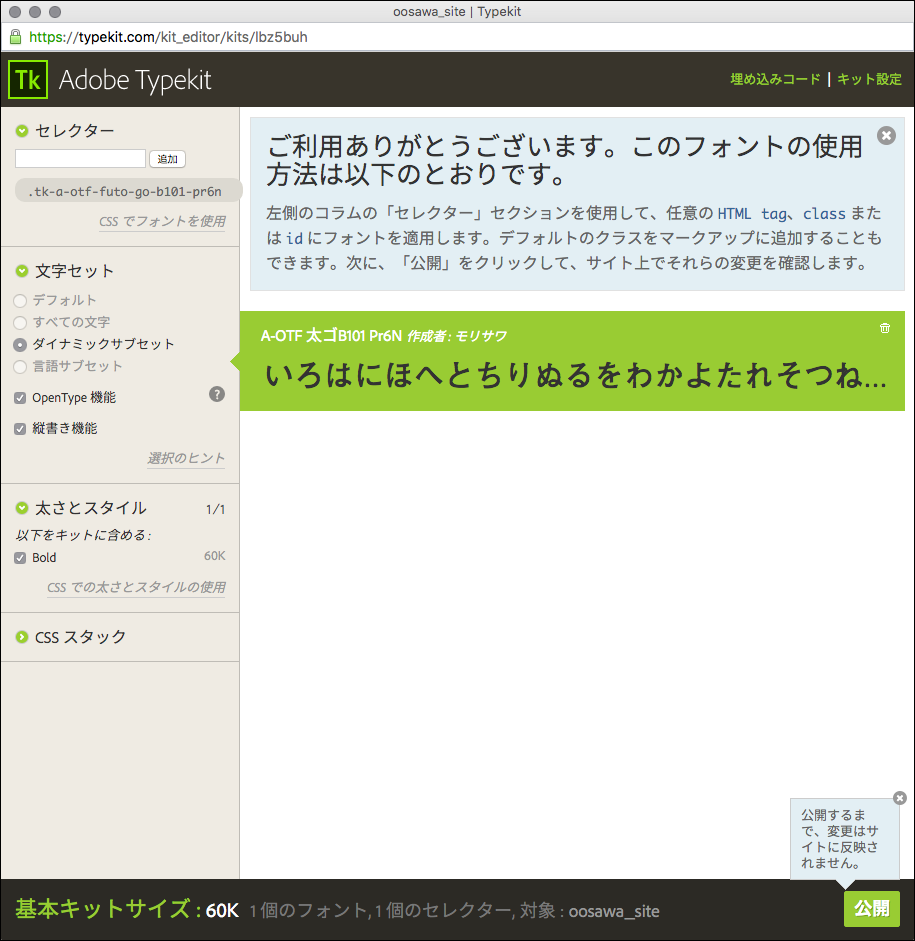
▲Typekitに登録できました。
他に使用するフォントも先ほど設定したキットに追加し、最後に右下の公開をクリックします。
次に同じ画面左上の「セレクター」欄にある「CSSでフォントを使用」をクリックします。

▲お察しいただけたと思いますが、CSSのfont-family値をここからコピーしCSSにペーストします。
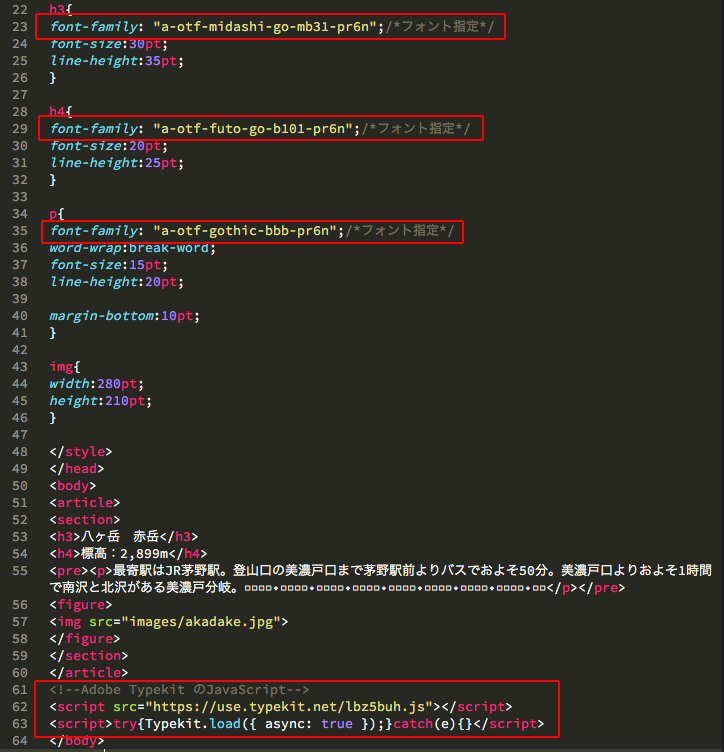
追記したCSSとJavaScriptは下図の赤囲みの部分です。

2. Macにローカルサーバーを構築
「Apache(アパッチ)」というWebサーバソフトウェアを使用します。
実はMacには標準でApacheがインストールされており、Apacheを起動すればローカルwebサーバーとして動作します。
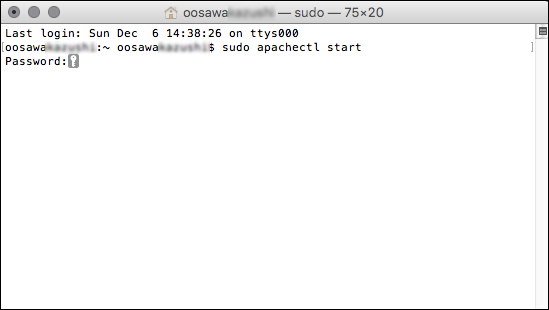
起動の仕方はまず「ターミナル」を起動します。

「ターミナル」が起動したらそのままの画面に「sudo apachectl start」と入力します。

▲パスワードの入力が求められるのでMacのユーザーパスワードを入力します。
これで「Apache」が起動します。
確認として、ブラウザのアドレス欄に「localhost」と入力し「It works!」と表示されればOKです。

これを表示させている階層は、/Library/WebServer/Documents です。
その中に作成したHTMLファイルと画像を置くようにしましょう。

ブラウザのアドレス欄に「localhost/my_blog201512.html(htmlファイル名)」と入力します。

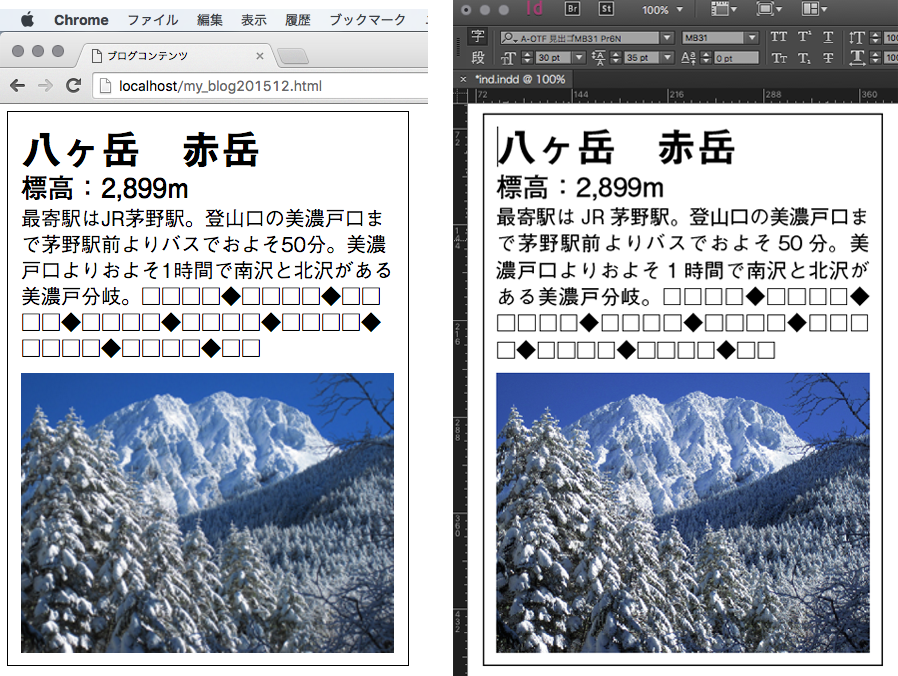
左がChromeでの表示、右がInDesign(少し太く見えているのはキャプチャー要因です)
webフォントとしてモリサワフォントが表示されているのがお分かりいただけると思います。
※前回のジャスティファイ問題は色々と検証中です。。。
ですので文字の送りは異なっております。
す、すみませんm( _ _ )m
おもしろいですね。。。
今回のブラウザ検証はGoogle Chrome 47.0.2526.73 (64-bit)でしか行っておりません。
Safariだと「font-weight」で調整しないと文字が太くなって表示されるという事例もあるそうです。
この記事はあくまでも参照ということで、品質的な問題等はご自身で検証していただきますようお願いいたします。
長くなり失礼いたしました。。。
最後まで読んで下さり、ありがとうございましたm( _ _ )m
今年最後のブログ記事になります。
読んでいただいた方々には心より感謝いたします。
少し早いのですが良いお年をお迎えください。
