PhotoshopとExtract
みなさま
お疲れ様です。
大澤です。
数週間に風邪をひいてしまいました。
くしゃみ、鼻水、鼻づまり、咳などの諸症状で悩まされています。
しかも、最近の暖かさで、杉花粉も相乗し、しばらくはマスクが離せない生活になりそうです。。。w
さて、今回はPhotoshopとExtractというものを紹介をしようと思います。
まずはPhotoshopの話。
デザインツールといえば、私たちDTP業界でしたらIllustratorやInDesignを使用します。
ところがWEB業界ではPhotoshopを使用する人が多いと聞いたことがあります。
例のアレを使ってPhotoshopデザインを行ってみたいと思います。
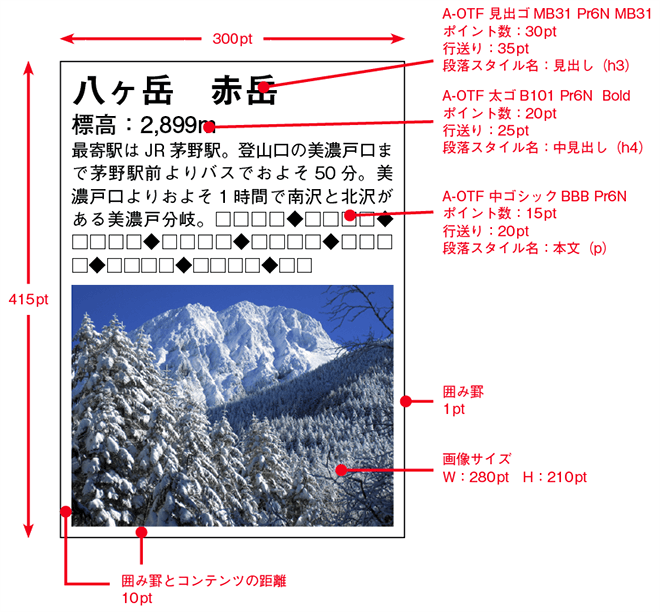
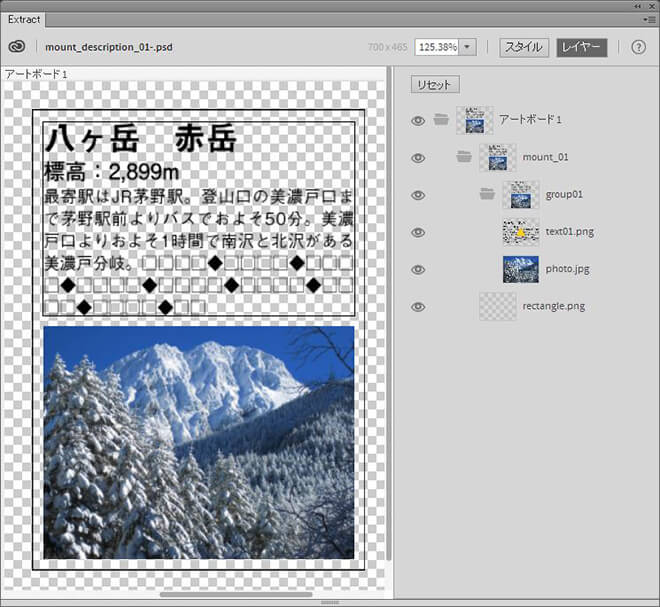
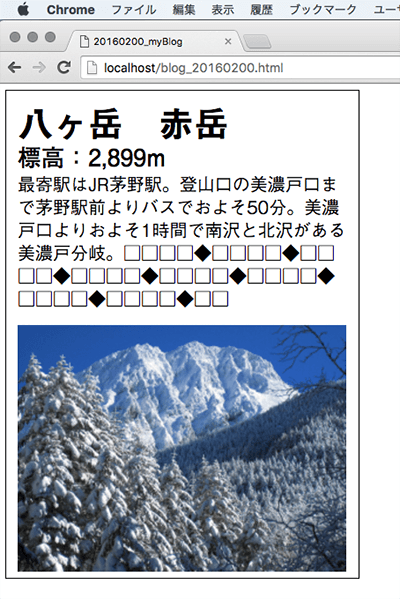
下図をご覧ください。
「例のアレ」です。w

昨年のブログ記事で扱ったInDesignでデザインしたものです。
これをPhotoshopで作成します。
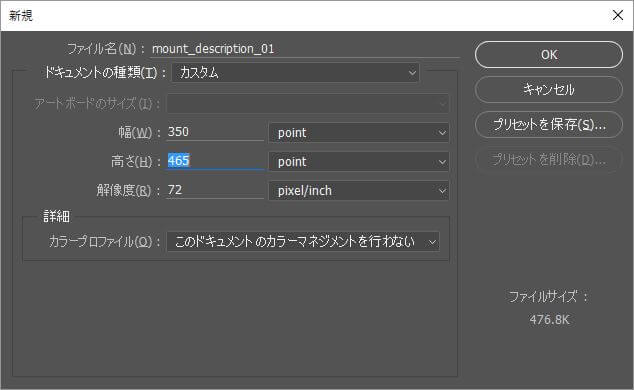
「新規」から下図のように設定します。
デザインの仕上がりが300×415ptなので包含するようにドキュメントサイズを350×465ptにします。

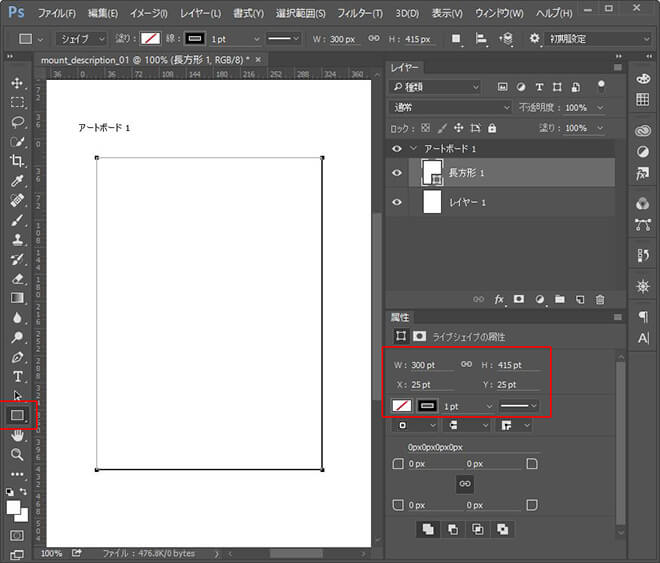
「長方形ツール」で指定通りに300×415ptの矩形を作成します。
アートボードの中央に配置するようにX、Y座標ともに25ptにします。

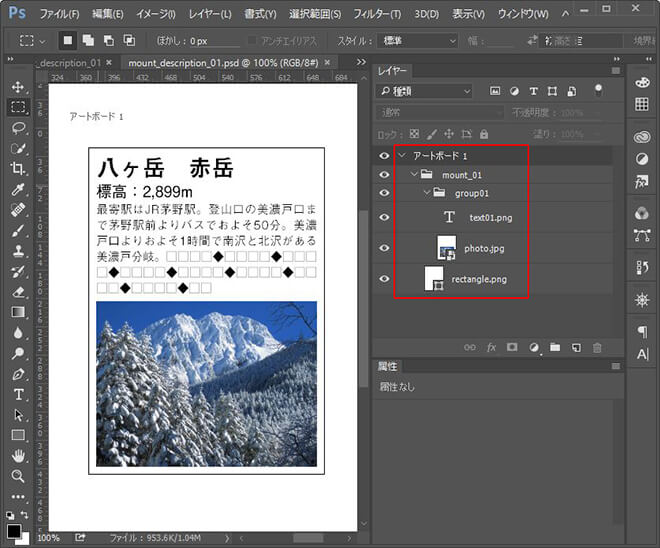
下図のようなレイヤー構成にしました。
テキストを「text01.png」
画像を「photo.jpg」
矩形を「rectangle.png」
と拡張子を付与したレイヤー名にし、グループ化しました。
レイヤー名に拡張子を付与した理由は後述します。
PSD形式で保存します。

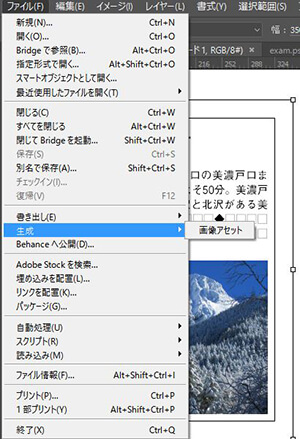
次にファイル -> 生成 -> 画像アセット と選択します。

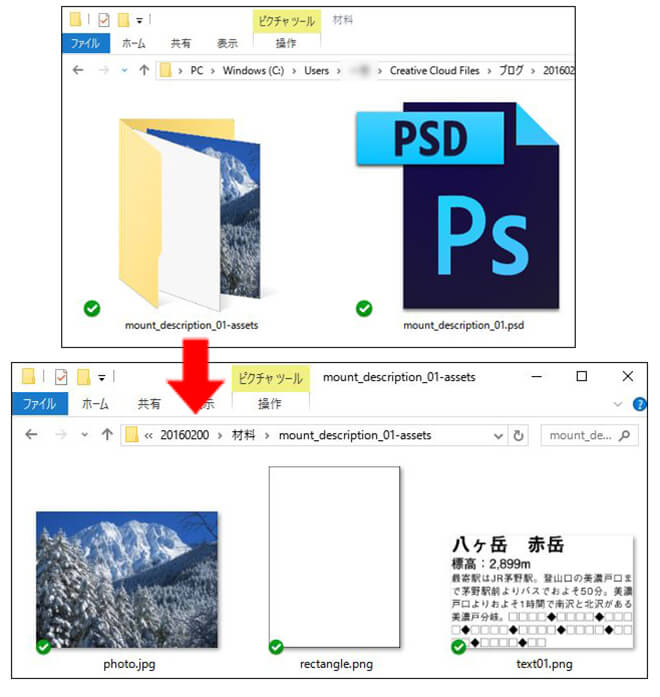
すると、ドキュメントを保存した階層にドキュメント名+「-assets」というフォルダが作成されます。
さらに、そのフォルダ内に先ほどレイヤー別に付与した拡張子の画像が保存されます。

ドキュメントを閉じます。
ここまでがPhotoshopの作業です。
次に「Extract」の紹介です。
Dreamweaver CC 2015を起動します。

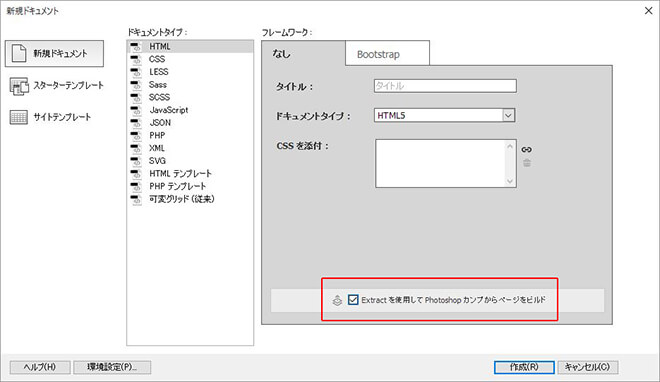
新規ドキュメント -> HTML と選択し、フレームワークで「なし」を選びます。
下部の「Extractを使用してPhotoshopカンプからページをビルド」にチェックを入れ、「作成」を押下します。

すると、新規ドキュメントとExtractパネルが開きます。
左上の「PSDをアップロード」を押下し、階層からPSDを選択するか、表示されているフォルダやファイルから開きたいPSDファイルを選択します。

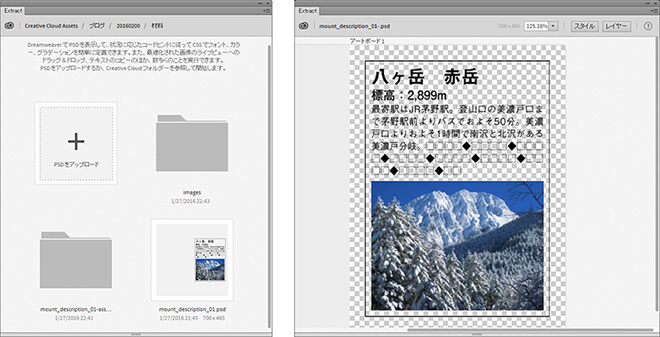
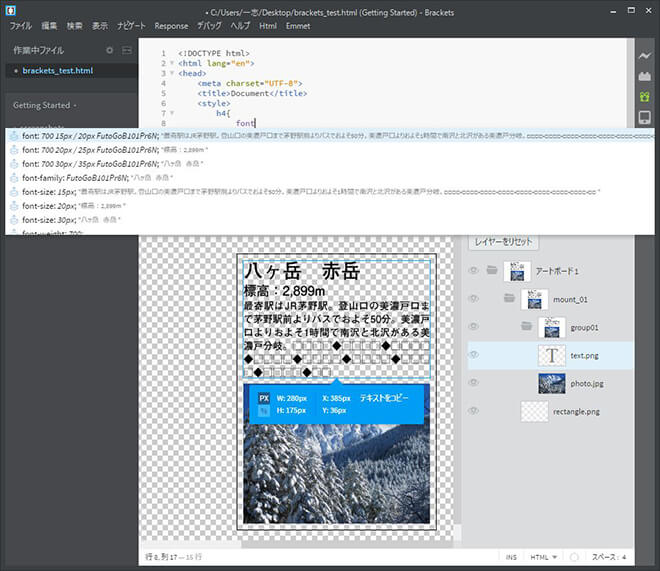
▲左、Extractパネル。開きたいPSDをここから選択します。
右、先ほど保存したPSDファイルがExtractパネルに表示されます。
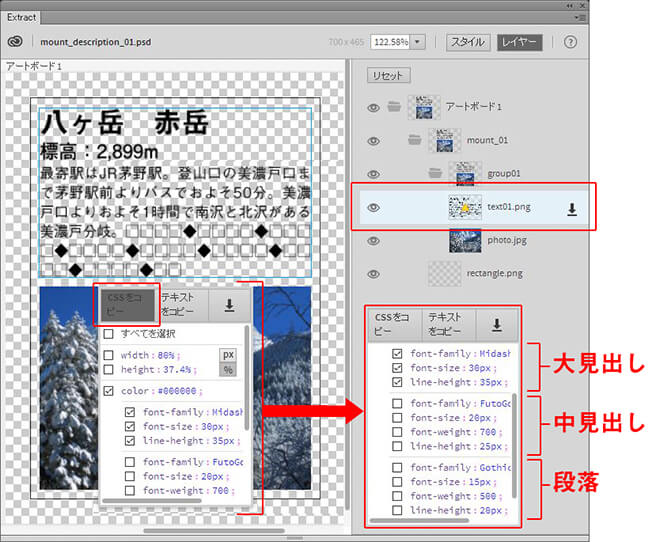
右上の「レイヤー」を押下するとPSDのレイヤーが表示されます。

任意のレイヤーを選択するとオブジェクトが選択され、図中下のような「CSSをコピー」「テキストをコピー」が表示されたウインドウが表示されます。

▲ウインドウはこれ以上大きくなりません。
下にスクロールしていくとPhotoshopで設定した文字情報がCSSの属性として保持されているのが分かります。
ただし、Dreamweaverの環境設定では、文字の大きさの単位としては「px」「em」「rem」しかありませんので、後ほど調整が必要になってきます。
※ptはサイト作成ではあまり指定しませんが、前回ブログで紹介したようにpxだと上手く作れなかったのでpt指定にしています。
(InDesignレイアウトとHTML5(CSS)レイアウトを比較作成。。。)
テキストやCSSをコピーする前にDreamweaverで必要なタグを入力しましょう。
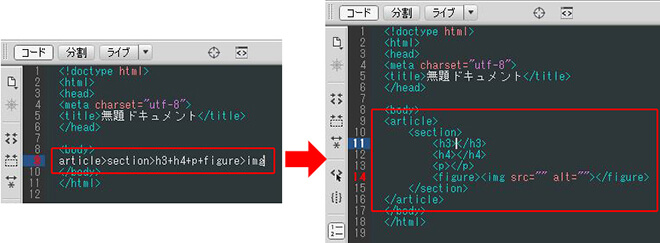
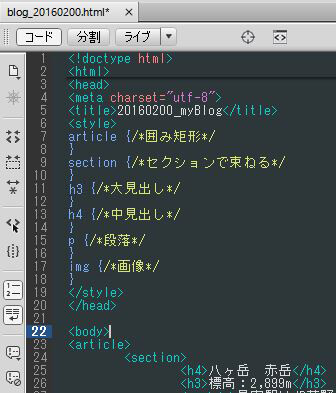
前回のブログで紹介したDreamweaver CC 2015から搭載された「Emmet」の記法で下図のように入力し、最後にTabキーを押下します。
(ちょっとWEBのお話…。~Emmet編~)

▲「article>section>h3+h4+p+figure>img」と入力し、最後にTabキーを押下。
右のようなタグに変換されます。
先ほどのExtractからテキストをコピーして、それぞれh3、h4、pタグ内にペーストしていきます。
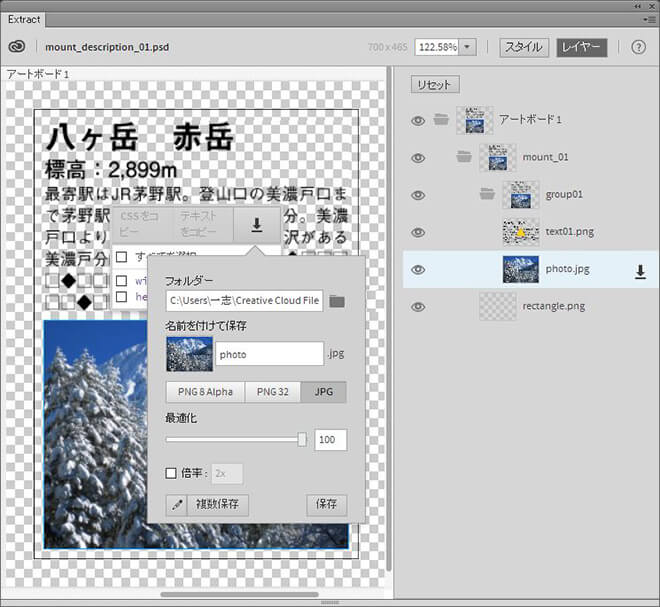
画像に関しては、右上の「アセットを抽出」![]() を押下すると下図のようなパネルが表示されるので任意の名前を付けて、任意の場所に保存します。
を押下すると下図のようなパネルが表示されるので任意の名前を付けて、任意の場所に保存します。

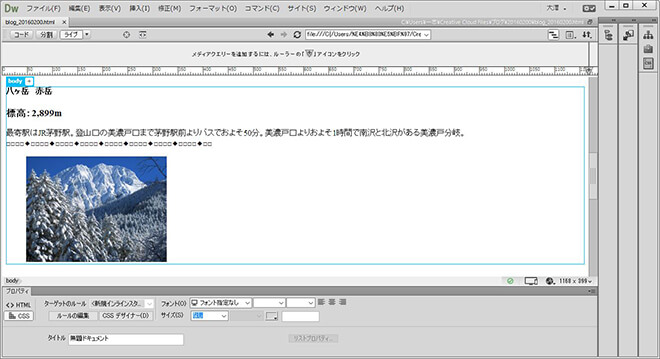
ここで一度「ライブ」タブ表示に切り替えて出来栄えを確認してみましょう。

▲まだCSSを設定していないのでデザインされておりません。
ではCSSを記述します。
今回はhtmlファイルの内にstyleタグを記述し、そこに記述していきます。

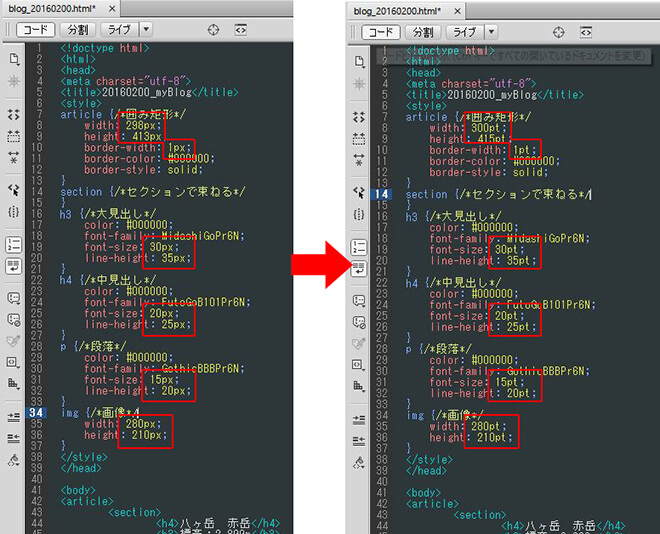
前述した通り単位がpxになっているのでptに置換します。
囲み矩形のサイズも指定通りではないので、これも修正します。

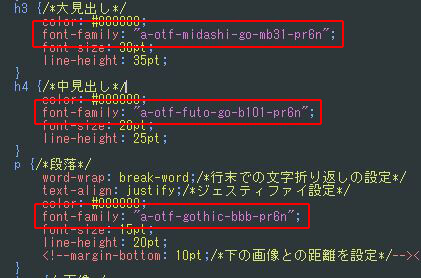
なお、font-family属性の値も上図のように「MidashiGoPr6N」といった指定ではwebフォントが使えませんので下図のように修正しました。

その他、前回のブログで紹介したように、webフォント表示のためのJavaScriptも追記して、Macをwebサーバーに見立てて表示させてみましょう。
(InDesignレイアウトとHTML5(CSS)レイアウトを比較作成。。。その2)
最終的なコードは以下です。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>20160200_myBlog</title>
<style>
* {/*全称セレクタでリセット*/
margin: 0;
padding: 0;
}
article {/*囲み矩形*/
margin: 5pt;/*画面のX:0 Y:0表示されてしまうので5pt右下に表示*/
width: 300pt;
height: 415pt;
border-width: 1pt;
border-color: #000000;
border-style: solid;
}
section {/*セクションで束ねる*/
margin: 10pt;/*articleで設定した罫線から左右天地10ptの余白を付ける*/
}
h3 {/*大見出し*/
color: #000000;
font-family: "a-otf-midashi-go-mb31-pr6n";
font-size: 30pt;
line-height: 35pt;
}
h4 {/*中見出し*/
color: #000000;
font-family: "a-otf-futo-go-b101-pr6n";
font-size: 20pt;
line-height: 25pt;
}
p {/*段落*/
word-wrap: break-word;/*行末での文字折り返しの設定*/
text-align: justify;/*ジェスティファイ設定*/
color: #000000;
font-family: "a-otf-gothic-bbb-pr6n";
font-size: 15pt;
line-height: 20pt;
<!--
margin-bottom: 10pt;/*下の画像との距離を設定*/
-->
<!--
今回この設定をしていると下にずれたのでコメント化しました。-->
}
img {/*画像*/
width: 280pt;
height: 210pt;
}
</style>
</head>
<body>
<article>
<section>
<h3>八ヶ岳 赤岳</h3>
<h4>標高:2,899m</h4>
<pre><p>最寄駅はJR茅野駅。登山口の美濃戸口まで茅野駅前よりバスでおよそ50分。美濃戸口よりおよそ1時間で南沢と北沢がある美濃戸分岐。□□□□◆□□□□◆□□□□◆□□□□◆□□□□◆□□□□◆□□□□◆□□□□◆□□</p>
</pre>
<figure><img src="images/photo.jpg" alt="赤岳の写真"></figure>
</section>
</article>
<!--Adobe Typekit のJavaScript-->
<script src="https://use.typekit.net/lbz5buh.js"></script>
<script>try{Typekit.load({ async: true });}catch(e){}</script>
</body>
</html>

▲Chromeでの表示。
Extract、便利な機能ですね。
実はこの機能、ADOBEから無償で提供されているコードエディタ「Brackets」の機能拡張として追加することが出来ます。
Brackets
http://brackets.io/
Extract for Brackets(Preview)の操作
https://helpx.adobe.com/jp/creative-cloud/help/extract-for-brackets.html

機会がありましたら試してみてはいかがでしょうか?
長くなりました。
最後まで読んで下さり、ありがとうございましたm( _ _ )m
