Photoshopの自動処理でラクする話し
みなさま
お疲れ様です。
Oです。
先月のブログ記事にしたRAW現像にハマってしまい、ここ最近、山で撮影した苔の写真ばかり観ています。
近所の雑草を見ては苔を思い出したり。。。
出勤途中の車内で緑色の服を着ている人を見ると苔を思い出したり。。。
サラダを見ると苔を思い出したり。。。
苔に萌えてしまいました。。。w
▲苔の森
▲スギゴケ
▲シノブゴケ
前置きこのくらいにして、今月のネタです。
8月25日(金)に『DIST.17「Webデザインの現場のための効率化術」』というセミナーにLT枠で登壇させていただきました。
『DIST』とは「職種や技術の垣根を越えてWebに関わるすべての人を結ぶクリエイティブコミュニティ」です。
「職種の垣根を越える」
「特定の技術に依存しない」
「今日から現場で使える」
をコンセプトに、沖 良矢様が主宰で開催されてます。
効率化ということもあり、Photoshopのアクション、バッチ、ドロップレットや、JSX(JavaScript)で自作した「書き出し形式」を複数の画像に処理するツール、さらに「Script Listener」というAdobeが配布しているJSX書き出しツールの話をしてきました。
▲会場の様子
以下はその内容になります。
1.Photoshopデフォルト自動処理機能のおさらい
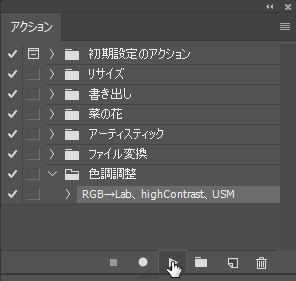
・アクション
登録しておいた処理を、開いた画像に実行できるが、複数の画像に適用するには、一枚ずつ再生ボタンを押下する必要がある。
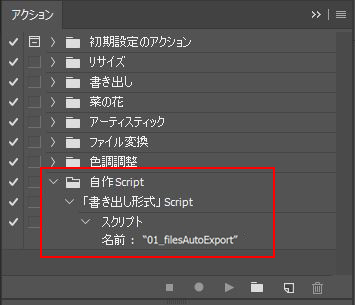
▲アクションパネル
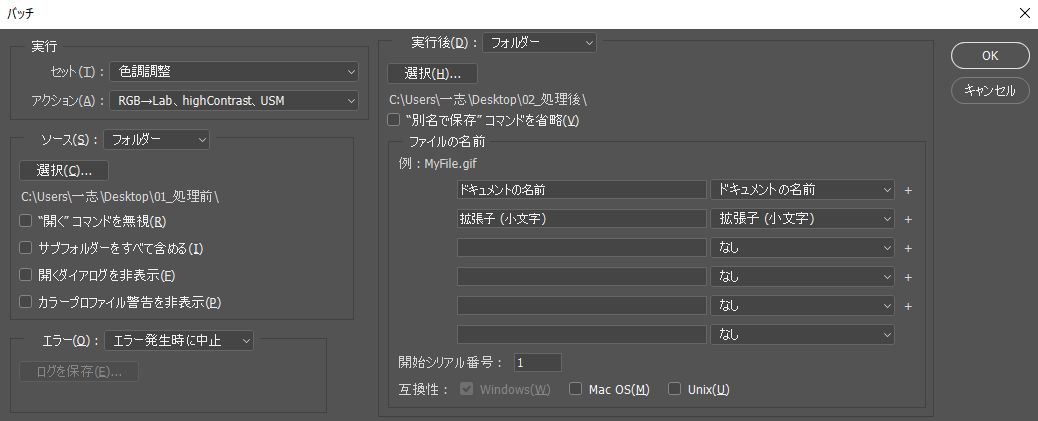
・バッチ
フォルダに格納してある画像、もしくは開いている画像に対して、まとめてアクションを実行することができる。
指定したフォルダに保存、上書き保存などを任意で指定できる。
▲バッチ
・ドロップレット
バッチ処理を実行ファイル(プログラム)として保存したもの。
名前の通り、フォルダ単位、もしくはファイル単位でアイコンにドロップし処理を実行する。
▲ドロップレット
と、ここまでは、みなさん既知かと思います。
2.Adobe ExtendScript Toolkit CCで作成した『書き出し形式』に似たような処理をするツールの話
・複数枚のリサイズ
Photoshop CC2015から搭載された、複数の解像度を指定し保存することができる「書き出し形式」という機能があります。
▲ファイル -> 書き出し ->「書き出し形式」
1枚の画像を解像度を変えて保存するのに大変便利な機能ですが、残念なことに、アクションに含めることができず1枚ずつの処理しかできません。
都度、画像を開き、パラメータを指定し、処理を実行するといった手間がかかります。
大量に処理するには不便と思いJSXで似た処理をするツールを作ってみました。
仕様は以下。
例 : IMG_6581@0,75x.jpg
▲JSXファイルを、\Program Files\Adobe\Adobe Photoshop CC 2017\Presets\Scripts内に配置すれば、ファイルメニューから呼ぶこともできます。
また、スクリプト処理はアクションに登録することもできます。
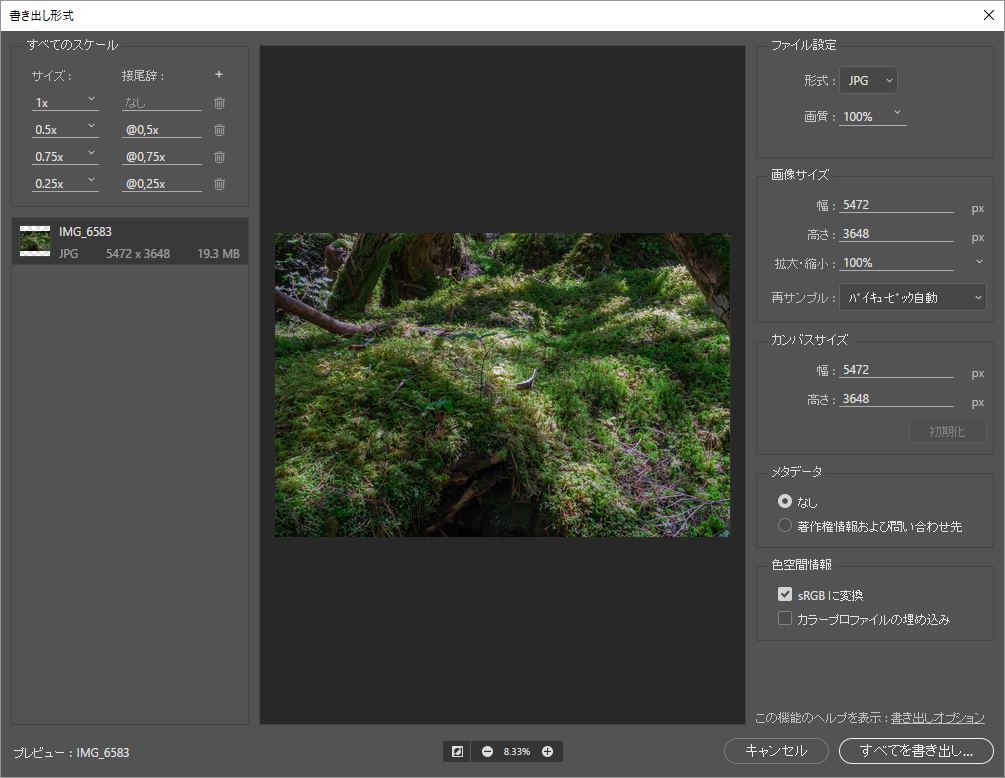
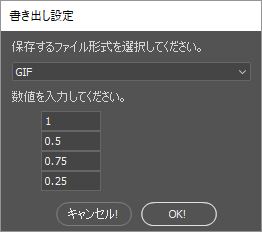
▲実行すると図のような画面が開きます。
PNG、JPEG、GIFの中からファイル形式を選び、リサイズしたい数値を入力します。
「1」で100%、「0.5」で50%です。
入力した数値の数だけ処理をします。
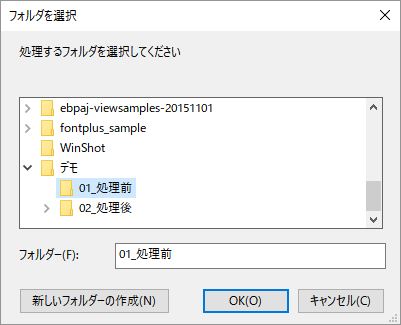
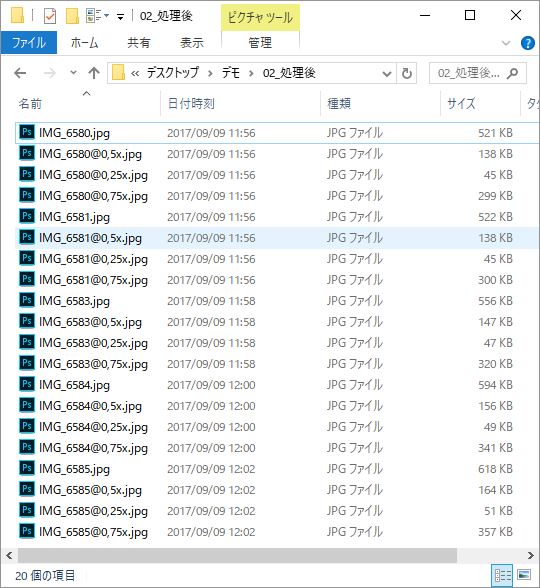
▲処理前、処理後(保存先)のフォルダを選択します。
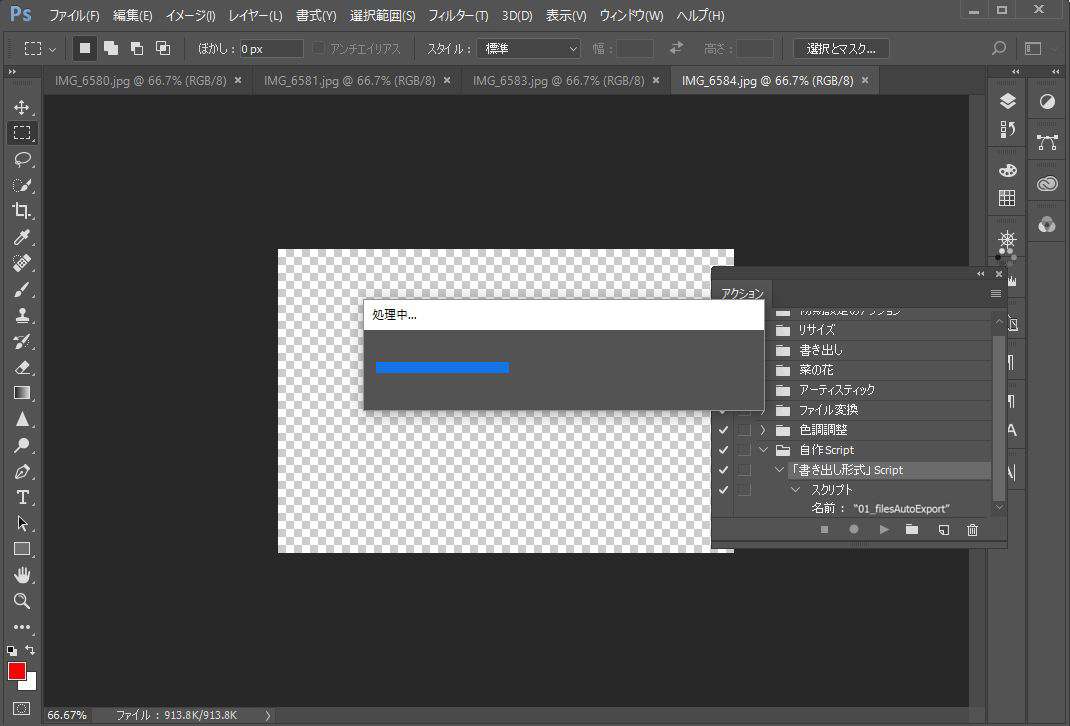
▲ファイルを全て開いてから処理を実行します。
プログレッシブバーもJavaScriptで作ってあります。
※デモ中、画像を全て開くという動きを演出させたかったので、開いてから処理を実行するようにしています。
70枚くらい開くとマシーンが固まります。。。w
▲保存されました。
3.Script Listenerでさらにラクする話
Adobeサイトの案内に従い、Windows版、Mac版をダウンロードします。
各フォルダを指定の場所に格納し、Photoshopを再起動します。
すると、スクリプトメニューに「ScriptListenerOn」と「ScriptListenerOff」という項目が出現します。
「ScriptListenerOn」にし、処理を行うと、アクションに登録するのと同様にJSXとして保存してくれます。
処理が終わったら「ScriptListenerOff」にします。
アクションに登録できる処理なら全てJSXに保存できます。
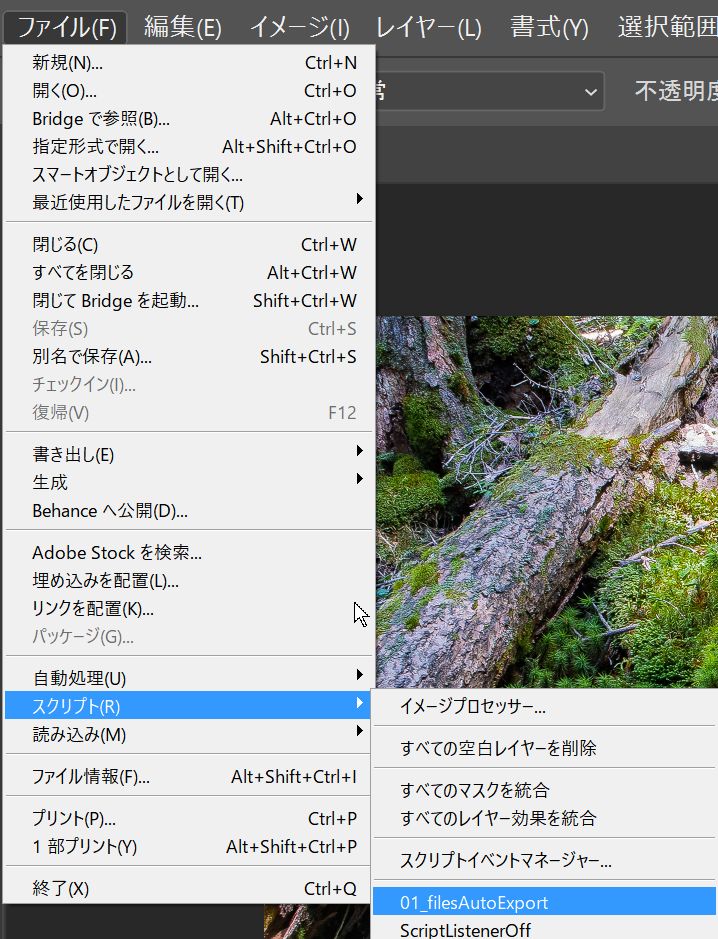
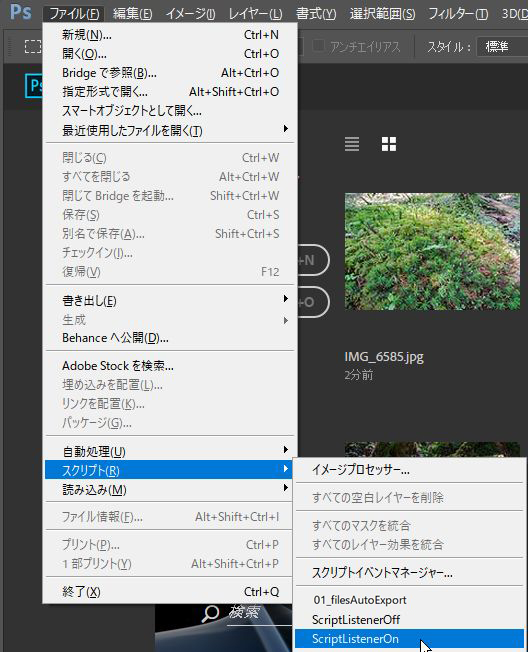
▲ファイル -> スクリプト -> ScriptListenerOn を選択。
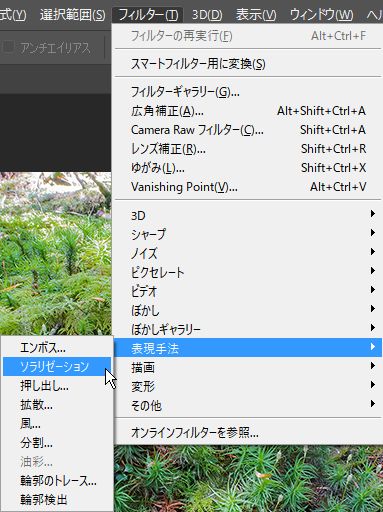
▲今回はソラリゼーション効果を適用させます。
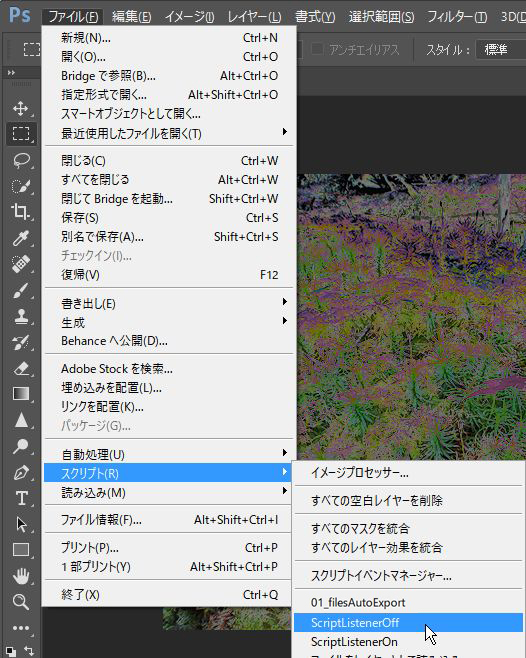
▲苔写真のソラリゼーション
▲最後にScriptListenerOffを選択。
▲するとデスクトップにJSとVBのlogとして保存されます。
JSはJavaScript、VBはVisual Basic。
▲JSの方を任意のファイル名にし、jsxの拡張子を付与します。
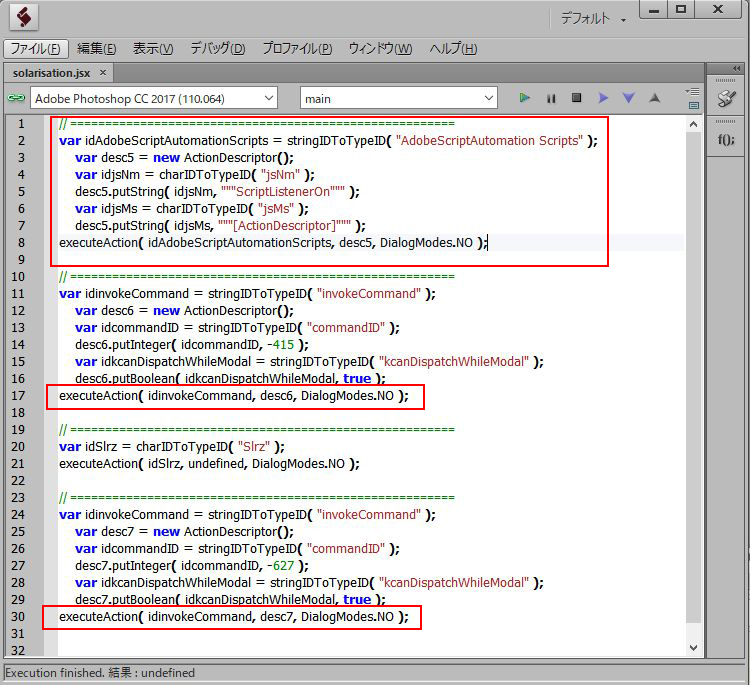
▲JSXを開き、少し手入れをします。
一番上の赤囲みはScriptListenerOnにしたときのログで不要です。
他の赤囲みはPhotoshopが独自に書き出すコードでエラーの原因になりますので削除してかまいません。
残ったソラリゼーションのコードは以下。
Photoshop独自のコードなので何が記述されているか正直分かりません。。。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
// ======================================================= var idinvokeCommand = stringIDToTypeID( "invokeCommand" ); var desc6 = new ActionDescriptor(); var idcommandID = stringIDToTypeID( "commandID" ); desc6.putInteger( idcommandID, -415 ); var idkcanDispatchWhileModal = stringIDToTypeID( "kcanDispatchWhileModal" ); desc6.putBoolean( idkcanDispatchWhileModal, true ); // ======================================================= var idSlrz = charIDToTypeID( "Slrz" ); executeAction( idSlrz, undefined, DialogModes.NO ); // ======================================================= var idinvokeCommand = stringIDToTypeID( "invokeCommand" ); var desc7 = new ActionDescriptor(); var idcommandID = stringIDToTypeID( "commandID" ); desc7.putInteger( idcommandID, -627 ); var idkcanDispatchWhileModal = stringIDToTypeID( "kcanDispatchWhileModal" ); desc7.putBoolean( idkcanDispatchWhileModal, true ); |
単独でも動くし、自作したJSXに追記したり、活用方法は色々とあります。
コードとスライドをGitHubにアップしてあります。
コードはご自由にお使いいただいても構いませんが、自己責任にてお願いします。
まとめ
標準搭載の自動処理(アクション、バッチ、ドロップレット)+ Adobe ExtendScript Toolkit CC + Script Listener
自動処理の組み合わせでラクしましょう!
長くなりました。
最後まで読んで下さり、ありがとうございましたm( _ _ )m