自社サイトを常時SSL化した話。😤
お疲れ様です。
Oです。
先日、近くの公園にお花見に行ってきました。
ここ数年、天気が良くなかったり、都合がつかなかったりと、数年ぶりのお花見です🌸。
サクラ🌸の美しさもいいのですが、天気のいい公園の芝生の上で、昼から呑むお酒🍻🍷🥃。。。
幸せです。。。😆w
先月のブログで紹介した『WordPressもくもく勉強会』。
その勉強会で、一緒になった方から、弊社Webサイトの弱点を数点ほどご指摘していただきました。
その中から、今月は常時SSL化した話をしたいと思います。
常時SSL化とは?
サイト全体を暗号化通信するための仕組みで、訪問いただいたお客様に、常に安全に閲覧していただこうという手段です。
2017年1月にリリースされたGoogle Chrome 56 では、クレジットカード情報やパスワードの入力欄のあるhttpアドレスに対して、アドレスバーで警告が表示されるようになりました。
さらに2018年7月リリース予定のChrome68からはhttp://で始まるすべてのサイトで警告が表示されるとアナウンスされています。
Firefoxも2017年3月にリリースされたバージョン52から「このページは暗号化されてないので危険」と表示されるようになり、訪れた人の離脱率が増えているそうです。
常時SSL化の利点
盗聴、パケット改竄の防止
喫茶店やコワーキングスペースなど、公共で使用できる無線LANが増加の傾向にありますが、これらはセキュリティが低いので、利用時に通信を傍受される可能性があります。それを防ぐ効果があります。
なりすましの防止
SSL認証局が、Webサイトの運営会社が実在するかの審査を行い、その実在を証明した証明書を発行し、Webサイトに導入する仕組み。
なりすましのサイトへ誘導された場合に気づかせることが可能になります。
検索結果の順位の優先
Googleはhttpよりもhttpsのアドレスのサイトの方を検索順位が上位になるようにしています。
その他にも「アクセスログ解析の制度の向上」や「通信制度の向上」があげられます。
下図をご覧ください。
▲常時SSL化前
▲常時SSL化後。
「保護された通信」と表示され、「https://」も強調表示されているのが分かります。
アドレスバーのアイコンをクリックすると詳細が表示されます。
弊社は『WebARENA』社様のサーバーを使用していますので、その仕様に沿った手順を記載していきます。
手順1 CSRの作成
CSR(証明書著名要求)とは証明書の申請時に必要な情報です。
WebARENA サイトマネージャーを使用します。
ログインし、WEB & FTP管理 > CSR・秘密鍵の作成 と辿り、必要な項目を入力し「作成」ボタンを押下します。
次の画面に切り替わるので入力した内容を確認し「ダウンロード」ボタンを押下します。
CRSファイルがダウンロードされます。
CRSを開いてみます。
下部の赤囲みの箇所が申請時に必要になります。
手順2 証明書の購入
『Geo Trust』社様の「クイックSSLプレミアム」という証明書を購入しました。
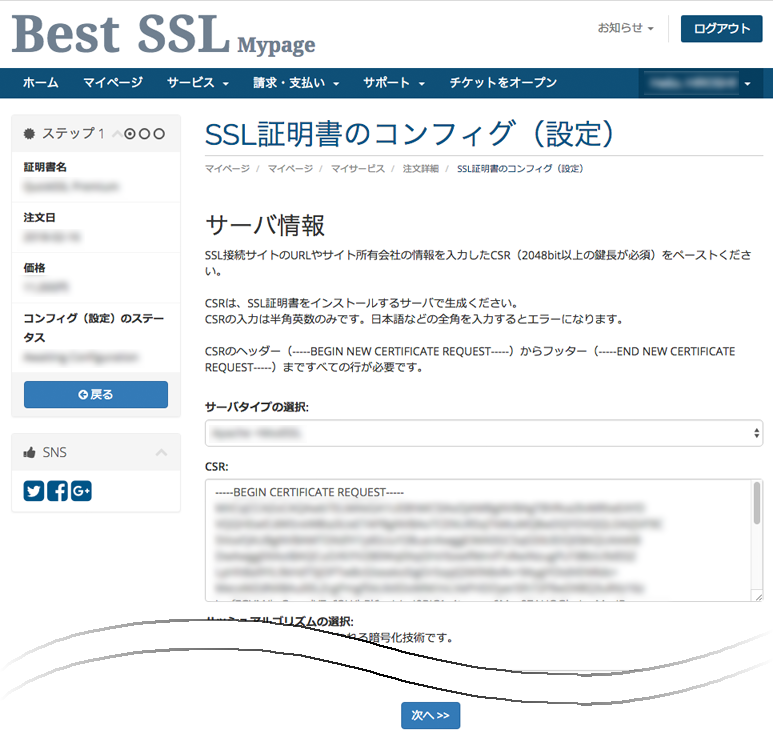
手順として、始めに、購入申請を行います。
ログインし、必要項目を入力します。
下部のCSR入力欄に先ほどのCSRファイルの必要事項を入力し最下部の「次へ」ボタンを押下します。
手順3 WebARENAサーバーの設定と証明書の発行
FTPなどを利用してWordPressのhomeディレクトリの下に 「.well-known」「pki-validation」のディレクトリを作成します。
さらにサイトより「fileauth.txt」というファイルをダウンロードし、先ほどのディレクトリに配置します。
ファイルの内容は、複数桁の英数字が並んだ状態になっているので、おそらく一意な内容になっていると思います。
上記のディレクトリにしておくことでファイルをクローラーが検知し証明書を発行します。
しばらくするとGeoTrustサイトに証明書が発行されるのでダウンロードして解凍します。
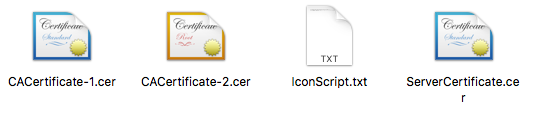
▲解凍後
SeverCertificate.cer が証明書
CACertificate-1.cer と CACertificate-2.cer は中間CAファイルと呼ばれるもの。
WebARENAの契約内容変更サービスからSSL設定依頼を行います。
SSL証明書、中間証明書にそれぞれ入力して依頼を行います。
今回、中間証明書が2つ(複数)あるので画面の指示にしたがって入力します。
しばらくすると、前述のディレクトリのルートの直下に ssl ディレクトリができるので元のhome内のファイル類をコピーします。
このアドレスが https://~になります。
手順4 WordPress側の設定
WordPressにログインします。
内部サイトにも http:// で始まるリンク設定が存在するので、これをすべて https:// に変更する必要があります。
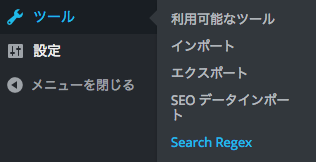
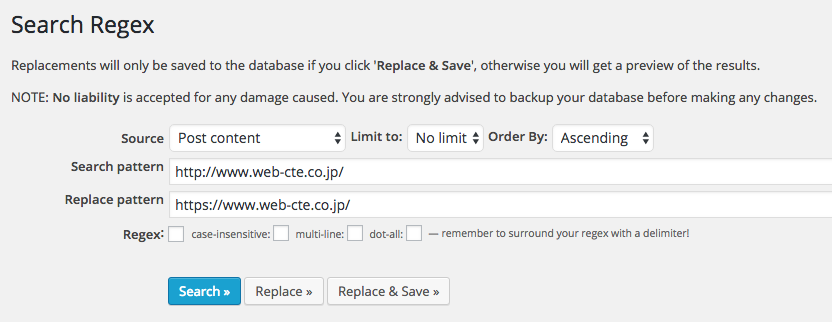
一括検索置換を行なってくれる「Search Regex」というPlug-Inを活用しました。
▲インストールするとツールメニューに表示されます。
▲上図のように、search pattern にhttp:// で始まるアドレスを、Replace pattern に https:// で始まるアドレスを入力し、Search で検索、Replace で置換、Replace & Save で一括に検索置換が適用できるので任意で行ってください。
Search Regex でも置換しきれないリンクもあるので、WordPress内のファイル自体を検索置換する必要もあります。
次にリダイレクト用の処理を行います。
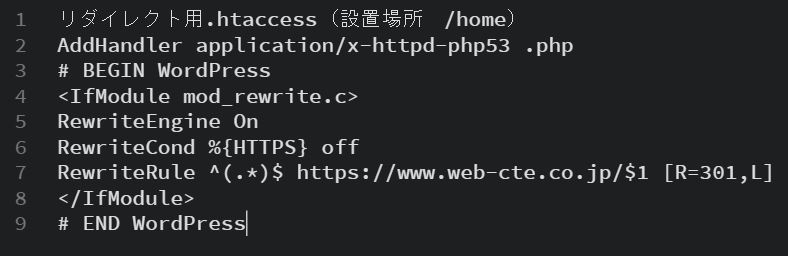
SSL化前のhome直下に「.htaccess」というファイルを配置し以下の内容を記載します。
諸々の設定ですでに「.htaccess」が存在する場合は、以下の内容を記載します。
▲6、7行目がリダイレクト用の記載。他行の説明は省略します。
一応、これで、一通りの設定が完了しました。
以降は十分なテストを行い動作確認を行ってください。
その他として、Google Analyticsの設定変更が必要だったり、
アドレスが変わるので、「いいね」「シェア」がリセットされるといった問題もあります。
弊社サイトの場合、WordPressやWordPress Plug-Inのバージョンアップが滞っていたせいか、古いjQueryで動作させていたスライドが動かなかったり、画像のリンクが切れていたりと、改修する箇所が多くて、上で述べてきたほどスムーズに進まなかったのです。
その話や、その他のWordPress関連のTipsは、次回以降にお話ししたいと思います。
長くなりました。
最後まで読んで下さり、ありがとうございましたm( _ _ )m