何か変だよInDesign。。。
みなさま
遅くなりましたが、明けましておめでとうございます。
大澤です。
年末年始、あまりお酒を飲みすぎないように気を付けました。
その結果、三が日の間、毎朝ジョギングを30分ほど続けられ健康的な新年を迎えられました。
三日坊主にならないようにがんばりたいと思います。w
本年初のブログになります。
先月お伝えしたようにInDesignからJavaScriptを使ってCSSを書き出すツールでも作ろうかと休みの間に色々と試してみました。
その中で???と思ったことがあるので共有したいと思います。
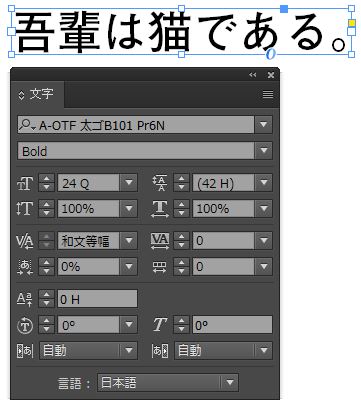
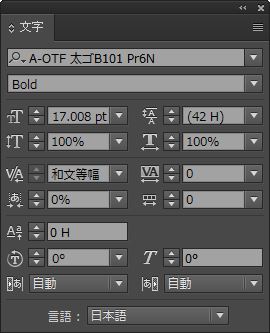
InDesign新規ドキュメントを作成し任意で文字を入力します。

上図のようにフォントA-OTF太ゴB101 Pr6N Bold、サイズを24Q、行送りを(42H)としました。
行送りは括弧付きなので「自動」の設定です。
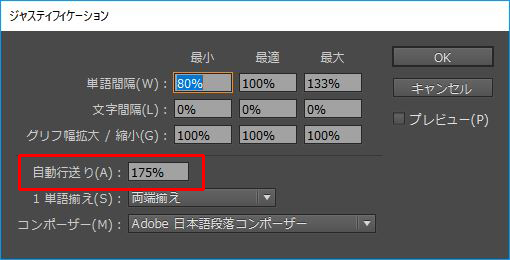
「自動」の設定値は段落パネルサブメニュー -> ジャスティフィケーション を選択すると表示されるダイアログで、中央にある「自動行送り」の数値で計算されます。

▲「自動行送り」175%。
24Qに対して175%なので42Hとなります。
次に段落スタイルを作成し適用してみます。
文字が選ばれている状態で段落スタイルのサブメニューから新規段落スタイルを選びスタイル名を任意入力します。
今回は「タイトル」というスタイル名にしました。
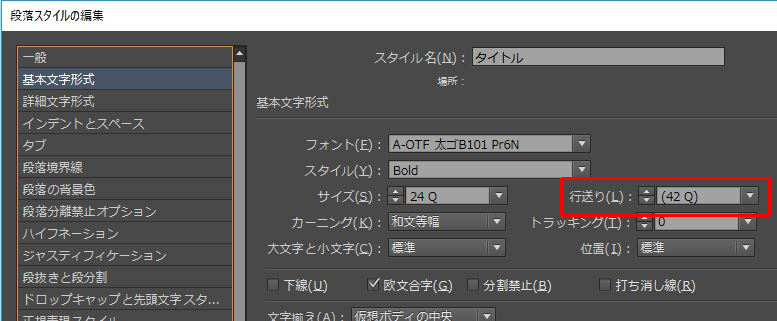
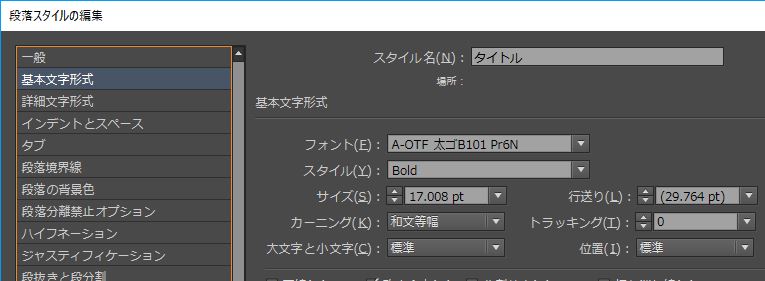
設定を確認しようと「基本文字形式」を開いてみました。

赤く囲った行送り値がおかしいのですが、気付かれたでしょうか???
数値は同じなのですが単位が文字パネルと違うのです。
「Q」も「H」も数値的には同じなのでこの単位ではさほど気になりません。
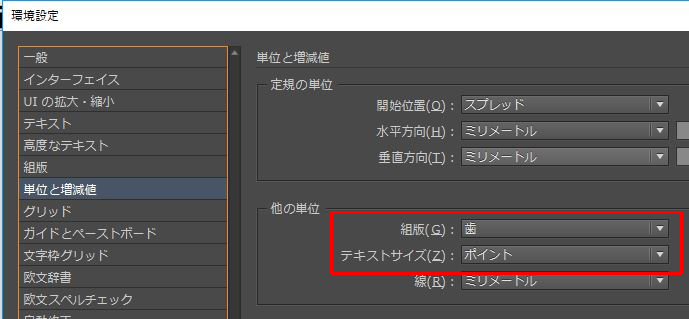
環境設定から単位を切り替えてみました。
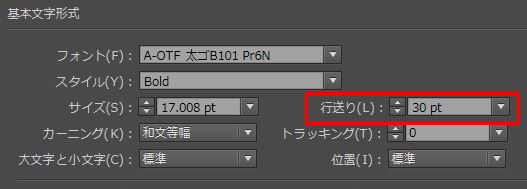
下図のように「組版」の単位を「歯」に、テキストサイズを「ポイント」にしてみました。

文字パネルと段落スタイルを確認したところ以下のような結果になりました。


文字パネルの行送り値は「歯(H)」になっていますが、段落スタイルの行送り値はポイント(pt)になっています。
結果として段落スタイルの行送り値は、環境設定のテキストサイズの単位で換算されるということになります。
今度は行送りを「自動」ではなく数値を入力してみます。
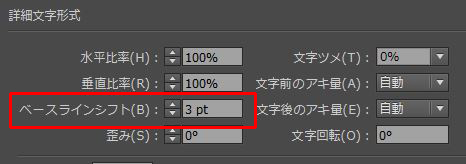
さらに、ベースラインシフトに数値を入力してみます。
結果は以下。

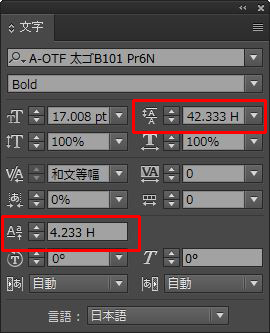
▲文字パネル
行送り値、ベースラインシフト値はご覧の通り。


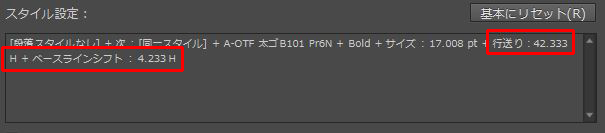
▲段落スタイルの行送り値とベースラインシフト
行送り値、ベースラインシフト値はご覧の通り。

▲段落スタイルの一般のスタイル設定
行送り値、ベースラインシフト値はご覧の通り。
なんだこりゃ~?
JavaScriptだと一体どの数値を取得するのか試してみました。
行送りを「自動」に戻しています。
選択している文字から行送り値を取得するJavaScriptは以下。
var mySel = app.activeDocument.selection; //選択している文字
var mySize = mySel[0].pointSize; //文字サイズ
alert(mySize);
var myLeading = mySel[0].leading; //行送り
var myAutoLeading = mySel[0].autoLeading; //自動行送り
//▼四捨五入。小数点第n位まで残す関数
function myRounding(number, n) {
var myPow = Math.pow(10, n);
return Math.round(number * myPow) / myPow;
}
if (myLeading == 1635019116) { //行送りが「自動」の場合 1635019116 を返す
var myLeading = myRounding(mySize * myAutoLeading / 100, 3); //サイズ×自動行送り値 / 100 小数点第三位で四捨五入
} else {
var myLeading = myRounding(myLeading, 3);
}
alert(myLeading);

▲結果。テキストサイズの単位で換算された数値を取得します。
選択している文字の段落スタイルの行送り値から取得するJavaScriptは以下。
var mySel = app.activeDocument.selection; //選択している文字
var mySize = mySel[0].appliedParagraphStyle.pointSize; //文字サイズ
var myLeading = mySel[0].appliedParagraphStyle.leading; //行送り
var myAutoLeading = mySel[0].appliedParagraphStyle.autoLeading; //自動行送り
//▼四捨五入。小数点第n位まで残す関数
function myRounding(number, n) {
var myPow = Math.pow(10, n);
return Math.round(number * myPow) / myPow;
}
if (myLeading == 1635019116) { //行送りが「自動」の場合 1635019116 を返す
var myLeading = myRounding(mySize * myAutoLeading / 100, 3); //サイズ×自動行送り値 / 100 小数点第三位で四捨五入
} else {
var myLeading = myRounding(myLeading, 3);
}
alert(myLeading);
※各プロパティ取得に「.appliedParagraphStyle」を追記した以外は同じです。

▲結果。こちらもテキストサイズの単位で換算された数値を取得します。
がんばって環境設定で設定されている単位で換算し、設定されている単位を付与するツールを作ってみました。
var myDoc = app.activeDocument; //ドキュメント
var mySel = myDoc.selection; //選択
var myPara = mySel[0].paragraphs; //段落
var myTypographicMeasurementUnits = myDoc.viewPreferences.typographicMeasurementUnits; //環境設定 -> 単位と増減値 -> 組版 の単位
var myTextSizeMeasurementUnits = myDoc.viewPreferences.textSizeMeasurementUnits; //環境設定 -> 単位と増減値 -> テキストサイズ の単位
//▼四捨五入の際、小数点第n位まで残すかの関数
function myRounding(number, n) {
var myPow = Math.pow(10, n);
return Math.round(number * myPow) / myPow;
}
//▼環境設定 -> 単位と増減値 -> 組版 に設定されている単位を取得
switch (myTypographicMeasurementUnits) {
case 2054188905:
myTypographicMeasurementUnits = "pt"; //ポイント
break;
case 1516790048:
myTypographicMeasurementUnits = "H"; //歯
break;
case 1514238068:
myTypographicMeasurementUnits = "ap"; //アメリカ式ポイント
break;
case 2051691808:
myTypographicMeasurementUnits = "u"; //U
break;
case 2051170665:
myTypographicMeasurementUnits = "bai"; //Bai
break;
case 2051893612:
myTypographicMeasurementUnits = "mils"; //Mils
break;
}
//▼環境設定 -> 単位と増減値 -> テキストサイズ に設定されている単位を取得
switch (myTextSizeMeasurementUnits) {
case 2054188905:
myTextSizeMeasurementUnits = "pt"; //ポイント
break;
case 2054255973:
myTextSizeMeasurementUnits = "Q"; //級
break;
case 1514238068:
myTextSizeMeasurementUnits = "ap"; //アメリカ式ポイント
}
//▼単位換算の関数
//▼環境設定「組版:ポイント」との組み合わせ
function CS_ViewPreference(myReference) {
if (myTypographicMeasurementUnits === "pt") { //「組版」が「pt」の場合
switch (myTextSizeMeasurementUnits) {
case "pt":
myReference = myReference; // ※pt / ptで算出
break;
case "Q":
myReference = myReference * 1.41112; // ※Q / ptで算出
break;
case "ap":
myReference = myReference * 1.00398406374502; // ※ap / ptで算出
break;
}
}
//▼環境設定「組版:歯」との組み合わせ
if (myTypographicMeasurementUnits === "H") { //「組版」が「歯」の場合
switch (myTextSizeMeasurementUnits) {
case "pt":
myReference = myReference * 0.7086167800453515; // ※pt / Hで算出
break;
case "Q":
myReference = myReference; // ※Q / Hで算出
break;
case "ap":
myReference = myReference * 0.711439954467843; // ※ap / Hで算出
break;
}
}
//▼環境設定「組版:アメリカ式ポイント」との組み合わせ
if (myTypographicMeasurementUnits === "ap") { //「組版」が「アメリカ式ポイント」の場合
switch (myTextSizeMeasurementUnits) {
case "pt":
myReference = myReference * 0.9960317460317459; // ※pt / apで算出
break;
case "Q":
myReference = myReference * 1.4056; // ※Q / apで算出
break;
case "ap":
myReference = myReference; // ※ap / apで算出
break;
}
}
//▼環境設定「組版:U」との組み合わせ
if (myTypographicMeasurementUnits === "u") { //「組版」が「u」の場合
switch (myTextSizeMeasurementUnits) {
case "pt":
myReference = myReference * 0.7919501133786848; // ※pt / Uで算出
break;
case "Q":
myReference = myReference * 1.1176; // ※Q / Uで算出
break;
case "ap":
myReference = myReference * 0.7951052931132613; // ※ap / Uで算出
break;
}
}
//▼環境設定「組版:Bai」との組み合わせ
if (myTypographicMeasurementUnits === "bai") { //「組版」が「bai」の場合
switch (myTextSizeMeasurementUnits) {
case "pt":
myReference = myReference * 6.335600907029478; // ※pt / Baiで算出
break;
case "Q":
myReference = myReference * 8.940799999999999; // ※Q / Baiで算出
break;
case "ap":
myReference = myReference * 6.36084234490609; // ※ap / Baiで算出
break;
}
}
//▼環境設定「組版:Mils」との組み合わせ
if (myTypographicMeasurementUnits === "mils") { //「mils」が「歯」の場合
switch (myTextSizeMeasurementUnits) {
case "pt":
myReference = myReference * 0.0719954648526077; // ※pt / Milsで算出
break;
case "Q":
myReference = myReference * 0.1016; // ※Q / Milsで算出
break;
case "ap":
myReference = myReference * 0.0722822993739328; // ※ap / Milsで算出
break;
}
}
return myReference;
}
/*上記の数値は全て1mmに変換した数値から算出
1pt=0.3528mm 2.834467120181406pt=1mm
1H=0.25mm 4H(Q)=1mm
1ap=0.3514mm 2.845759817871372ap=1mm
1U=0.2794mm 3.579098067287044U==1mm
1Bai=2.2352mm 0.4473872584108805Bai=1mm
1mils=0.0254mm 39.37007874015748mils=1mm
小数点第三位で誤差が出る場合があります。
*/
var myFontSize = myPara[0].appliedParagraphStyle.pointSize; //フォントサイズ
var myFontAutoLeading = myPara[0].appliedParagraphStyle.autoLeading; //自動行送り値
var myFontLeading = myPara[0].appliedParagraphStyle.leading; //行送り
if (myFontLeading == 1635019116) {
var myFontLeading = myFontSize * (myFontAutoLeading / 100); //%なので1/100掛けたもの
alert("フォントサイズ: " + myRounding(myFontSize, 3) + " " + myTextSizeMeasurementUnits + "\r\n" + "行送り: " + myRounding(myFontLeading, 3) + " " + myTextSizeMeasurementUnits);
} else {
var myFontLeading = CS_ViewPreference(myFontLeading); //「自動」でなければ入力されている数値を表示
alert("フォントサイズ: " + myRounding(myFontSize, 3) + " " + myTextSizeMeasurementUnits + "\r\n" + "行送り: " + myRounding(myFontLeading, 3) + " " + myTextSizeMeasurementUnits);
}

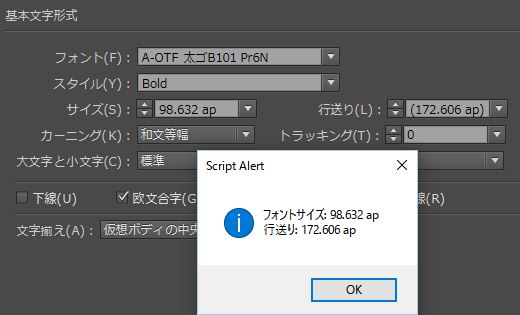
▲実行結果。一応、意図した通りに動作しました。
困難でしたが手応えを感じます。。。w
今月はこのくらいにしてCSSの書き出しは次回にしたいと思います。
コメント中にも書きましたが、小数点第三位で誤差が出る場合があります。
ソースコードは自由にご使用いただいても構いませんが、自己責任でお願いいたします。
長くなりました。
最後まで読んで下さり、ありがとうございましたm( _ _ )m
本年も宜しくお願いいたしますm( _ _ )m
