【Python】PyCharmでDjangoをやってみる<4-1>
この資料は、PACKTの「Getting Started with Django」の本の内容をトレースしています。
4章 Working with Templates
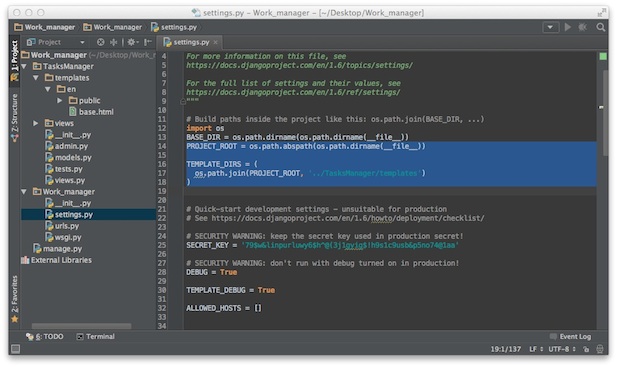
settings.pyに PROJECT_ROOTとTEMPLATE_DIRSを登録。
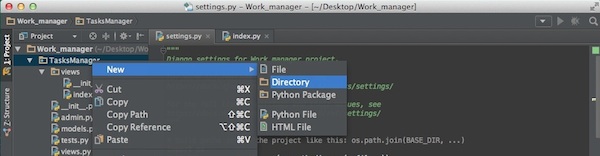
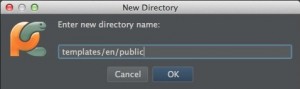
HTMLを入れておくテンプレートフォルダを作成
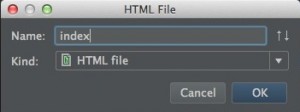
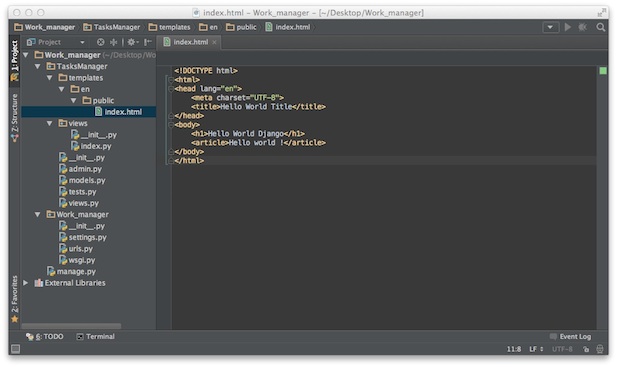
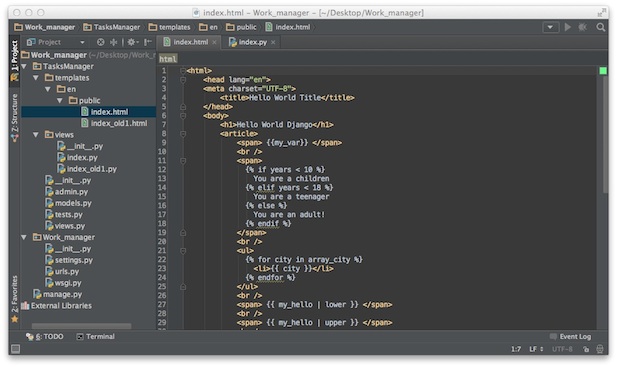
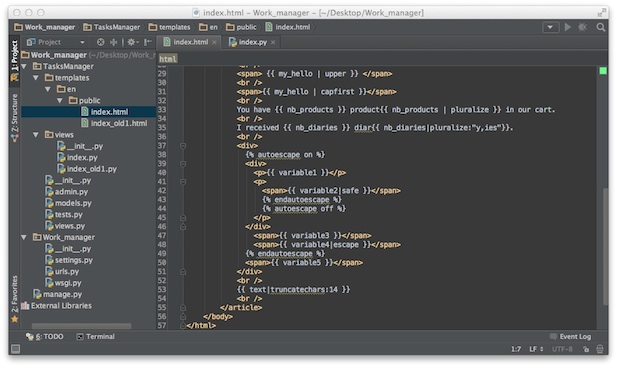
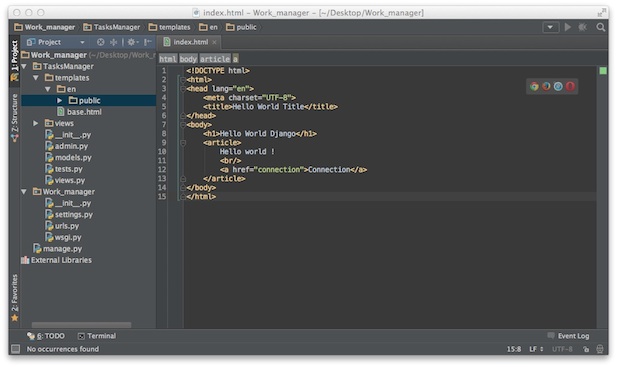
index.htmlを作成する。
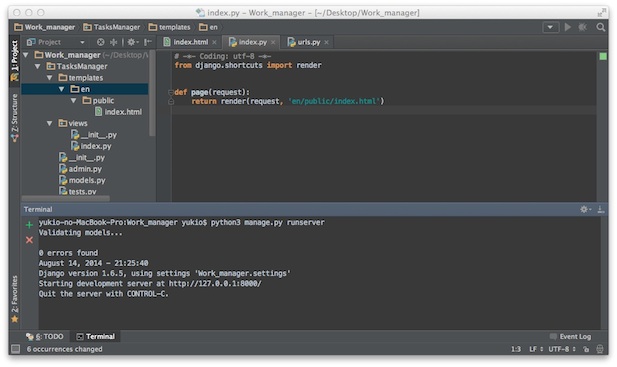
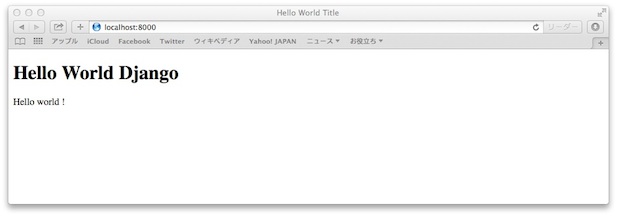
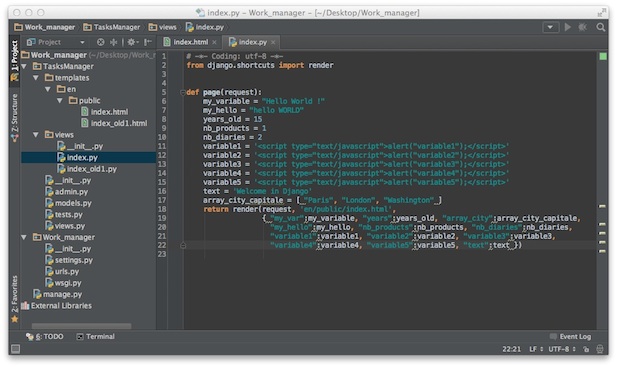
viewsのindex.pyを書き換えて、runsereverで確認
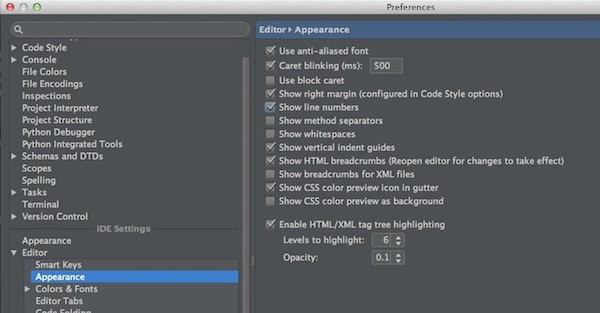
●PyCharmのPreference変更。行番号を見えるようにしておく。show line numbersにチェックを入れる。
●変数を利用して、動的なテンプレートを作成
index.htmlを変更
index.pyも変更
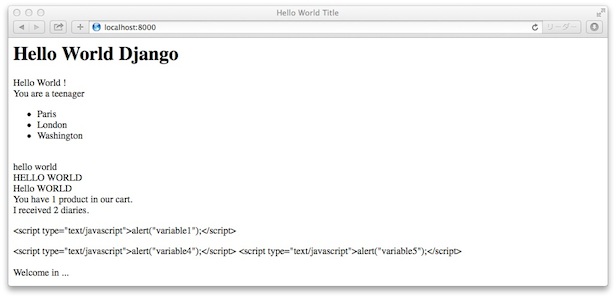
runserverして確認。
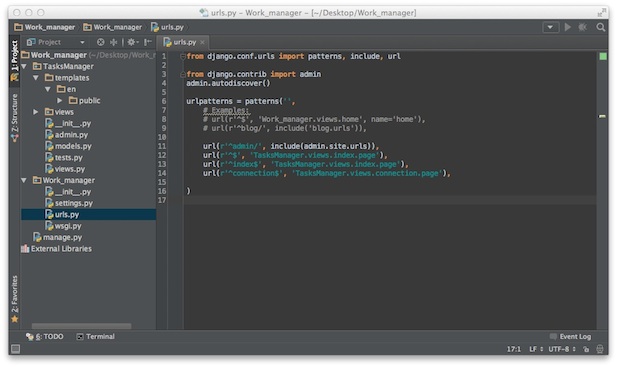
●DRY URLを作る
connectionの行を追加
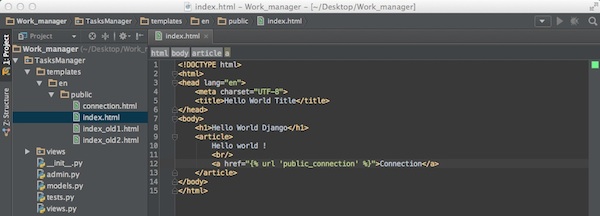
index.htmlを動的テンプレートの前に戻し、リンクを追加。
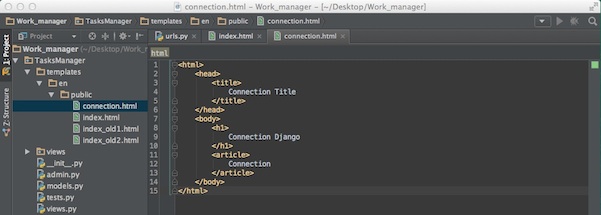
connection.htmlを作る
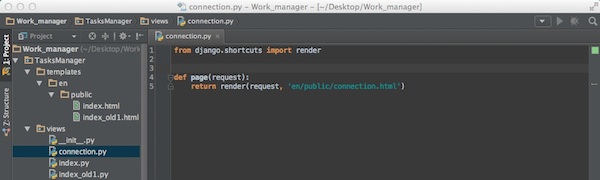
connection.pyも作る
ruserverして確認。
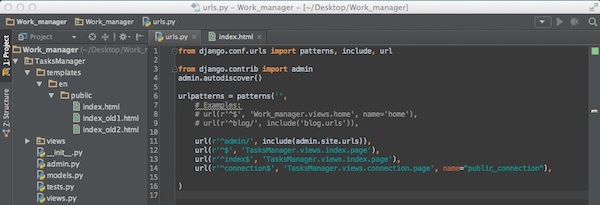
●リンクを変数に設定する。
urls.pyに、name=”public_connection” を追加する。
index.htmlを変数に修正。
runserverしてみる
Leave a comment
記事投稿日
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| « 9月 | ||||||
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 | |||