InDesign CC 2019、Illustrator CC 2019、Photoshop CC 2019などを『Adobe Max』でアップデート !
みなさま
お疲れ様です。
Oです。
Appleが新型iPhoneを、Microsoftが新型Surfaceを、Googleが新型Pixelを発表と、新しいものの発表ラッシュが続いております。
10月15日には、Adobeがロサンゼルスで開催中の「Adobe Max」でPhotoshop CC 2019、Lightroom CC 2019、Illustrator CC 2019、InDesign CC 2019など、主要なアプリケーションのアップデートを発表しました。






▲InDesign CC 2019、Illustrator CC 2019、Photoshop CC 2019、Lightroom CC 2019、Dreamweaver CC 2019、Animate CC 2019 のスプラッシュスクリーン。(Animate(旧Flash) も健在です。w)
驚いたのはiPadでフルに機能する「Photoshop CC for iPad」
リリースは2019年とのことですが、今後のことを考えるとPhotoshopだけではなく、Illustrator、InDesignも追随し、DTPの仕事がiPadでできるようになるかも知れません。
マウスはどうするの? とか、フォントは入れられるの? などの突っ込みどころはありますが楽しみですね。
英語の記事になりますがAppleの公式サイトはこちらになります。
各最新バージョンの詳細はこちらのAdobeサイトで紹介されていますのでご覧ください。
全ての新機能をここで紹介し切れないので、注目した数点をご紹介したいと思います。
Illustrator CC 2019
プレゼンテーションモード
作業スペースの切り替えで、ツールバーの下部に「標準スクリーンモード」「メニュー付きフルスクリーンモード」「フルスクリーンモード」は従来からありました。
Illustrator CC 2019から新たに「プレゼンテーションモード」が追加されています。

プレゼンの資料作りといえばPowerPointやKeynoteなどが有名ですが、中には使い慣れたInDesignやIllustratorで作る人もいます。
「プレゼンテーションモード」を使用するとツールバーやパネルなどの作業スペースが全て非表示になり完全にフルスクリーンになります。
アートボードをページとして扱うのでIllustratorに慣れた人に重宝される機能だと思います。


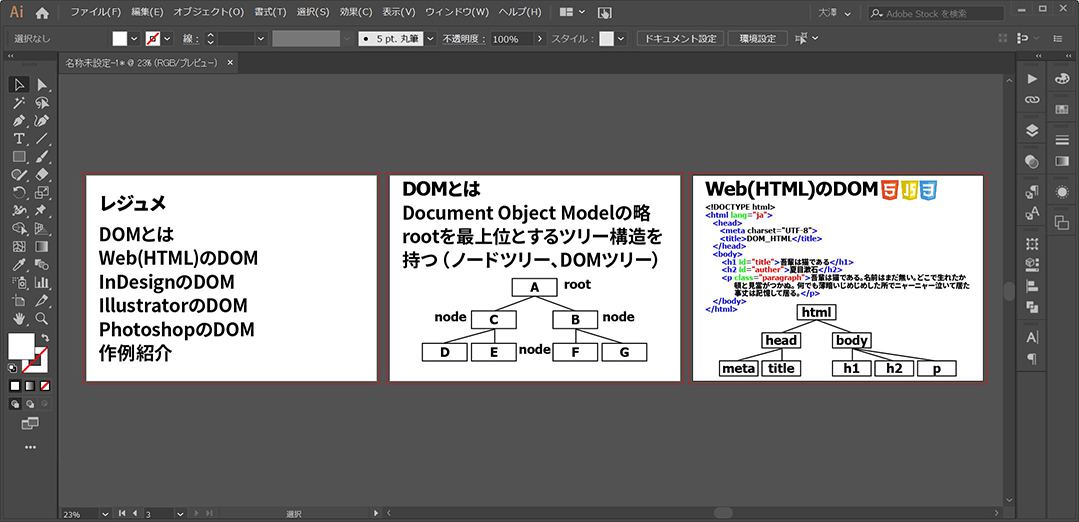
▲「プレゼンテーションモード」。完全にフルスクリーンになります。escキーで解除できます。
Photoshop CC 2019
複数回の取り消しモード
お馴染みの command(control) + Zですが、従来のPhotoshopでは1回の取り消しかできず、command(control) + Z を繰り返し押下すると「取り消し、やり直し」が繰り返されるのみでした。
ヒストリーパネルから戻りたい履歴を辿るしかありませんでしたが、IllustratorやInDesignと同様の機能になり、使い勝手が向上しています。
もちろん、command(control) + Shift + Z では複数回のやり直しにも対応しています。
これは嬉しいですね!
▲動画を掲載しておきます。クリックで再生します。右側にヒストリーパネルを表示しておきました。連動するのがお分かりいただけると思います。
InDesign CC 2019
内容を自動認識に応じて合わせる
長方形フレームツールで作成したフレームに画像を配置すると、画像の最も適した部分にフィットさせながら配置するという機能。
従来の「縦横比に応じて合わせる」機能にAdobeの人工知能「Adobe Sensei」が画像の内容を判断しているということです。
これはビックリですね!
コントロールバーを見ると新たに「内容を自動認識に応じて合わせる」アイコンが右下に追加されています。

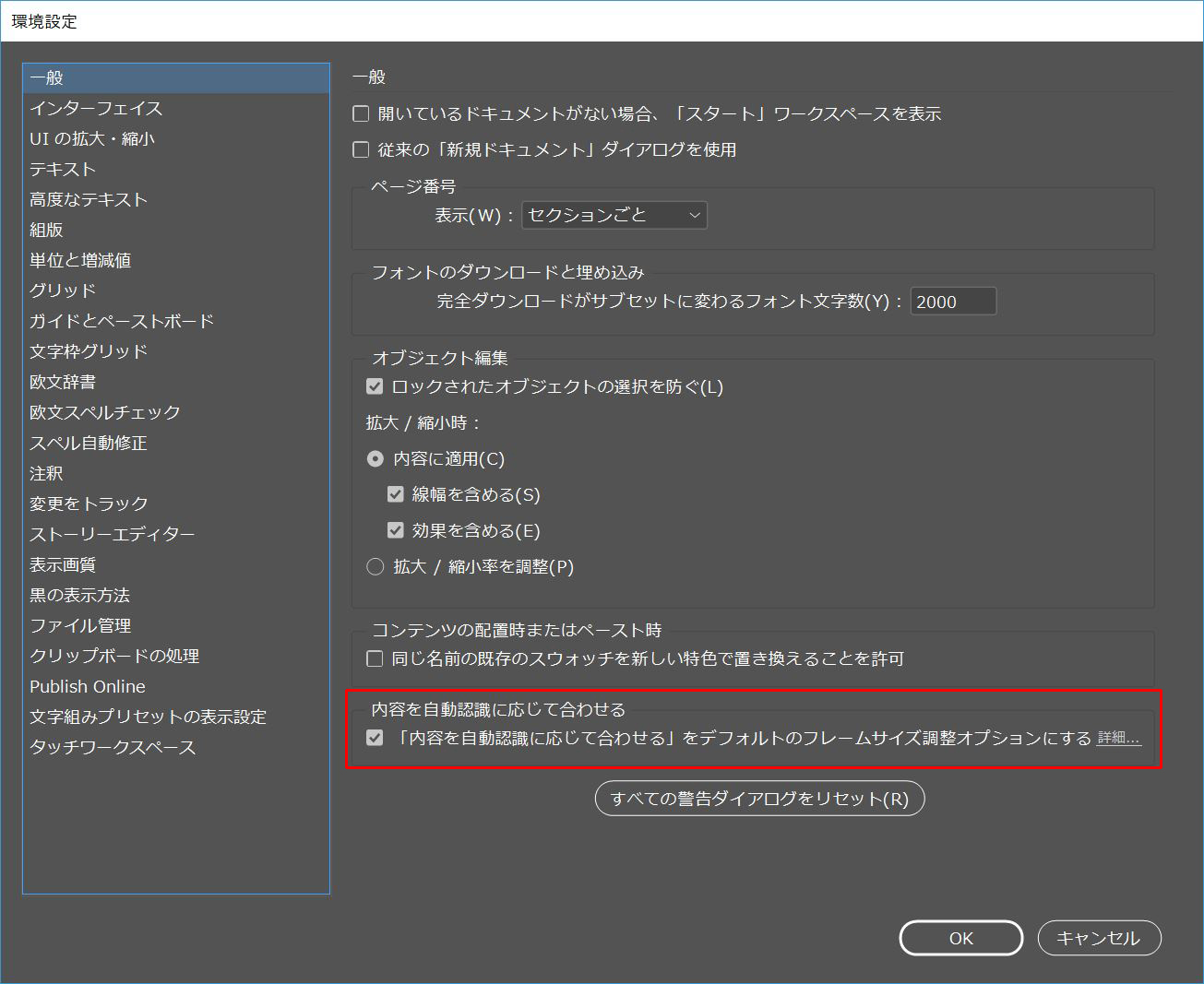
デフォルトの設定にするかどうかは、環境設定の一般から「「内容を自動認識に応じて合わせる」をデフォルトのフレームサイズ調整オプションにする」のチェックの有無で切り替えられます。


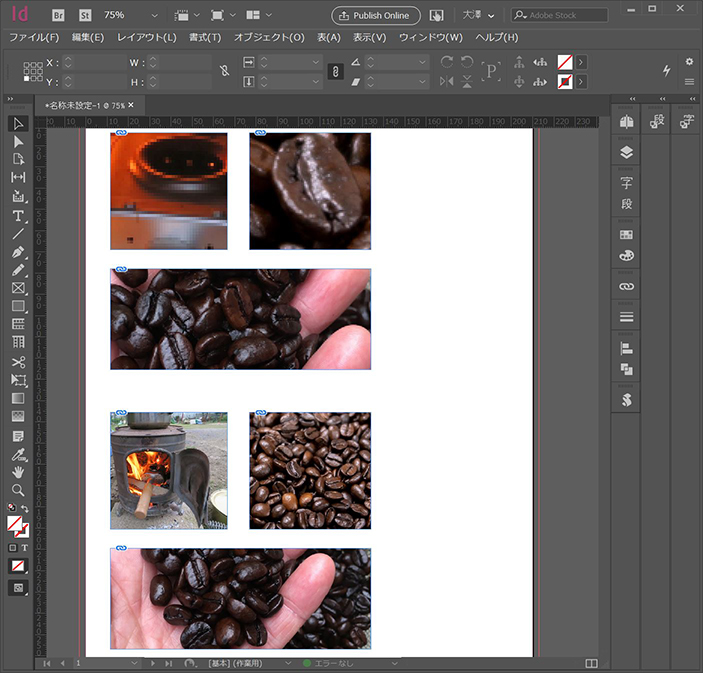
▲上の3点がチェックなし、下の3点がチェックありで配置してみました。
色々な画像で試してみたいですね。
「内容を自動認識に応じて合わせる」がJavaScriptに対応しているのか調べてみました。
大間知 聡様のサイト『ディザInDesign』のオブジェクトモデルを参照させていただきました。
長方形フレームを「内容を自動認識に応じて合わせる」を適用させるコードは下記になります。
|
1 2 3 |
var doc = app.activeDocument; var sel = doc.selection[0]; sel.fit(1667327593); |
※fit関数に、値「CONTENT_AWARE_FIT」を10進数で指定しています。
『ディザInDesign』のこちらのページに掲載されている、fit(given)を参照しました。
※大間知様より掲載許可をいただいております。
※サイトより引用させていただきました。
今年のPAGE2018 クリエイティブゾーンセミナーにおいて『DTPを自動化するスクリプトの世界』と題し登壇されておりました。
拝聴したところ、目からウロコが落ちるほどの分かりやすさでハートを射抜かれてしまいました!
著書に『イチからわかる! InDesign JavaScript 指南書』があります。
是非お求めください!
Adobe Fonts
TypekitがAdobe Fontsに変更された。
フォント数の同期制限やPV数の制限、ドメインの制限、さらに、Webしか使用することができなかったフォント利用制限がなくなったとのことです。
Adobe Fontsとしてサイトもリニューアルされ、フォント数も増えた(?)ようなので私の好きな「秀英にじみ明朝」を検索してみました。


▲「ごめ」「んな」「さい」。。。この表示は相変わらずなのね。。。w
まだまだ把握している最中ですが、色々と習得し、今後とも有用な情報をお届けしたいと思います。
Adobe Maxは10月17日まで開催されます。
日本での開催は11月20日(火)です。
今から楽しみです!
長くなりました。
最後まで読んで下さり、ありがとうございましたm( _ _ )m