【Python】PyCharmでDjangoをやってみる<5>
この資料は、PACKTの「Getting Started with Django」の本の内容をトレースしています。
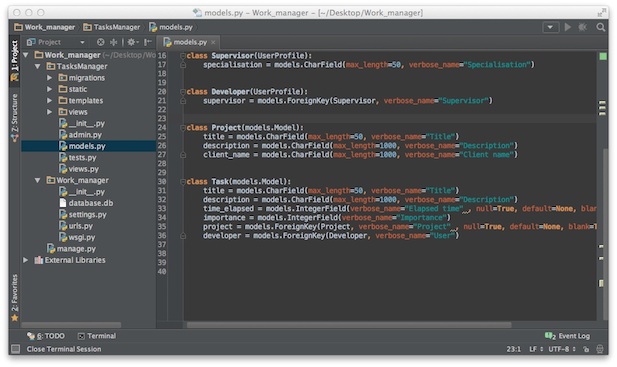
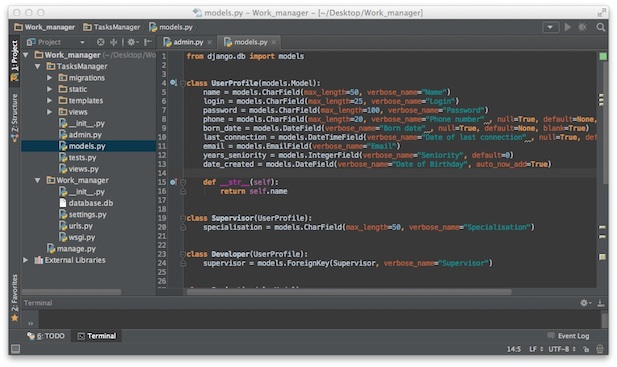
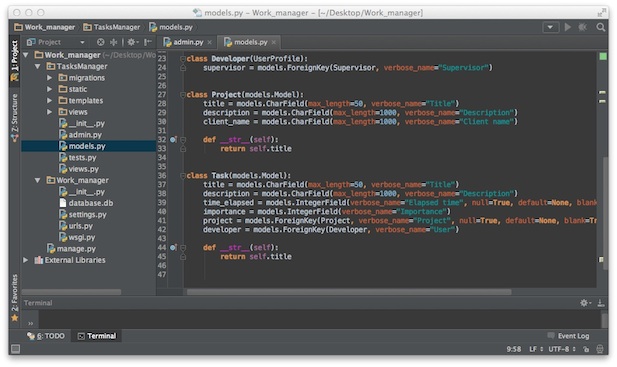
5章 Working with Models
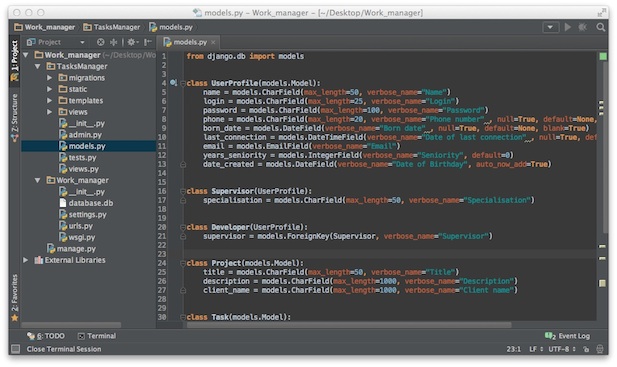
●dbの設定をする
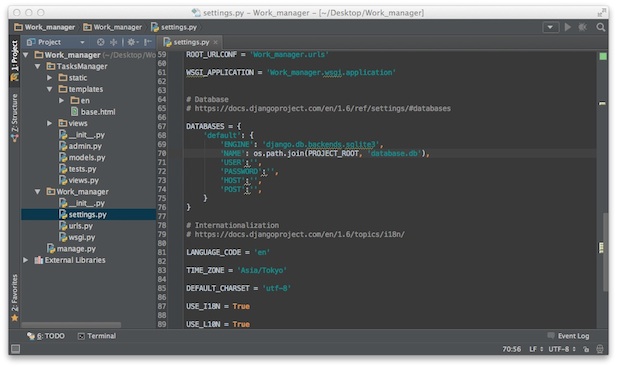
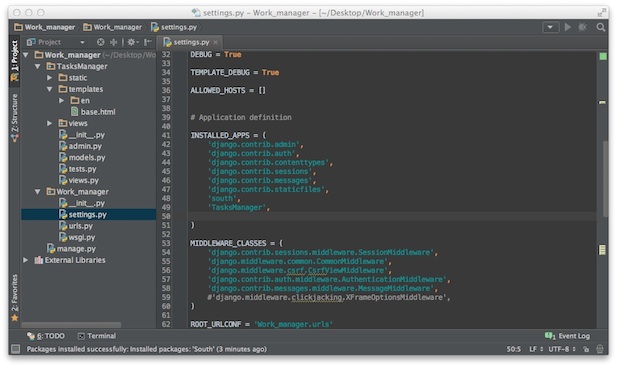
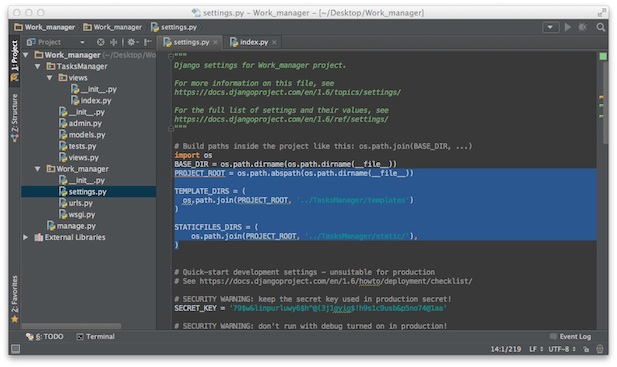
settings.py
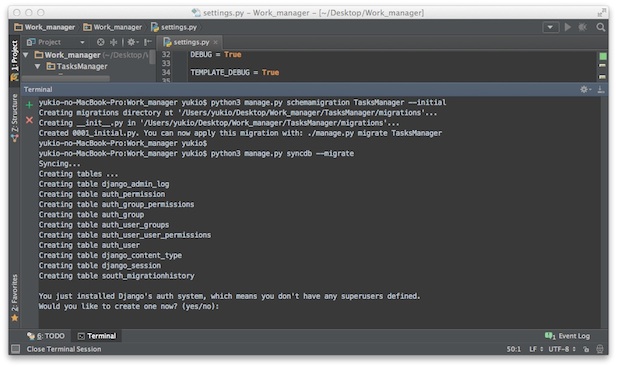
python3 manage.py schemamigration TasksManager --initial をTerminalから入力。●syncdbする
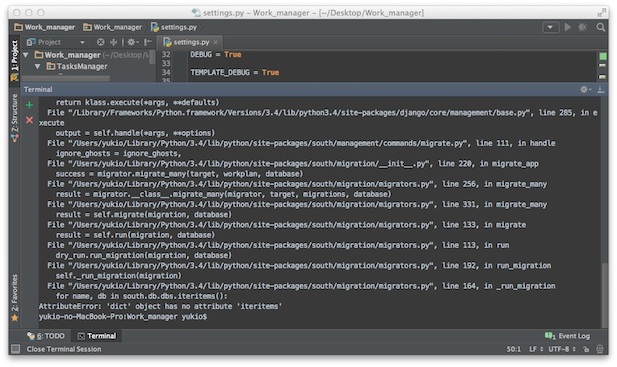
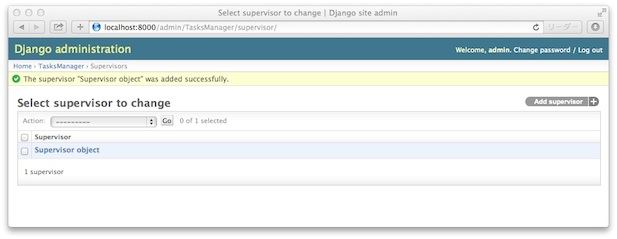
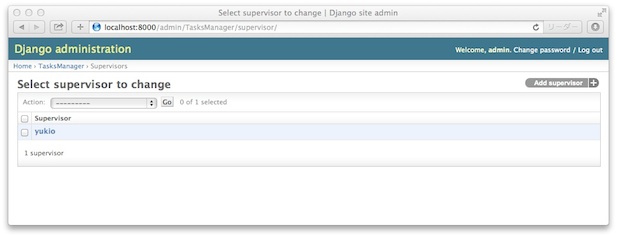
python3 manage.py syncdb --migrate をTerminalから入力。問い合わせしてくるので、yes、管理者名、メアド、パスワードを入力します。
そして、python3 manage.py schemamigration TasksManager --initialからやり直す。
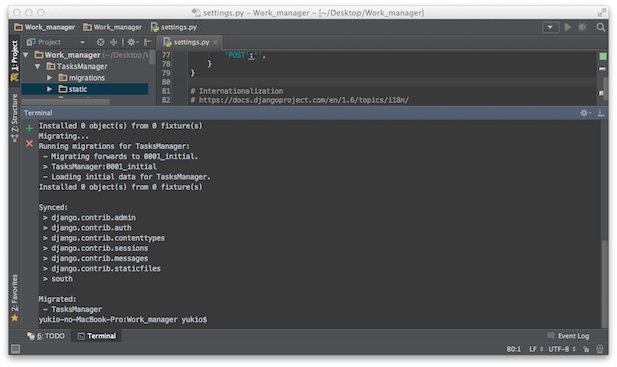
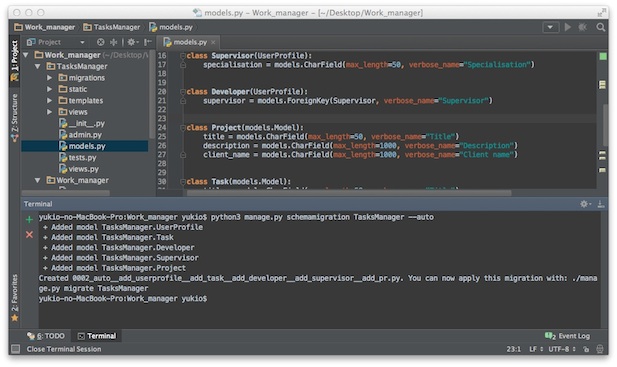
python3 manage.py schemamigration TasksManager --auto
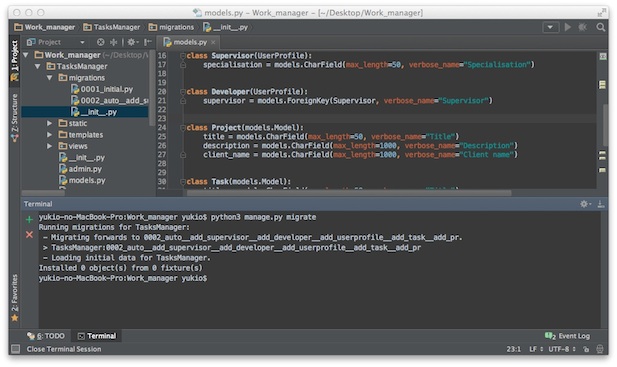
次に、python3 manage.py migrate
【Python】PyCharmでDjangoをやってみる<4-2>
<4-1>からの続き
●テンプレートを拡張
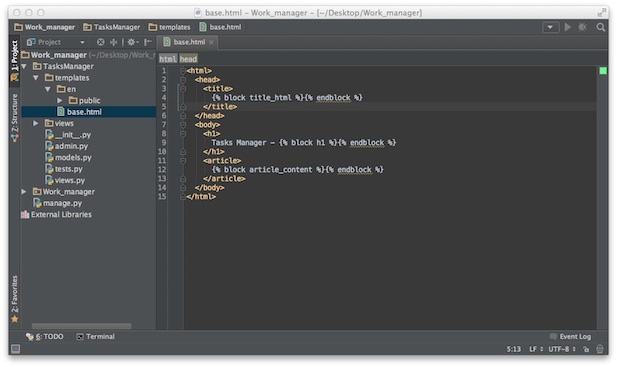
htmlの元となる、base.htmlをtemplatesフォルダの直下に作る。
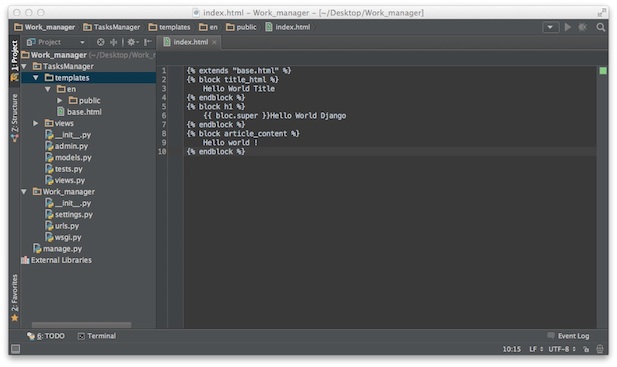
index.pyをbase.htmlから拡張したものにする。
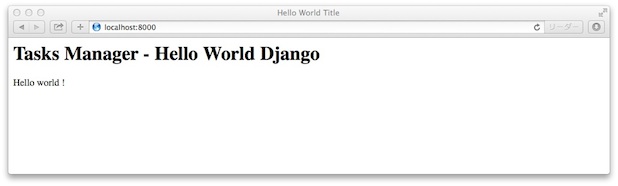
runserverして、確認。
●静的ファイルをテンプレートで使う
settings.pyにSTATICFILES_DIRSを登録
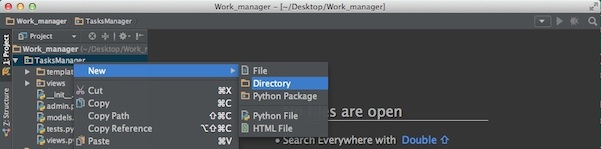
フォルダを作る
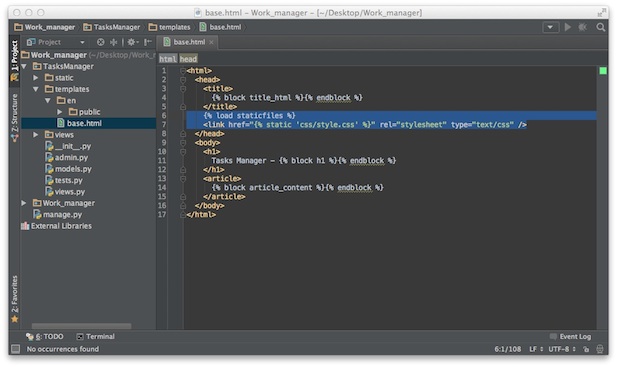
base.htmlにcssを定義する。
cssの前に、{% load staticfiles %} を付けておくこと。
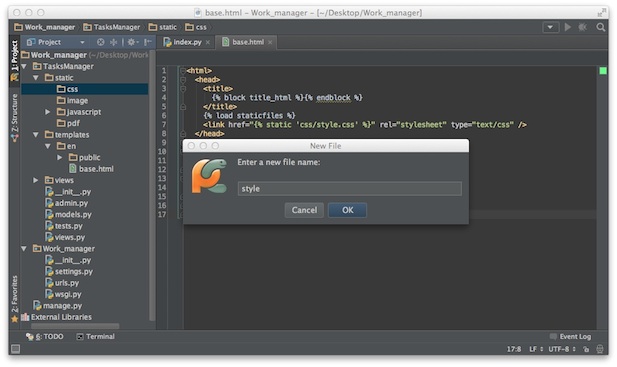
空っぽのcssファイルを作っておく
動作に問題ないか、runserverしてみる。
特に問題なさそう。
4章以上
ここまでのソース。
【Python】PyCharmでDjangoをやってみる<4-1>
この資料は、PACKTの「Getting Started with Django」の本の内容をトレースしています。
4章 Working with Templates
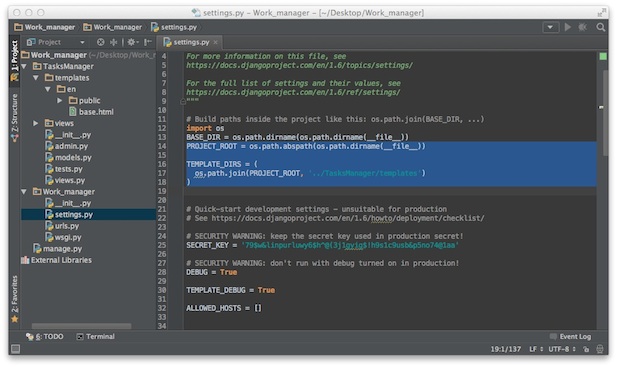
settings.pyに PROJECT_ROOTとTEMPLATE_DIRSを登録。
HTMLを入れておくテンプレートフォルダを作成
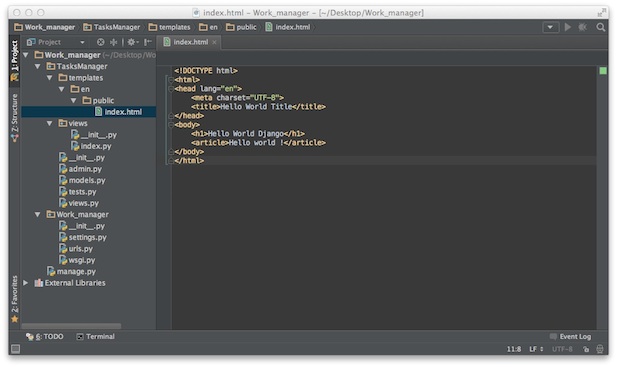
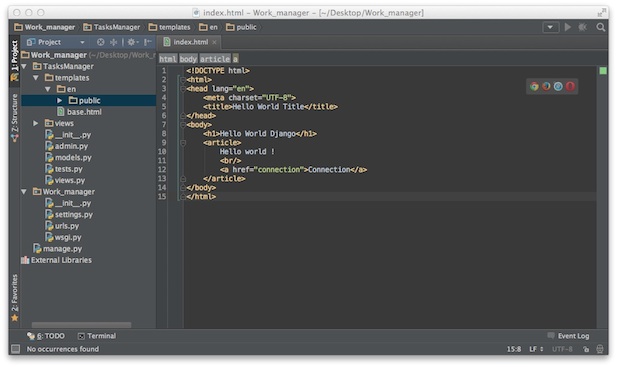
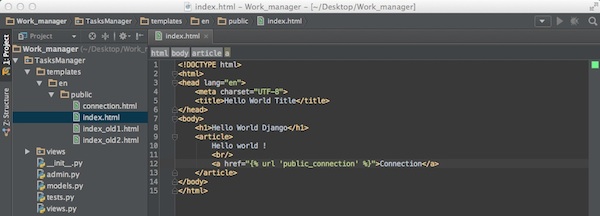
index.htmlを作成する。
viewsのindex.pyを書き換えて、runsereverで確認
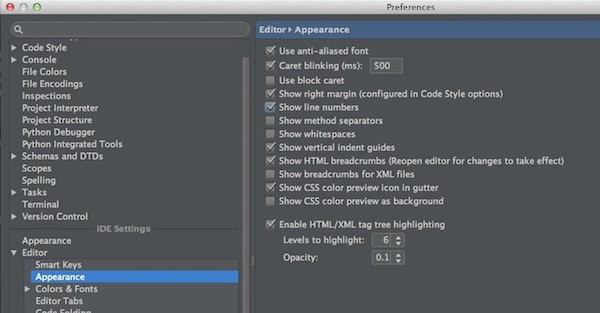
●PyCharmのPreference変更。行番号を見えるようにしておく。show line numbersにチェックを入れる。
●変数を利用して、動的なテンプレートを作成
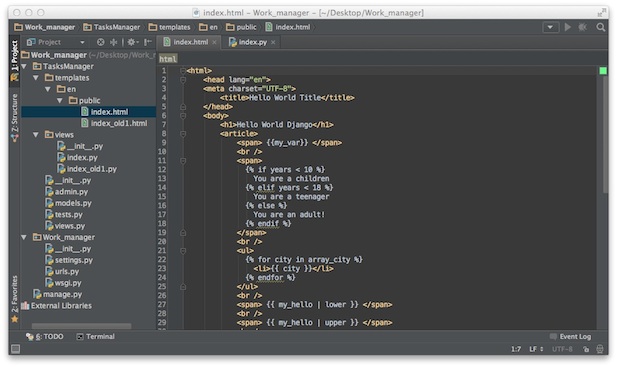
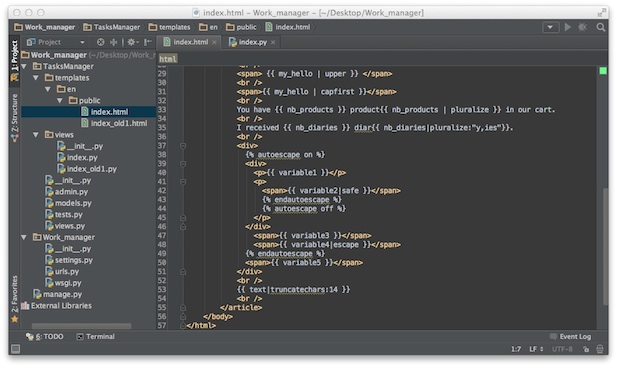
index.htmlを変更
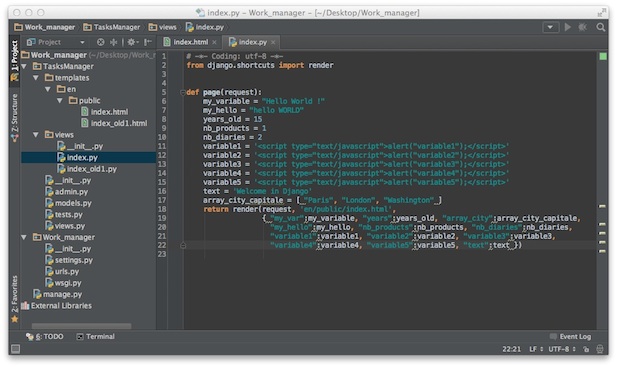
index.pyも変更
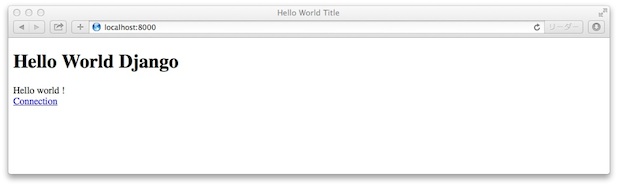
runserverして確認。
●DRY URLを作る
connectionの行を追加
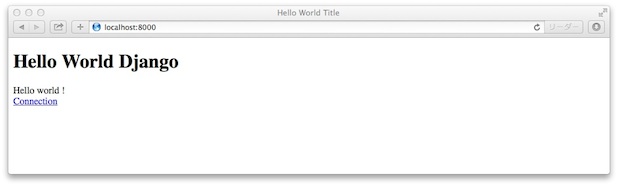
index.htmlを動的テンプレートの前に戻し、リンクを追加。
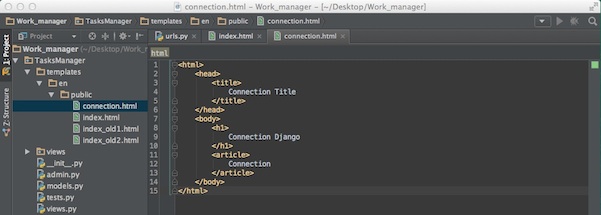
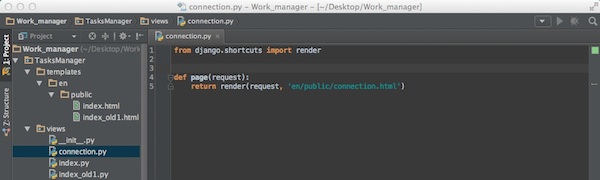
connection.htmlを作る
connection.pyも作る
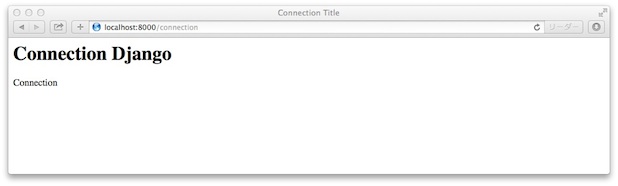
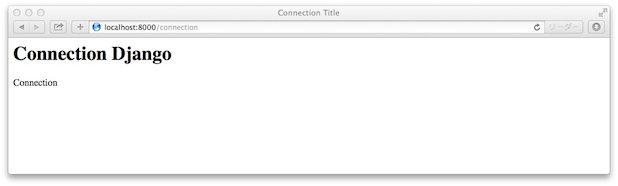
ruserverして確認。
●リンクを変数に設定する。
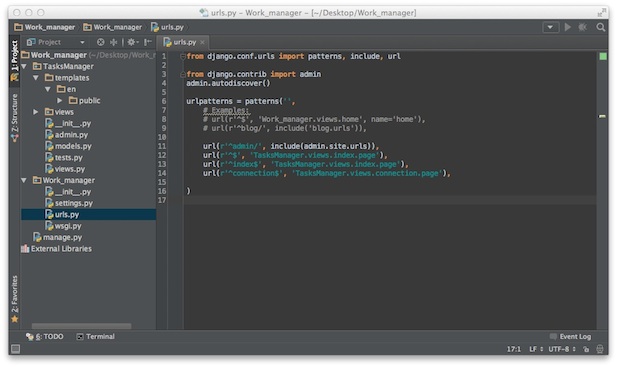
urls.pyに、name=”public_connection” を追加する。
index.htmlを変数に修正。
runserverしてみる
【Python】PyCharmでDjangoをやってみる<3>
この資料は、PACKTの「Getting Started with Django」の本の内容をトレースしています。
3章 Hello World! with Django
●最初のURLを作る
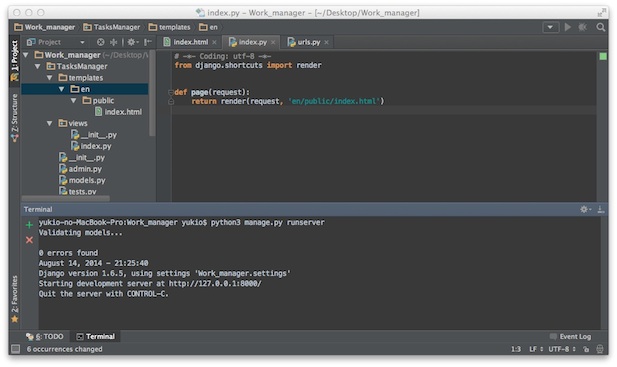
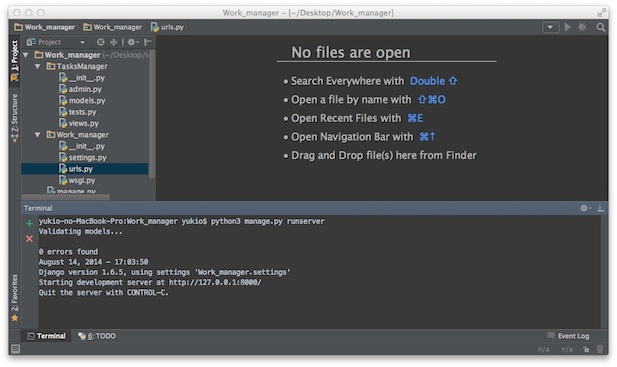
python3 manage.py runserver を入力
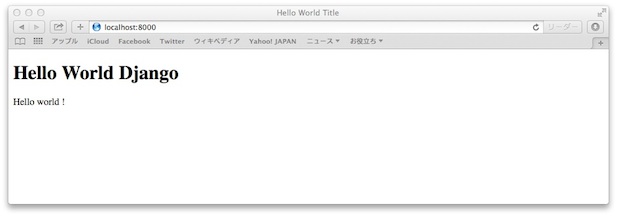
ブラウザで、こうなる。
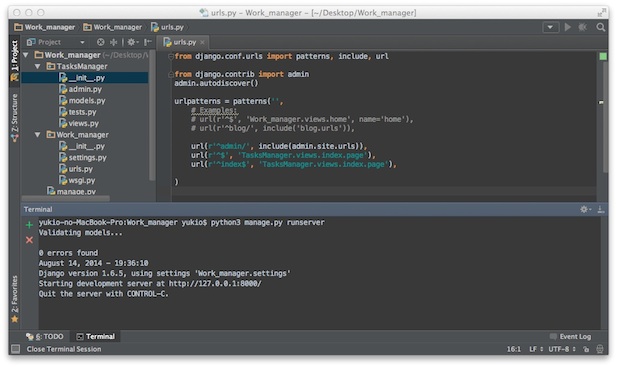
urls.pyに追加して、runserverする。
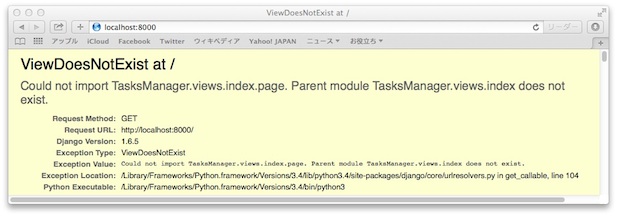
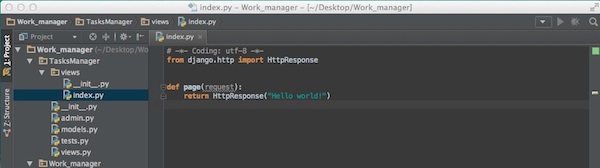
まだ、viewが無いので、下記の通りに。
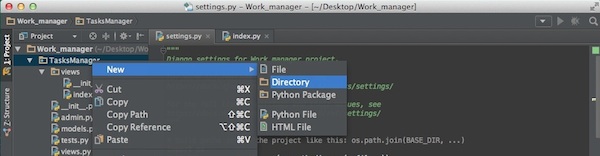
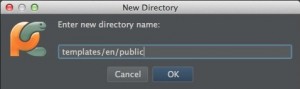
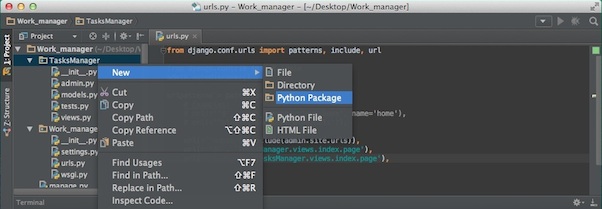
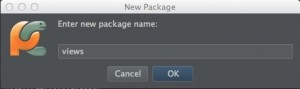
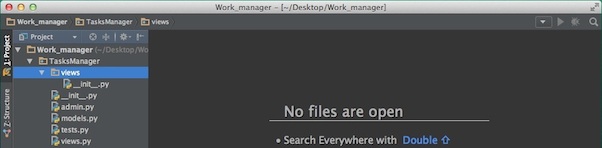
TasksManagerの下にVewsパッケージを作る。
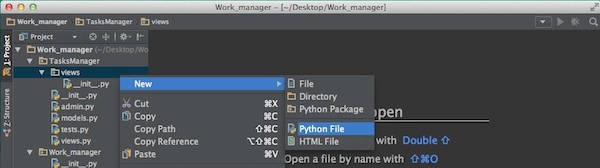
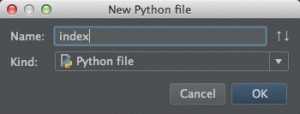
index.pyを作る
下記のように記入
サーバー起動して確認
以上
【Python】PyCharmでDjangoをやってみる<2>
この資料は、PACKTの「Getting Started with Django」の本の内容をトレースしています。
2章 Creating a Django Project
●プロジェクトを作る
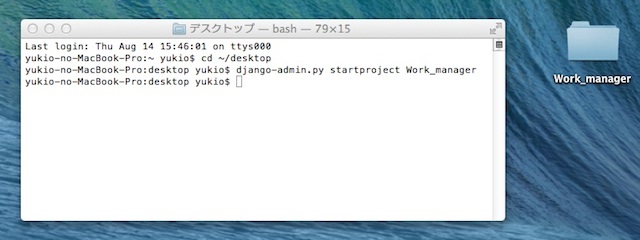
ターミナルを起動し、デスクトップに移動し、
django-admin.py start project Work_manager を入力。
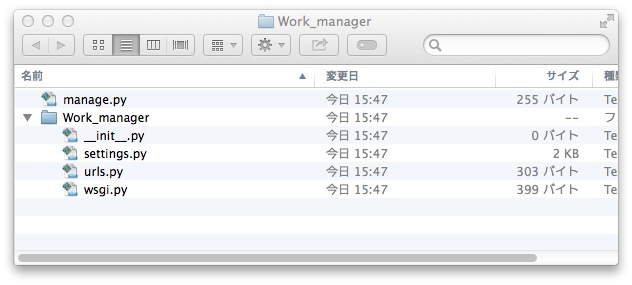
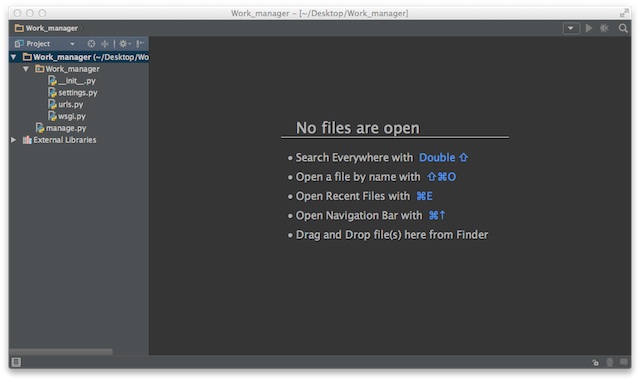
デスクトップに、フォルダが作られ、中身はこんな感じに。
左にフォルダ構造が表示されている。
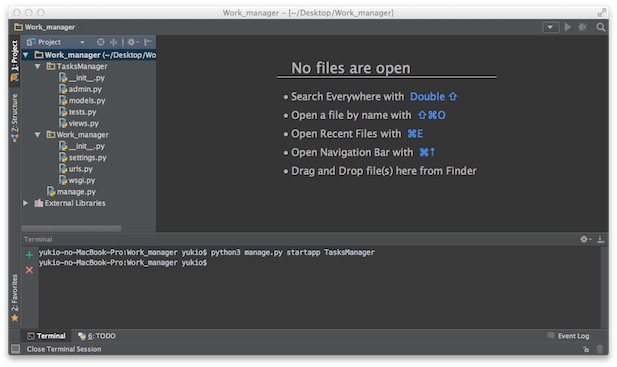
PycharmのTerminalから、python3 manage.py startapp TasksManager と入力する。TasksManagerのフォルダが作られた。
settings.pyを書き換える。
#'django.middleware.clickjacking.XFrameOptionsMiddleware', とコメント化。 LANGUAGE_CODE = 'ja' と日本語に。 TIME_ZONE = 'Asia/Tokyo' とタイムゾーンを設定。 DEFAULT_CHARSET = 'utf-8' を追記した。
これで、セッティング完了。
【Python】PyCharmでDjangoをやってみる<1>
Djangoを勉強しようと思ったのだが、チュートリアルなどが古く、最新の環境のものが見つからなかった。 そんな時、PACKTの本を見つけた。「Getting Started with Django」。Kindleにもあった。 環境を最新にして、やってみる。
■環境設定
OSX10.9.4
Python3.4
django 1.6.5
PyCharm CE(free版)
●Python3.4のインストール
ダウンロードして、インストール。
起動する。
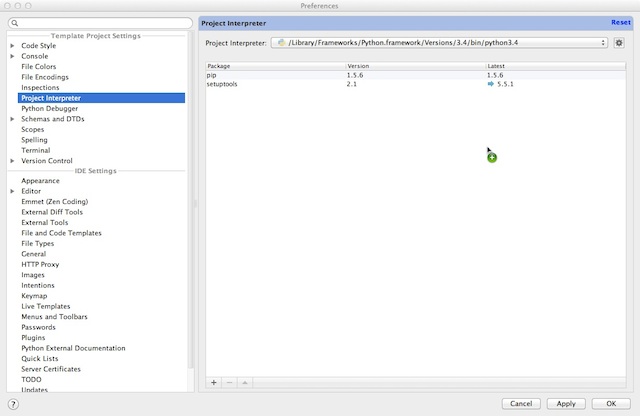
Configure > Preferences で、Project Interpreterを選び、Python3.4を選択する。
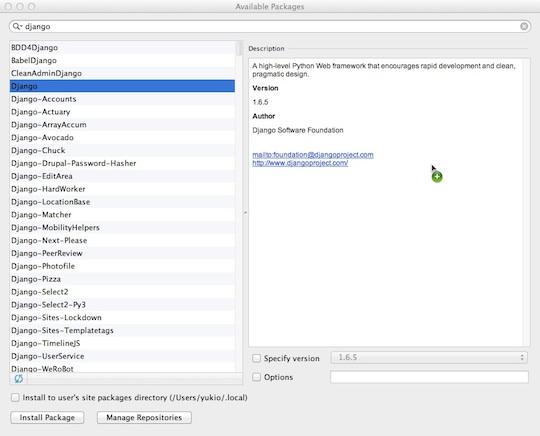
+ボタンで、djangoを追加する。
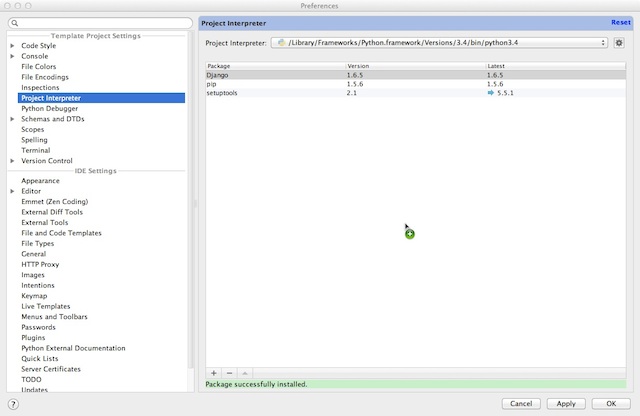
追加された。
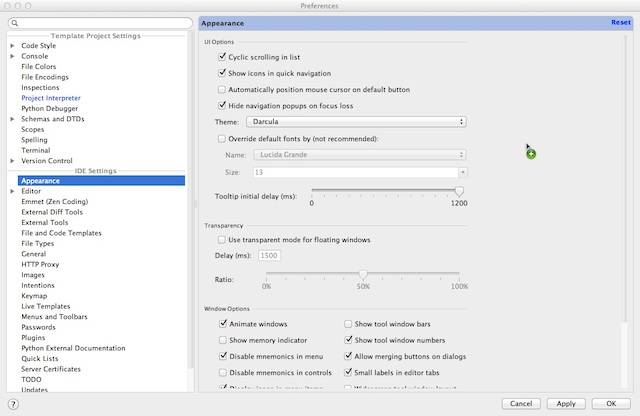
デフォルトの見え方が好きでないので、Appearanceを変更しておく。Themeを「Darcula」にする。
変わった。
【AppleScript】InDesignフォント収集ツールを作りました
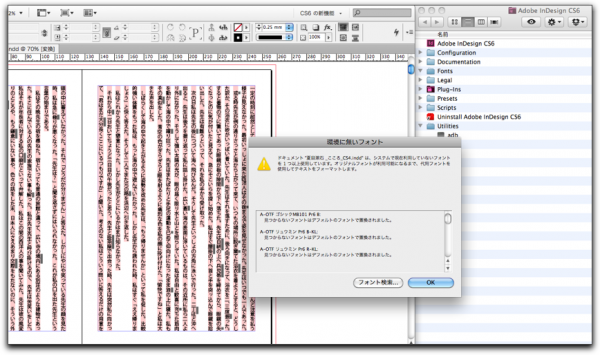
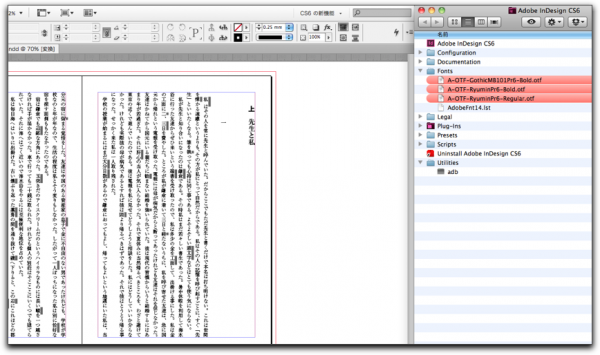
①IDを開くと、フォントがないと言われる

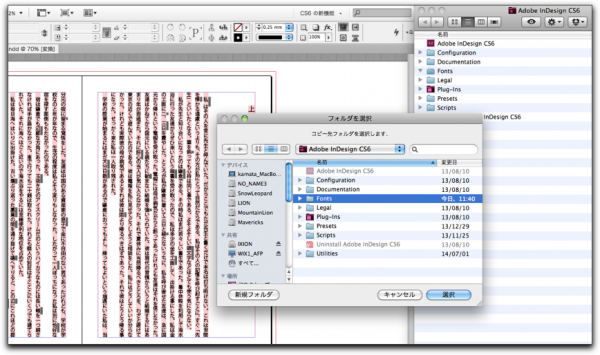
②ツールを起動する。コピー先を指定する

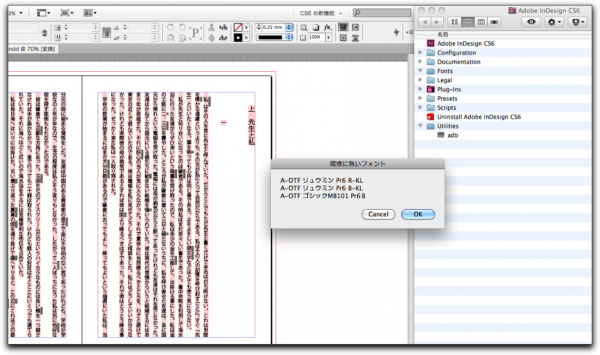
③ツールが環境に無いフォントを表示した

④フォントがコピーされ、ドキュメントに反映された。瞬間で完了!

InDesignを開くと、「環境にフォントが無い」ということで、フォントのあるところ(サーバーとか特定フォルダ)からフォントを収集しなくてはいけない。
モリサワとかメジャーなところなら直ぐ集められるのだが、メーカーによってはフォント名称とファイル名称が分かりやすい関係とはなっていないので、収集には10分とか平気でかかってしまう。
DTPオペが一日10分収集時間かかっているとして、年間50週行うと、10分(日) x 5日 x 50週= 2500分 ÷ 480分(8時間) = 5.2 日。つまりDTPオペは年間の内、1週間はフォント収集に費やしていることになる。
2年前に、このツールを作ろうとしたのだが、フォント名称とフォントファイル名称の関係を掴めず、ペンディングしていた。
昨年、IDMLの変換ツールを作る際に、フォントの知識をかなり得ることができたので、改めて挑戦したしだいだ。
このツールによって、弊社では、フォントを収集する苦痛から解放されつつある。時間短縮、生産性向上が期待できる。
参考資料
http://www.adobe.com/jp/devnet/opentype/afdko.html
http://blogs.adobe.com/CCJKType/files/2012/06/afdko-mhattori-20120625.pdf
※このツールを使ってみたい方は、連絡ください。