【Python】PyCharmでDjangoをやってみる<5>
この資料は、PACKTの「Getting Started with Django」の本の内容をトレースしています。
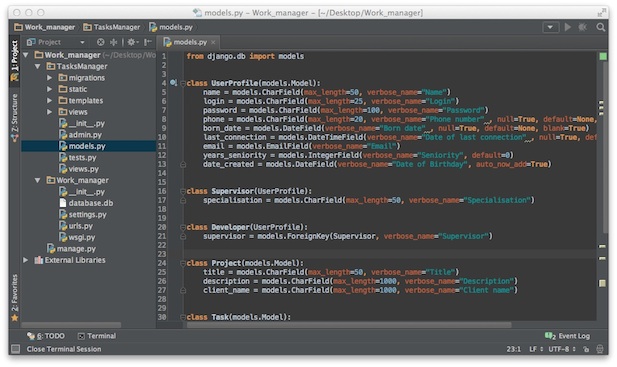
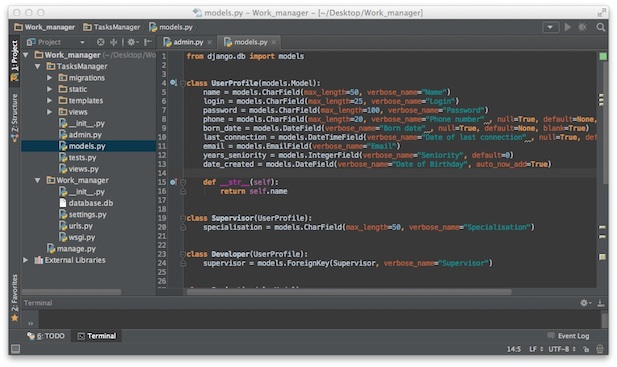
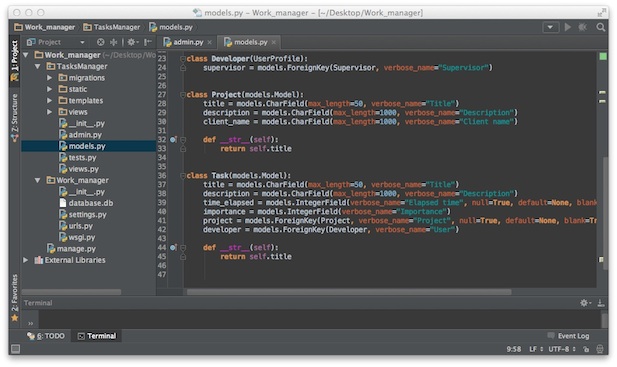
5章 Working with Models
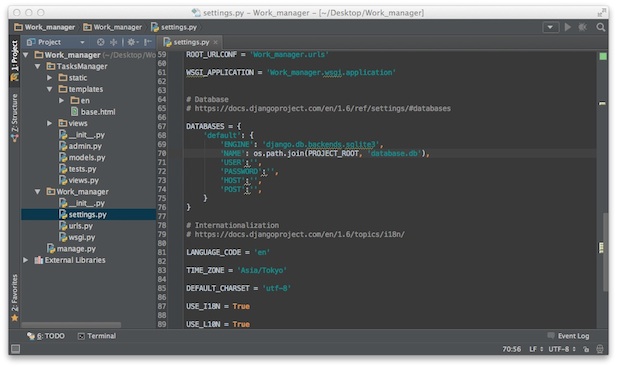
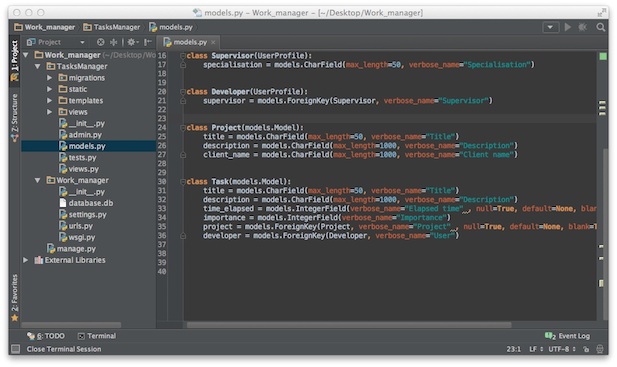
●dbの設定をする
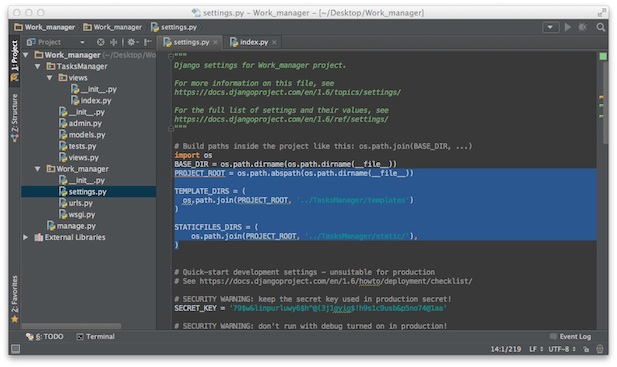
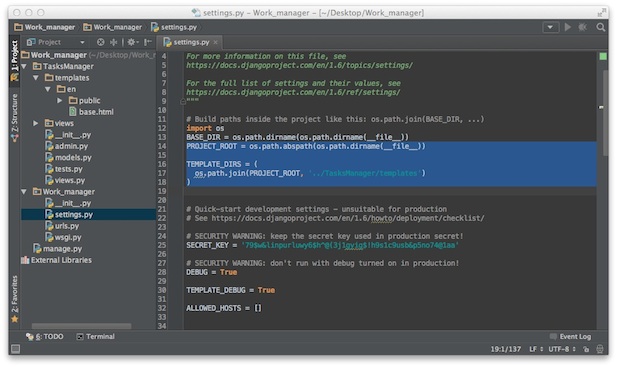
settings.py
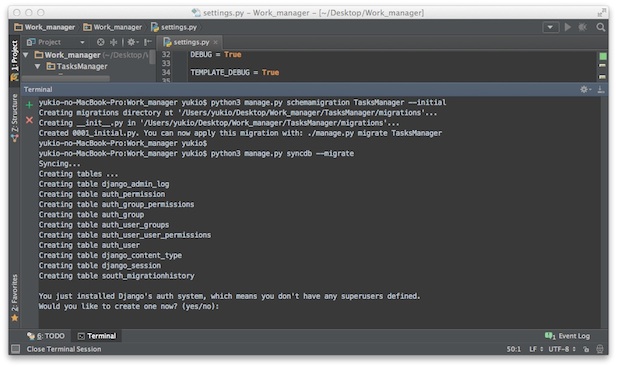
python3 manage.py schemamigration TasksManager --initial をTerminalから入力。●syncdbする
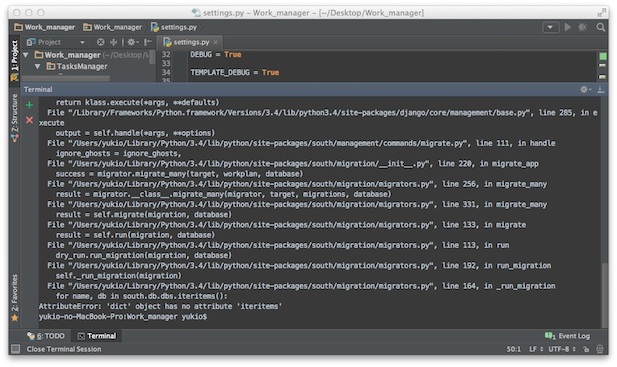
python3 manage.py syncdb --migrate をTerminalから入力。問い合わせしてくるので、yes、管理者名、メアド、パスワードを入力します。
そして、python3 manage.py schemamigration TasksManager --initialからやり直す。
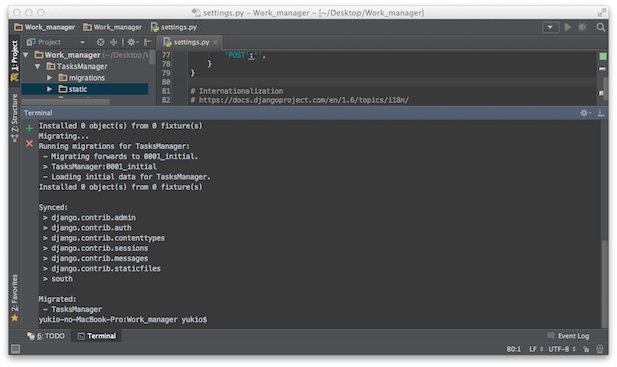
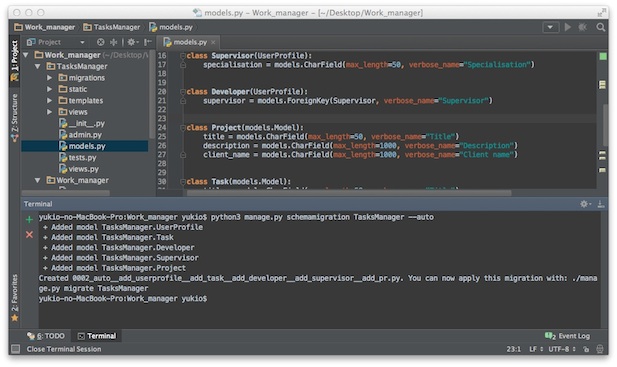
python3 manage.py schemamigration TasksManager --auto
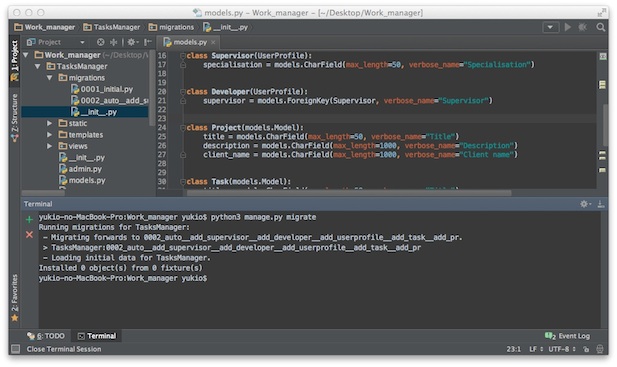
次に、python3 manage.py migrate
【Python】PyCharmでDjangoをやってみる<4-2>
<4-1>からの続き
●テンプレートを拡張
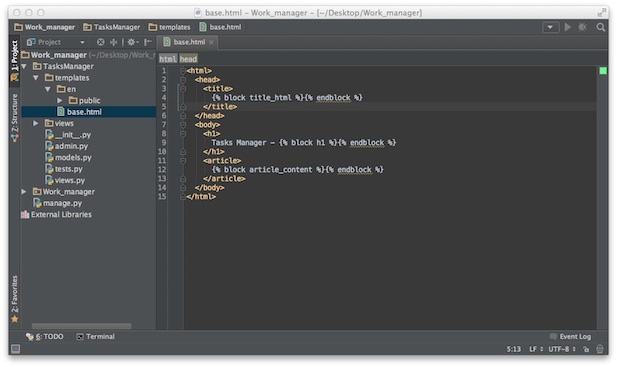
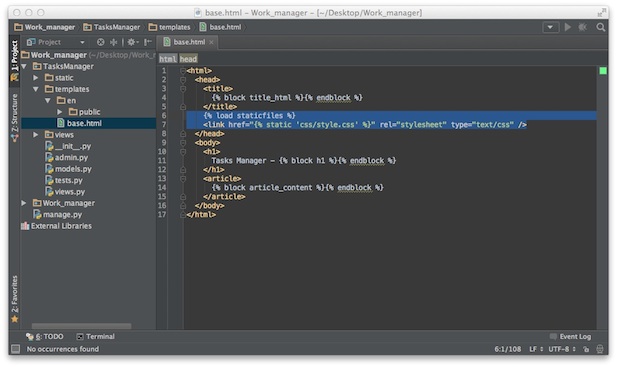
htmlの元となる、base.htmlをtemplatesフォルダの直下に作る。
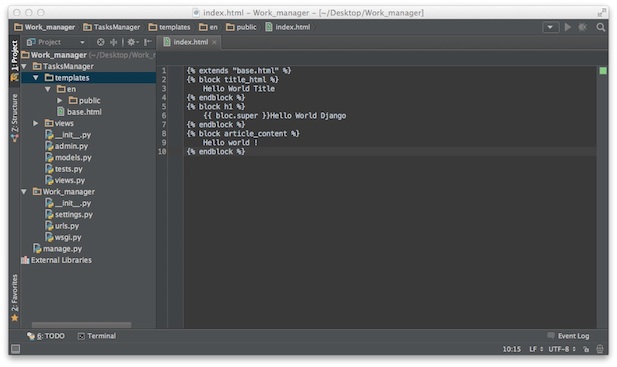
index.pyをbase.htmlから拡張したものにする。
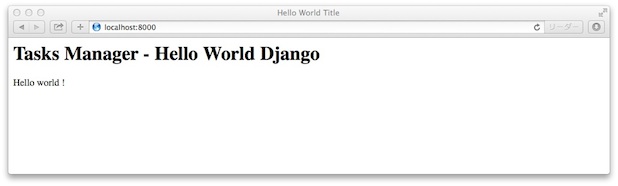
runserverして、確認。
●静的ファイルをテンプレートで使う
settings.pyにSTATICFILES_DIRSを登録
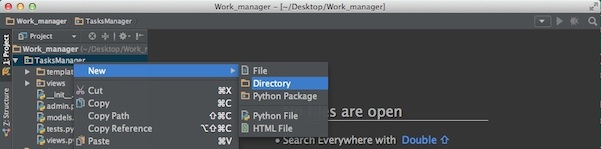
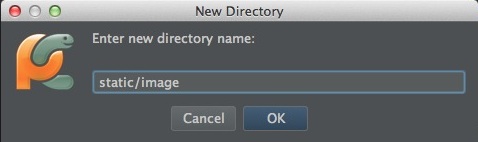
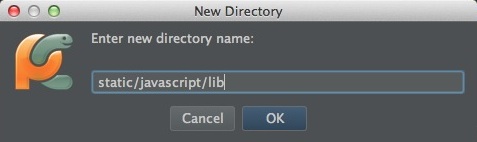
フォルダを作る
base.htmlにcssを定義する。
cssの前に、{% load staticfiles %} を付けておくこと。
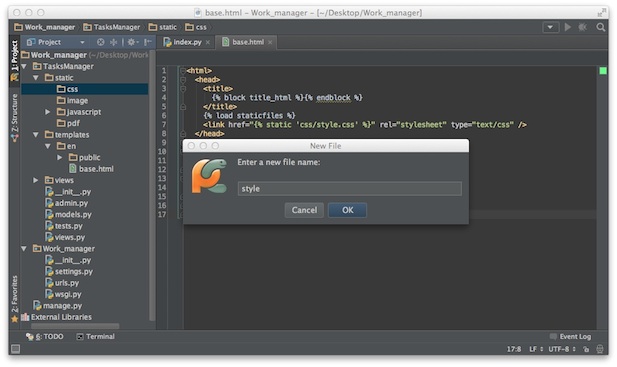
空っぽのcssファイルを作っておく
動作に問題ないか、runserverしてみる。
特に問題なさそう。
4章以上
ここまでのソース。
【Python】PyCharmでDjangoをやってみる<4-1>
この資料は、PACKTの「Getting Started with Django」の本の内容をトレースしています。
4章 Working with Templates
settings.pyに PROJECT_ROOTとTEMPLATE_DIRSを登録。
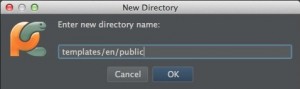
HTMLを入れておくテンプレートフォルダを作成
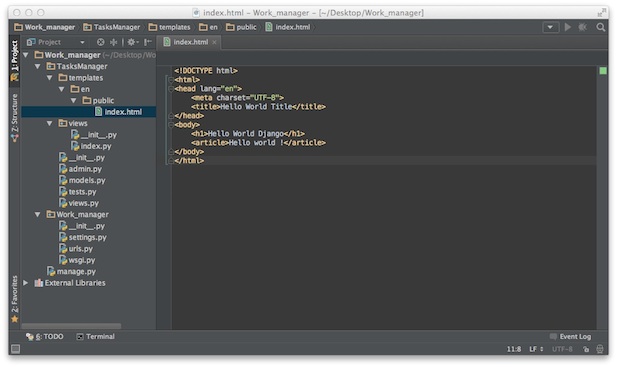
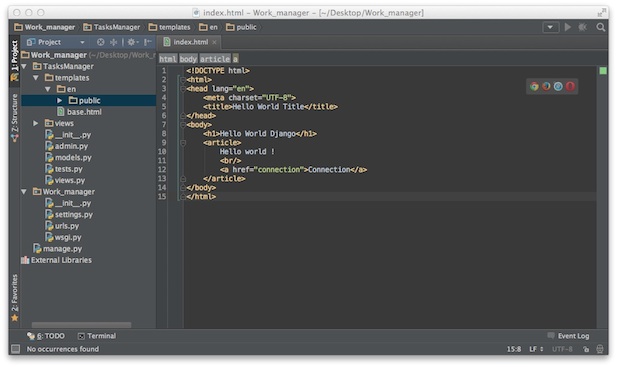
index.htmlを作成する。
viewsのindex.pyを書き換えて、runsereverで確認
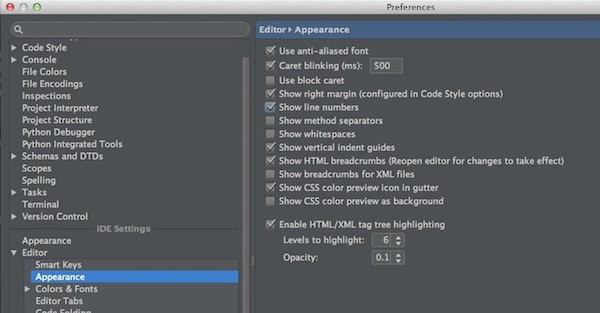
●PyCharmのPreference変更。行番号を見えるようにしておく。show line numbersにチェックを入れる。
●変数を利用して、動的なテンプレートを作成
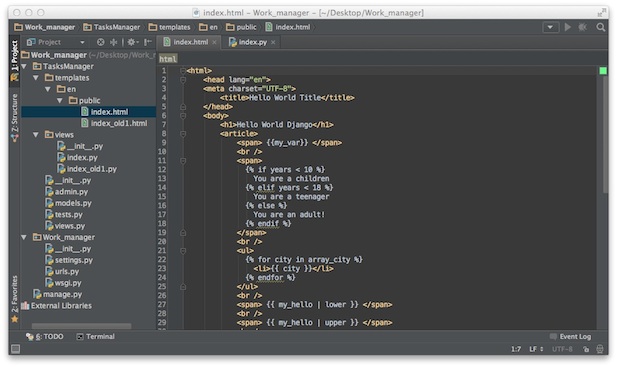
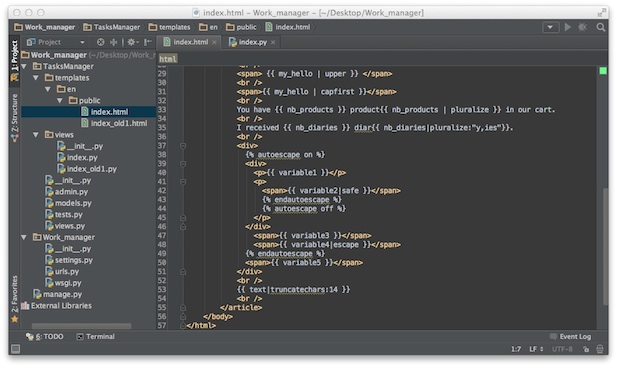
index.htmlを変更
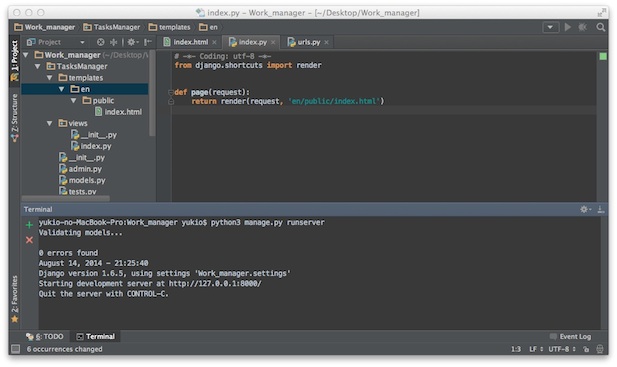
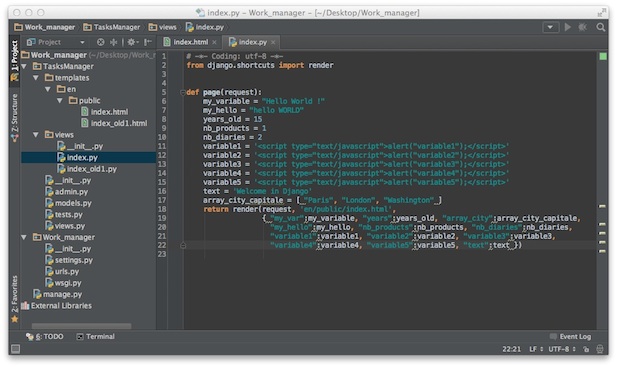
index.pyも変更
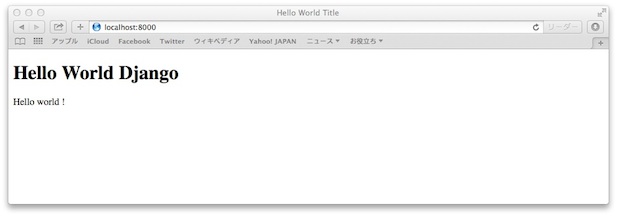
runserverして確認。
●DRY URLを作る
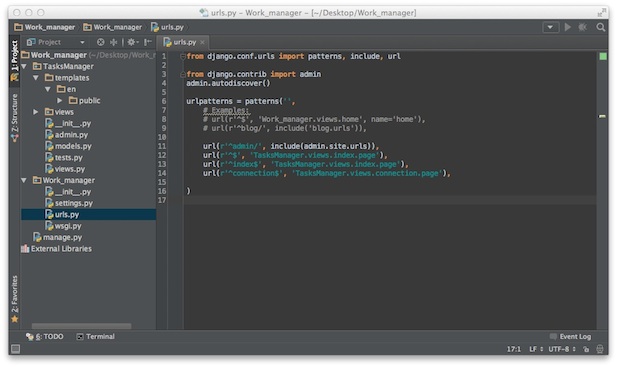
connectionの行を追加
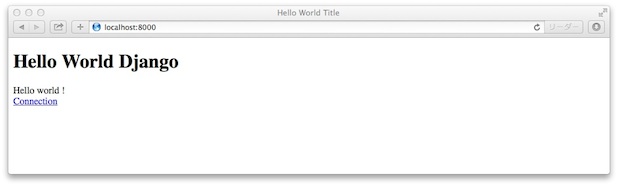
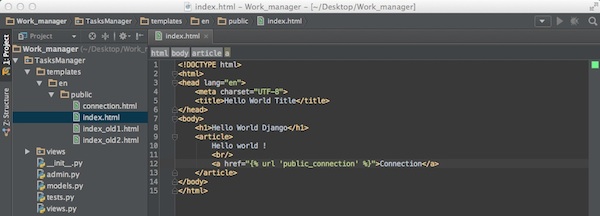
index.htmlを動的テンプレートの前に戻し、リンクを追加。
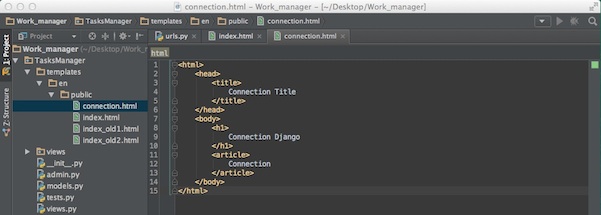
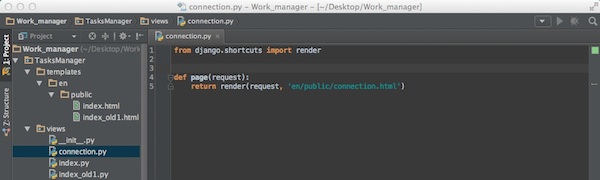
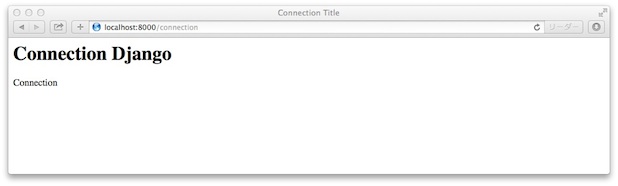
connection.htmlを作る
connection.pyも作る
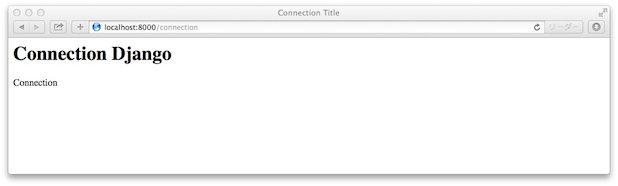
ruserverして確認。
●リンクを変数に設定する。
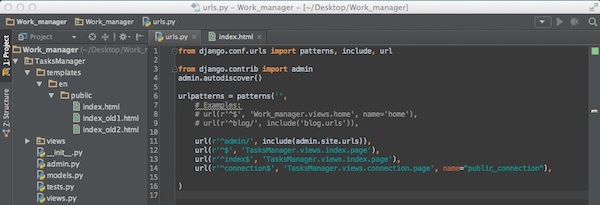
urls.pyに、name=”public_connection” を追加する。
index.htmlを変数に修正。
runserverしてみる
【Python】PyCharmでDjangoをやってみる<3>
この資料は、PACKTの「Getting Started with Django」の本の内容をトレースしています。
3章 Hello World! with Django
●最初のURLを作る
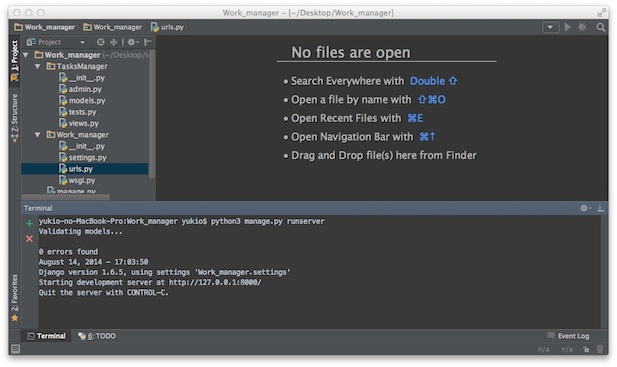
python3 manage.py runserver を入力
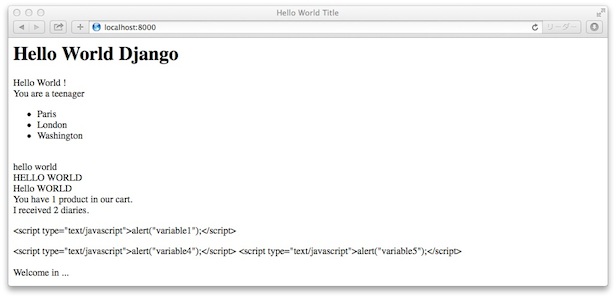
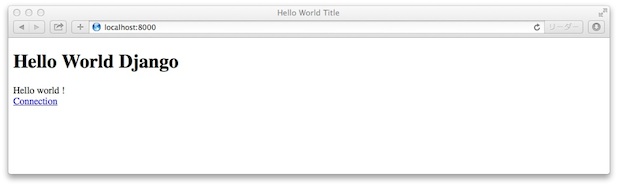
ブラウザで、こうなる。
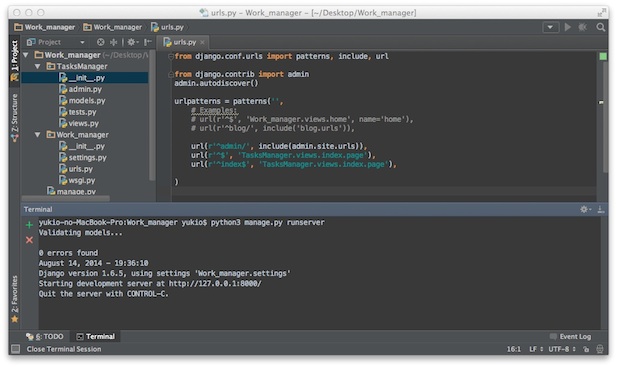
urls.pyに追加して、runserverする。
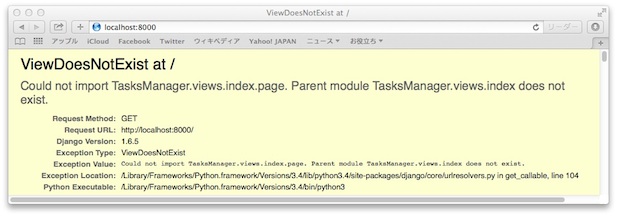
まだ、viewが無いので、下記の通りに。
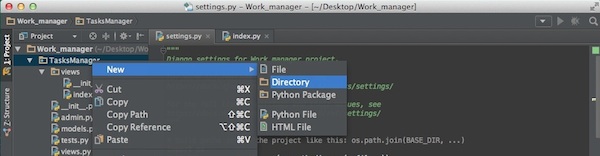
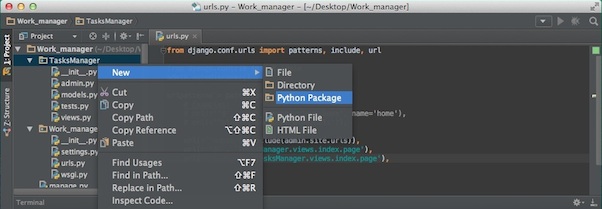
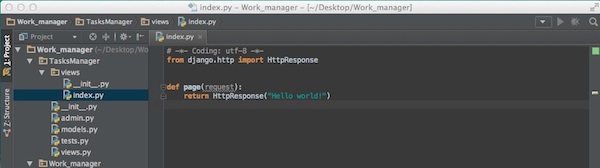
TasksManagerの下にVewsパッケージを作る。
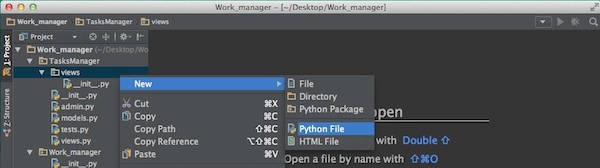
index.pyを作る
下記のように記入
サーバー起動して確認
以上